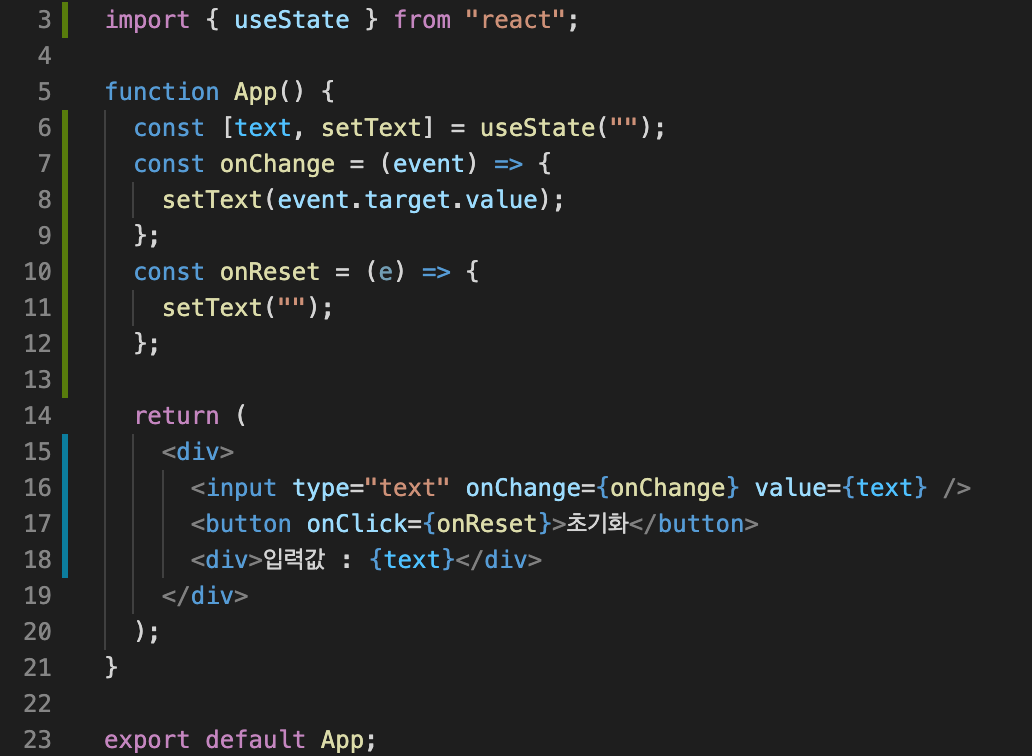
input의 상태관리
input의 상태관리
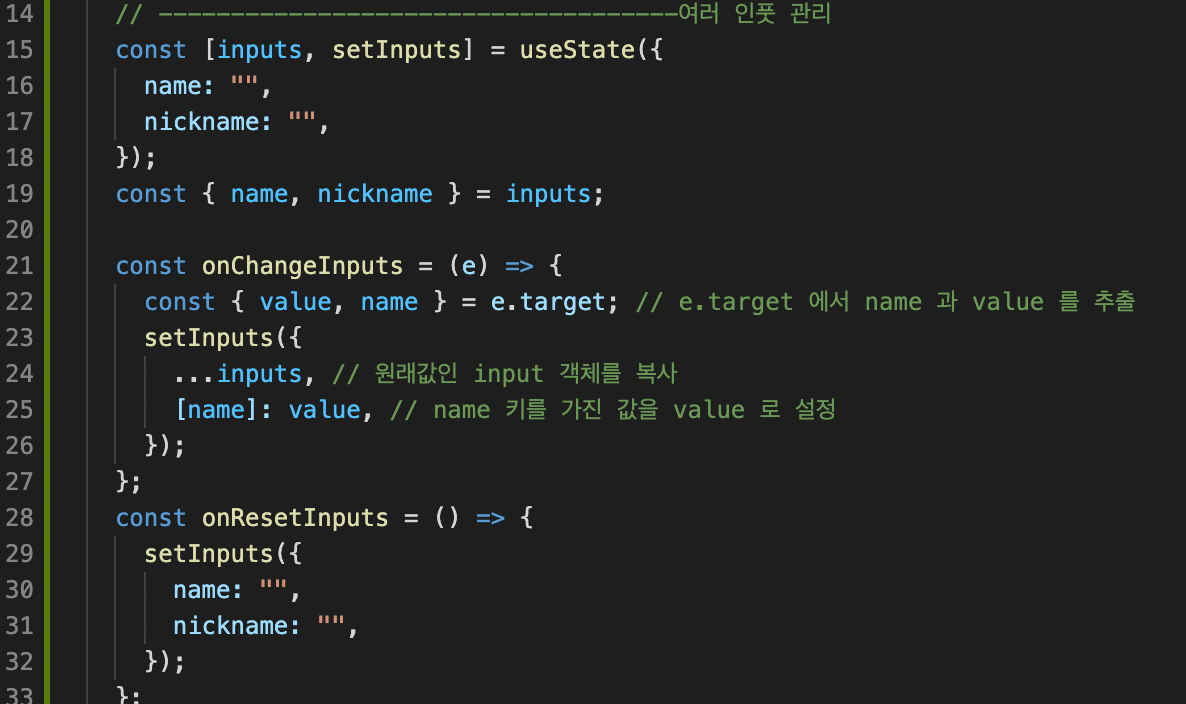
여러 input의 상태관리
- spread 와 rest는 ES6부터 도입되었다.
spread
- 객체의 내용을 모두 "펼쳐서" 기존 객체를 복사한다.
...
ex)
const names = ['영은', '호두', '자두'];
const anotherNames = [...names, '준수'];
spread 연산자를 여러번 사용할 수 있다.
const numbers = [1, 2, 3, 4, 5];
const spreadNumbers = [...numbers, 1000, ...numbers];
console.log(spreadNumbers); // [1, 2, 3, 4, 5, 1000, 1, 2, 3, 4, 5]rest
- rest는 생김새는 spread 랑 비슷하지만 역할이 다르다.
- rest는 객체, 배열, 그리고 함수의 파라미터에서 사용이 가능함.
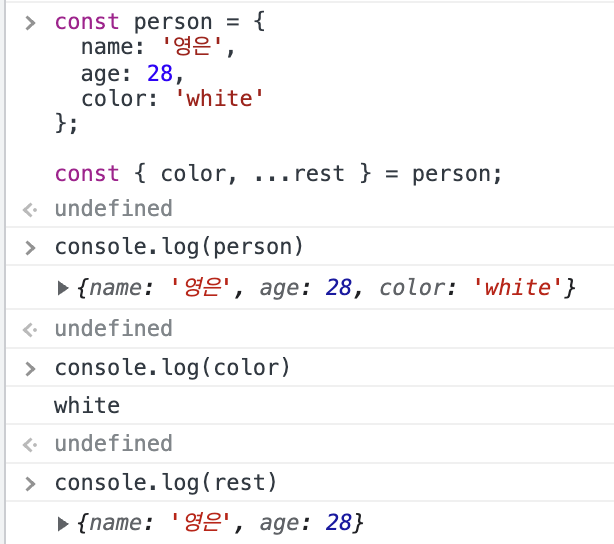
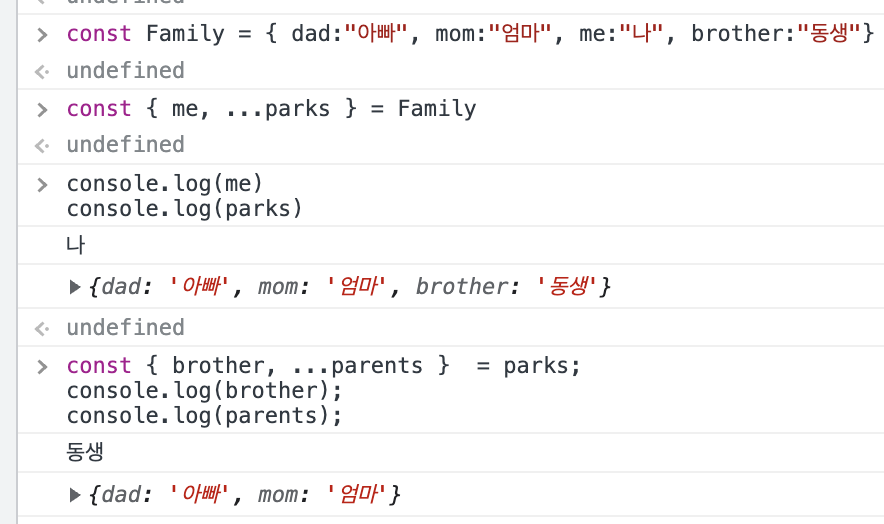
{ 복사하지 않을 것, ...rest }- 복사하지 않을 것을 제외한 나머지 내용이 전부 복사된다.
ex)