#ffffff 와 같은 방식으로 투명도도 설정할 수는 없을까 해서 검색을 해보았다.
결론은 할 수는 있으나 직관적이지는 않은 방법이었다.
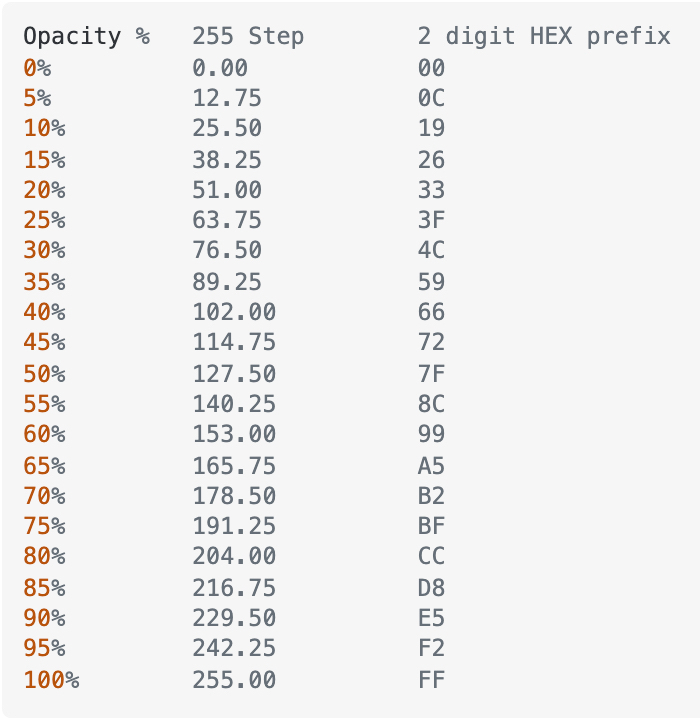
뭐 대충 이런식으로 뒤에 digit을 추가해주는 방식인 것 같다.

즉각적으로 수정하기에는 너무 가시적이지 않으니,
이 보다 직관적이어 보이는 방법을 찾아 보았다.
rgba(r,g,b,a)
HEX 방식(#RRGGBBAA, #RGB 등) 도 있으나,
IE나 구형 브라우저를 지원하지 않으니 rgba()로 쓰는편이 좋다.
opacity
IE6 부터 지원하므로 크로스브라우저 문제가 덜 할 수 있다.
(현재는 IE9 이상 지원도 충분하며 IE11 이상 지원도 나쁘지 않다)
다만, 하위의 모든 노드들이 opacity에 적용받기 때문에
배경만 투명하게 할 수는 없다.
가상요소
가상요소를 만들어 배경 설정을 해줄 수 있다.
그치만 위치에 대한 설정이 많이 추가되어야 하므로
단순 배경색의 투명도를 조정하기 위함이라면 rgba()를 사용하는 것이 좋을 것 같다.
| 출처 |
아래 출처에서 도움이 된 내용만 발췌해왔습니다.
-hi098123님의 [CSS) 투명도 조절하고 싶을때 (rgba, opacity)]
-gtbowurrs님의 [opacity로 요소, 배경화면 투명하게(흐리게)하는 방법, 자식 요소에 같이 적용되는 문제]
-https://stackoverflow.com/questions/7015302/css-hexadecimal-rgba/7015343
