Javascript 표준객체
→ 자바스크립트가 기본적으로 가지고 있는 객체들
Date
시간, 날짜에 관한 정보 제공
let date1 = new Date(); // 실행 시간 기준 초기화
let date2 = new Date(밀리초); //1970년 1월 1일 0시부터 밀리초만큼 지난 날짜
let date3 = new Date(년, 월, 일, 시, 분, 초, 밀리초); // 지정한 시간으로 초기화
관련함수
now() - 현재 시간 반환
getFullYear() - 년도 반환
getDate() - 월 반환
getDay() - 일 반환
getTime() - 1970/01/01 0시와 초기 생성 시간 밀리초 차이 반환
getHours() - 시 반환
getMinutes() - 분 반환
getSeconds() - 초 반환
Math
→ 수학에서 사용하는 상수/함수관련, 브라우저마다 다른 결과 얻을 가능성이 있음
관련상수/함수
PI- 원주율E- 자연로그 밑 값max(n1, n2, n3...)- 매개변수 중 가장 큰 값 반환min(n1, n2, n3...)- 매개변수 중 가장 작은값 반환round(n)- 반올림floor(n)- 내림ceil(n)- 올림
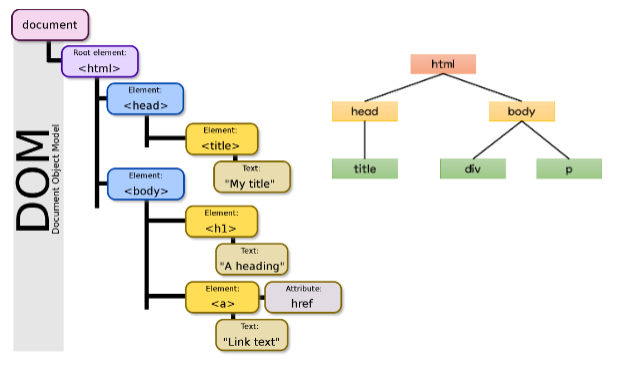
DOM(Document Object Model)
→ HTML 문서 요소의 집합, 문서 요소에 접근하여 구조/스타일/내용 등 변경
요소 선택
getElementById(아이디 속성값)- 아이디 값이 일치한 요소 가져옴getElementsByClassName(클래스 속성값)- 클래스 속성값이 일치한 요소 전부 가져옴getElementsByTagName(태그 이름)- 태그이름이 일치한 요소 전부 가져옴getElementsByName(name 속성값)- name 속성값이 일치한 요소 전부 가져옴querySelector(css 선택자)- 지정한 선택자를 가진 첫 요소 가져옴querySelectorAll(css 선택자)- 지정한 선택자를 가진 모든 요소들을 가져옴
HTMLCollection VS NodeList
| HTMLCollection | NodeList |
|---|---|
| 요소(태그) 노드만 포함 | 요소와 text 모두 포함 |
| 자식요소 접근할 때 인덱스, namedItem 방식 접근 | 인덱스로만 접근 가능 |
| 동적 | 정적 |
| 실제 배열x, foreach 사용 불가 | 실제 배열o, foreach 사용 가능 |
요소 관련
createElement(html 요소)- html 요소 생성요소.append() / 요소.appendChild()- 선택 요소의 맨 뒤 자식 요소로 추가, Child는 태그만 추가 가능요소.prepend()- 선택 요소의 맨 앞쪽 자식 요소로 추가요소.before()- 선택 요소의 앞의 형제 요소로 추가요소.after()- 선택 요소의 바로 뒤 형제 요소로 추가요소.remove()- 선택 요소 삭제요소.removeChild()- 선택 요소의 자식요소 삭제
이외 메서드들
innerHTML- HTML요소, 문자열 넣음innerText- 문자열 넣음 / 공백문자 제거textContent- 문자열 넣음 / 공백 반환setAttribute("속성", "값")- 지정한 속성과 값 넣음classList.add("값")- 지정한 값을 클래스에 넣음classList.remove("값")- 클래스 제거classList.conains("값")- 클래스 유무 확인, true/false 반환classList.toggle("값")- 해당 클래스 없으면 추가, 있으면 제거parentNode- 부모 요소 반환previousSibling- 앞에있는 형제 반환(태그 이외것도 반환)previousElementSibling- 앞에있는 형제 태그만 반환nextSibling, nextElementSibling- 위 내용과 동일, 뒤에 있는 형제
이벤트
요소.addEventListener("이벤트", 명령...)
선택 요소에 지정한 이벤트 발생하면, 약속된 명령어 실행
이벤트 종류
click- 클릭mouseover- 요소에 커서 올렸을 때mouseout- 마우스가 요소 벗어날 때mousedown- 마우스가 누르고 있는 상태mouseup- 마우스가 클릭을 떼는 순간focus- 포커스가 갔을 때blur- 포커스가 벗어나는 순간keypress- 키를 누르는 순간(누르고 있는동안 계속 발생)keydown- 키를 누르는 순간에만 발생keyup- 키를 눌렀다 떼는 순간
JQuery
javascript 기반으로 만들어진 DOM 작업을 쉽게 처리할 수 있도록 도와주는 오픈소스 라이브러리
$(선택자).함수() 형식으로 동작
JQuery 메서드
-
val("값")- value 값을 가져오거나 값을 설정할 수 있음 -
css("속성", "속성값")- css style 변경 -
attr("속성", "속성값")- 속성의 값 변경 -
text("문자열")- text 변경 -
html(html)- 선택한 html 변경 -
prepend(요소)- 선택요소의 자식요소 중 첫번째로 추가 -
before(요소)- 선택요소의 형제요소로 이전 형제로 추가 -
after(요소)- 선택요소의 형제요소로 다음 형제로 추가 -
remove()- 선택요소를 삭제, 파라미터 지정시 조건 만족하는 요소만 삭제 -
empty()- 선택요소의 자식요소 모두 삭제 -
parent()- 바로위에 존재하는 부모요소 선택 -
parents()- 부모의 부모, 모든 조상 선택 -
next()- 선택요소 바로 다음에 위치한 형제요소 선택 -
prev()- 선택요소 바로 이전에 위치한 형제요소 선택 -
children()- 선택요소의 자식요소 모두 선택 -
addClass("클래스명")- 선택요소에 클래스 추가 -
removeClass("클래스명")- 선택요소에 지정한 클래스 삭제 -
hasClass("클래스명")- 선택요소에 클래스 존재여부 확인, t/f 반환 -
toggleClass("클래스명")- 선택요소에 클래스 있으면 삭제, 없으면 추가 -
switchClass("클래스명1", "클래스명2", 시간)- 클래스1을 클래스2로 변경, 시간은 걸리는 시간 의미 -
ready(), $()- 로딩 이벤트 -
click(), mouseover(), hover(), scroll()- 마우스 이벤트 -
keydown(), keyup()- 키보드 이벤트
반응형 웹 CSS 지정(추가)
@media 미디어유형 and (규칙) - 미디어유형에는 All, Print, Screen / 규칙에는 min, max
//예시 코드
@media screen and (max-width : 480px) {
화면 넓이가 480px 이하리 경우 화면에 적용...
}
@media print and (min-width : 481px) {
화면 넓이가 480px 이상일 경우 인쇠에 적용...
}