
vue는 기본적으로 크게 세 개의 구조로 구성된다.
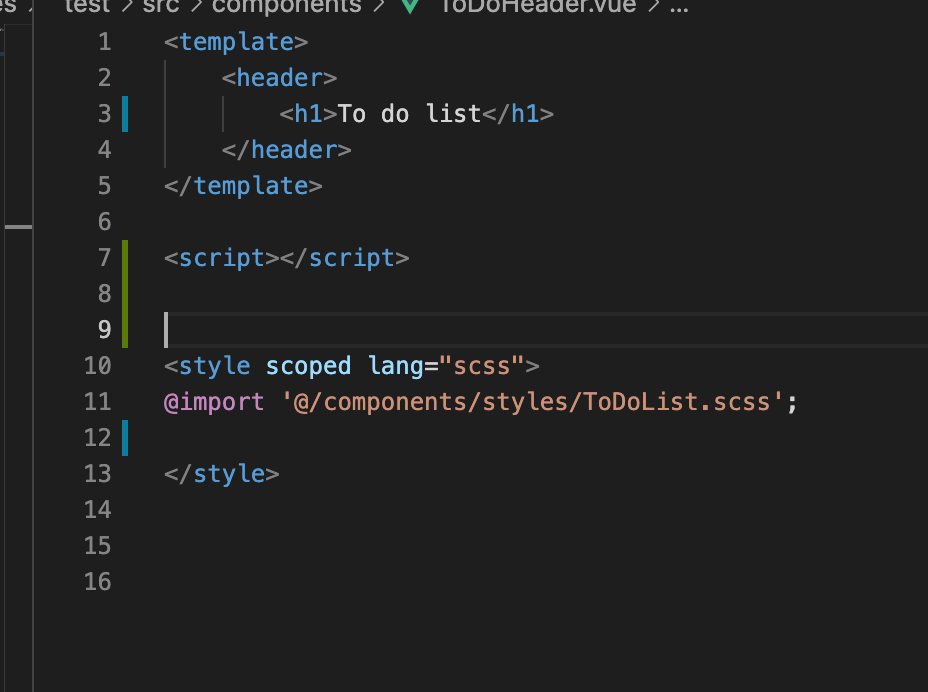
template - 화면에 보여지는 부분
script - 연산, 함수, 이벤트를 넣는 부분
style - css 부분
👉 vue - style의 scoped
style에는 scoped를 써주면 그 컴포넌트 안에서만 적용된다.
폰트, 공통 컴포넌튼 같은 것들은 따로 style파일을 만들고 app.vue에 import해와서 쓰면 굳이 scoped 안해도 되긴 함.
(각각의 컴포넌트에서 scoped를 써주는 이유는 안써주면 style 코드들이 잘못하면 꼬일 수 있어서.. )
