React
- 현재 angular, vue 등 다른 프로그램과 비교했을 때 사용자가 가장 많다.
- 기본 React를 알면 응용하여 웹(React.js), 앱(React-Native), 데스크탑 프로그램(React.Electron (ex)ppt, slack) 만드는 프로그램을 배우기 쉽다.
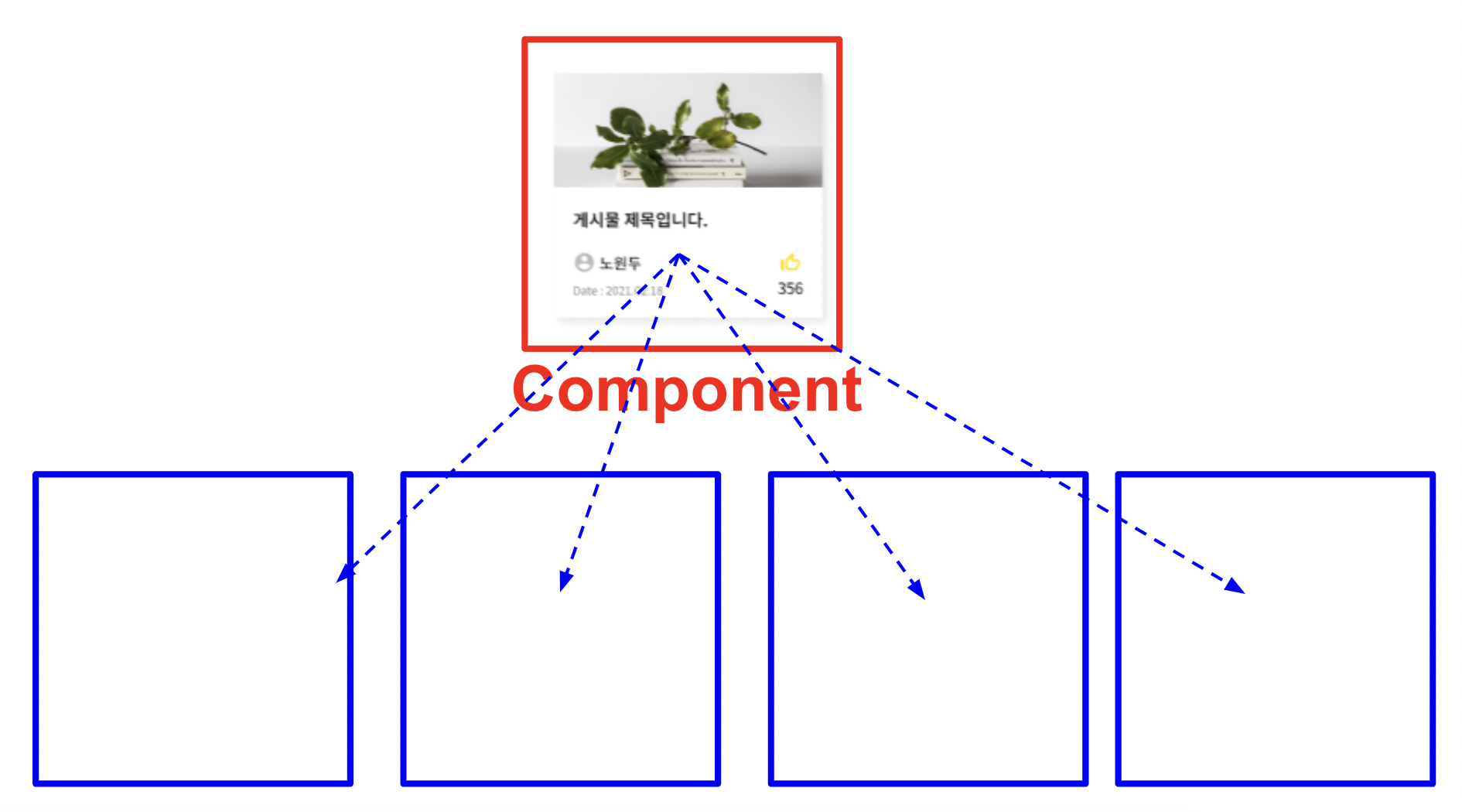
- Component 기반으로 되어있어 ui 또는 기능을 부품화해서 재사용 가능하다.

- 협업을 위해 많이 쓰이며, 위 사진과 같이 하나의 원본 컴포넌트를 여러 사람이 다운받아 동시에 작업이 가능함. 작업 후 수정된 파일은 같은 경로로 업로드.
- 필요시 page 자체를 하나의 큰 컴포넌트로 정의해도 됨. (=page component)
(react 사용 전에는 페이지 하나하나 다 코딩함.)
- Component 작성 방법
1. 클래스형 컴포넌트 : 좀 더 풀어서 쓴 버전. 한 2-3년 전까지 많이 씀.2. 함수형 : 클래스형보다 더욱 간결하게 작성. 유지보수에 용이함. 최근 많이 쓰임.
- 화살표함수형 : 함수형을 화살표함수형으로 작성 가능.
- react-Hooks : 함수형에서 쓸 수 있는 기능들 : 원래 from 'react' 안되는데 use기능들은 react에서 만든 기능이라 작성 가능.
- use로 시작함.
- 클래스형과 같은 기능인데 더 간단히 불러올 수 있음. = 함수형을 많이 쓰기 시작한 이유
- 화살표함수형 : 함수형을 화살표함수형으로 작성 가능.
- 컴포넌트의 변수 = state (기존 js의 변수 = let, document.getEliment 등)
