EC2 서버에 Nginx, Node 설치
PuTTY를 통해 서버에 정상적으로 접속하였다면, 해당 서버의 패키지 업데이트를 먼저 해줘야 한다.
1. 설치
sudo apt-get update - 패키지 최신으로 업데이트
sudo apt install nginx - 서버에 nginx 설치 후, nginx -v로 잘 설치되었는지 확인
2. nginx 설정
sudo cp -r /etc/nginx/sites-available/ /etc/nginx/sites-available-origin
sudo cp -r /etc/nginx/sites-enabled/ /etc/nginx/sites-enabled-origin
-> cp 명령어를 사용해 -origin 폴더를 새로 생성해 기본 파일들을 백업해준다.(-r은 하위 디렉토리까지 모두 복사)
sudo rm /etc/nginx/sites-available/default
sudo rm /etc/nginx/sites-enabled/default
-> rm 명령어 사용해 default 파일 삭제
sudo vi /etc/nginx/sites-available/test.conf
-> vi 명령어 사용해 test.conf 파일을 생성하고, 편집기 오픈

i 클릭
server {
listen 80;
server_name 아이피주소;
location / {
proxy_pass http://127.0.0.1:포트;
}
}listen 80;은 80번 포트를 통해 들어오는 요청을 처리, server_name은 작업공간의 IP주소를 적으면 된다(나는 EC2의 IP를 적었다)
location의 proxy_pass는 현재 서버에서 지정한 url에 접근하면, proxy_pass에 지정한 주소로 돌려준다는 의미이다.
reverse proxy
외부에서 내부 nginx 서버가 실행하는 애플리케이션에 접근할 때, 위에 적었던 것 처럼 proxy server를 통해 location에 지정한 url을 받아 다시 proxy_pass에 지정한 url로 돌려준다. 이러한 reverse proxy는 실제 애플리케이션의 요청 url을 공개하지 않아 보안이 뛰어나고 로드밸런싱을 통해 서버의 많은 요청의 부하를 줄일 수 있다.
test.conf 파일 작성을 다 하였다면, :wq로 저장 후 편집기를 나오면 된다.
sudo ln -s /etc/nginx/sites-available/test.conf /etc/nginx/sites-enabled/test.conf
-> ln -s 명령어로 만들었던 test.conf 파일의 심볼릭 링크 파일을 enabled 폴더 안에 만듦
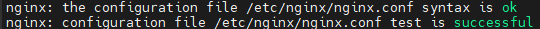
cd ~로 root 경로로 옮겨, sudo nginx -t 명령어로 nginx 설정을 확인한다.

cd ~
cd /home
sudo chmod 711 ubuntu/-> 에러 방지를 위해 권한을 변경해준 후,
sudo systemctl restart nginx - nginx를 재시작해주면 끝이 난다.
proxy server에서 설정한 서버 IP주소로 접근하면,

Node 설치 후 프로젝트 배포
curl -fsSL https://deb.nodesource.com/setup_lts.x | sudo -E bash
sudo apt install -y nodejs
-> EC2 서버에 Node 설치
sudo npm install -g pm2
-> pm2 전역 설치
mkdir 폴더이름
-> 프로젝트 가져올 폴더 생성
cd 폴더이름
git clone repositoryURL .
-> 만든 폴더 경로로 이동 후 배포할 git repository 클론
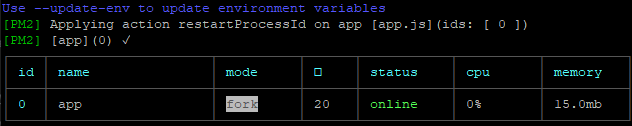
pm2 start app.js
-> 클론받은 폴더 경로 기준으로 pm2를 사용해 Node 애플리케이션 실행

AWS RDS
AWS에서 제공하며 관리해주는 관계형 데이터베이스
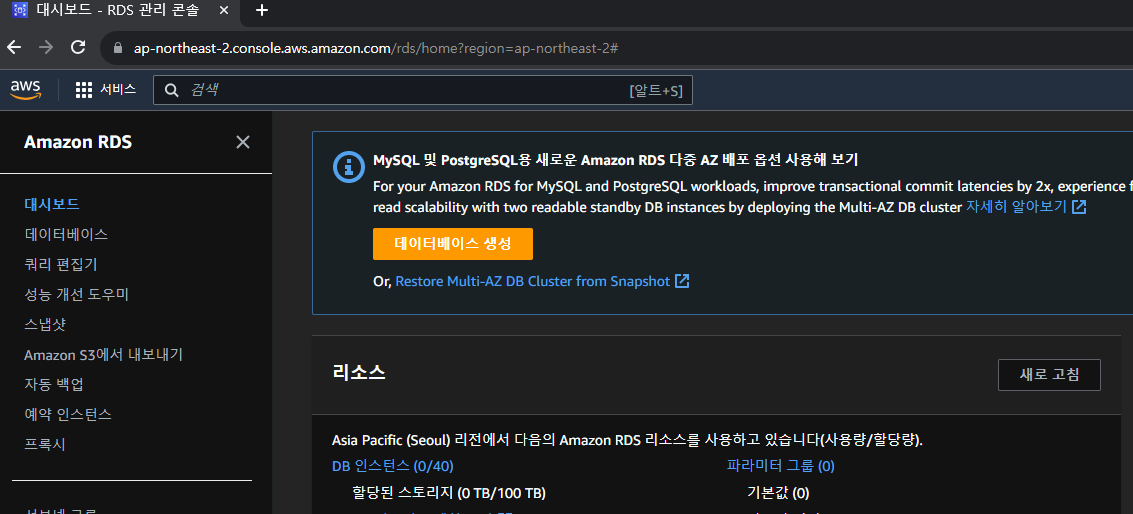
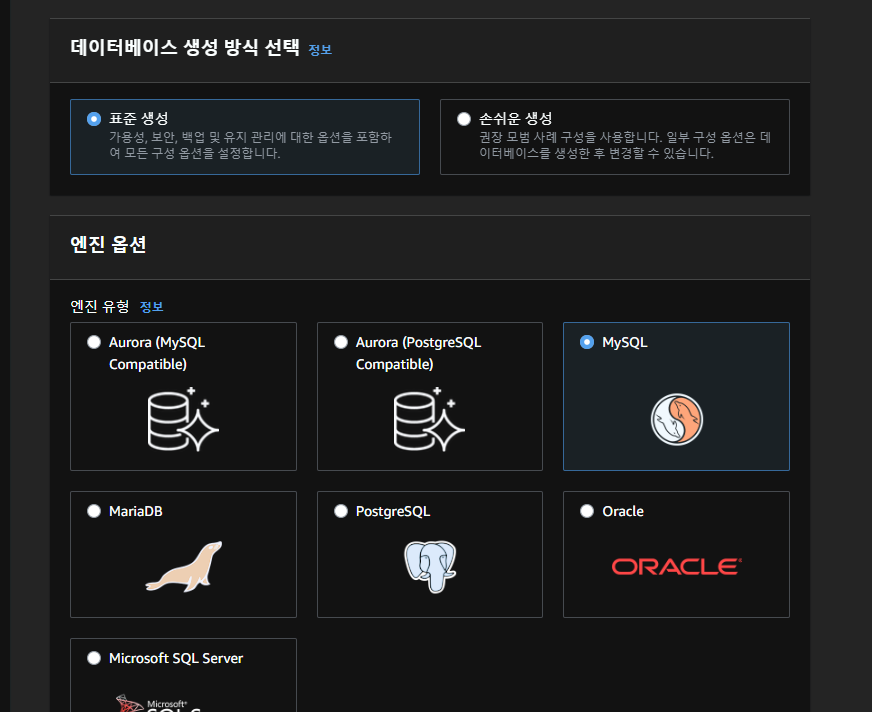
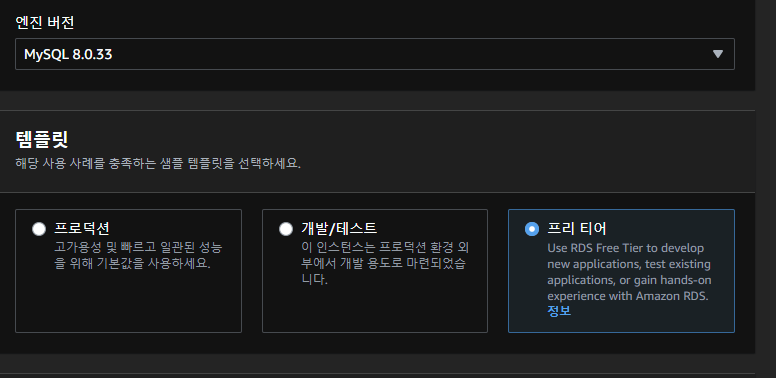
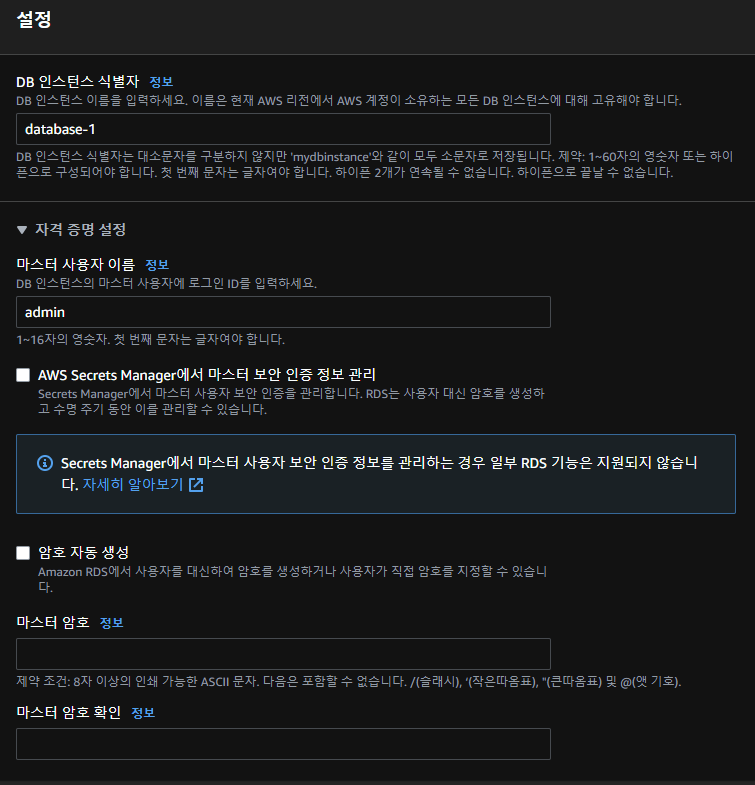
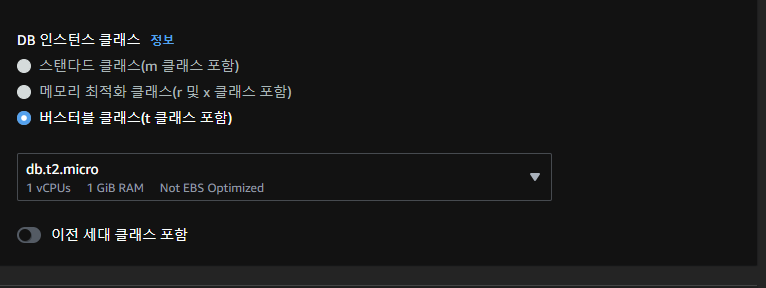
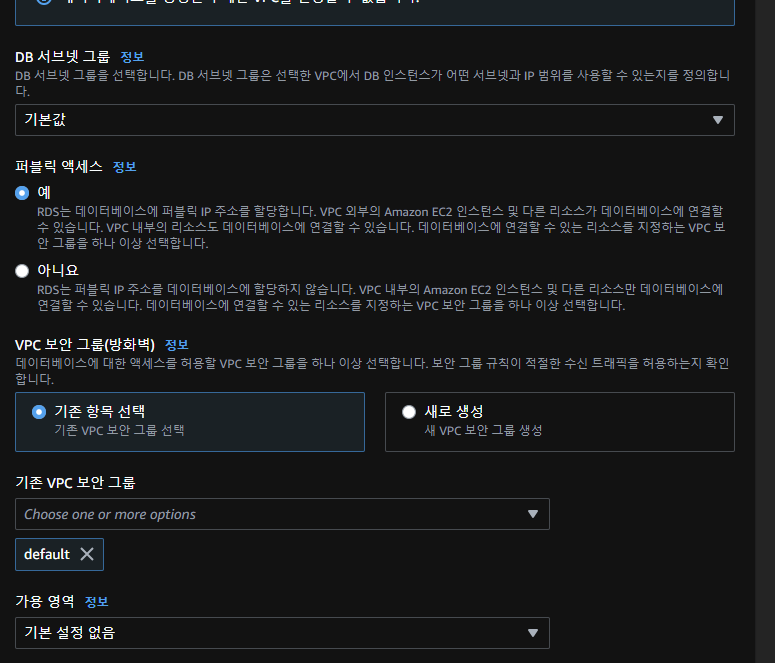
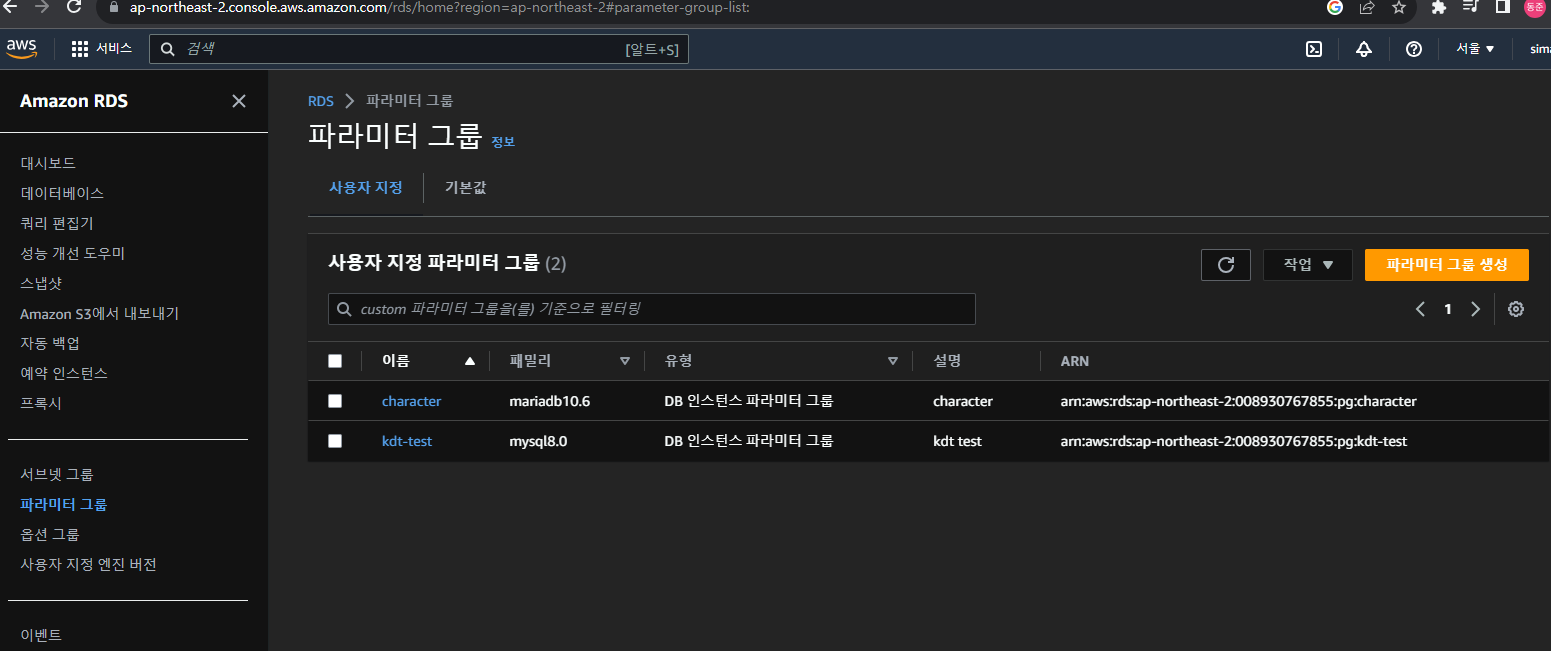
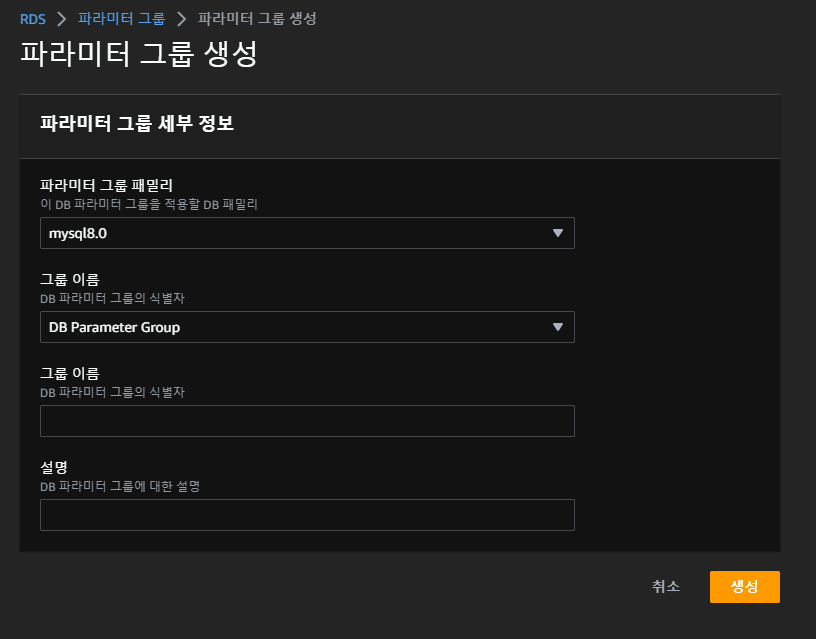
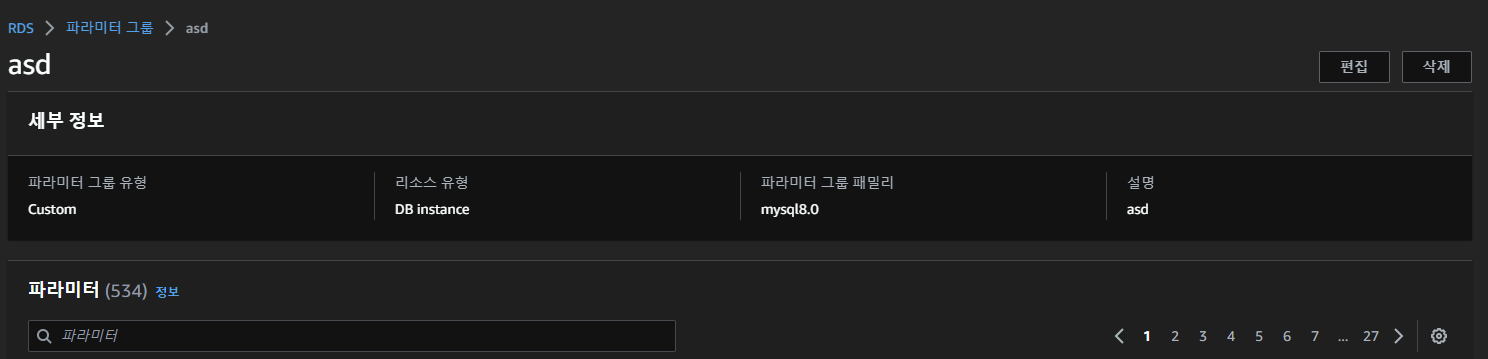
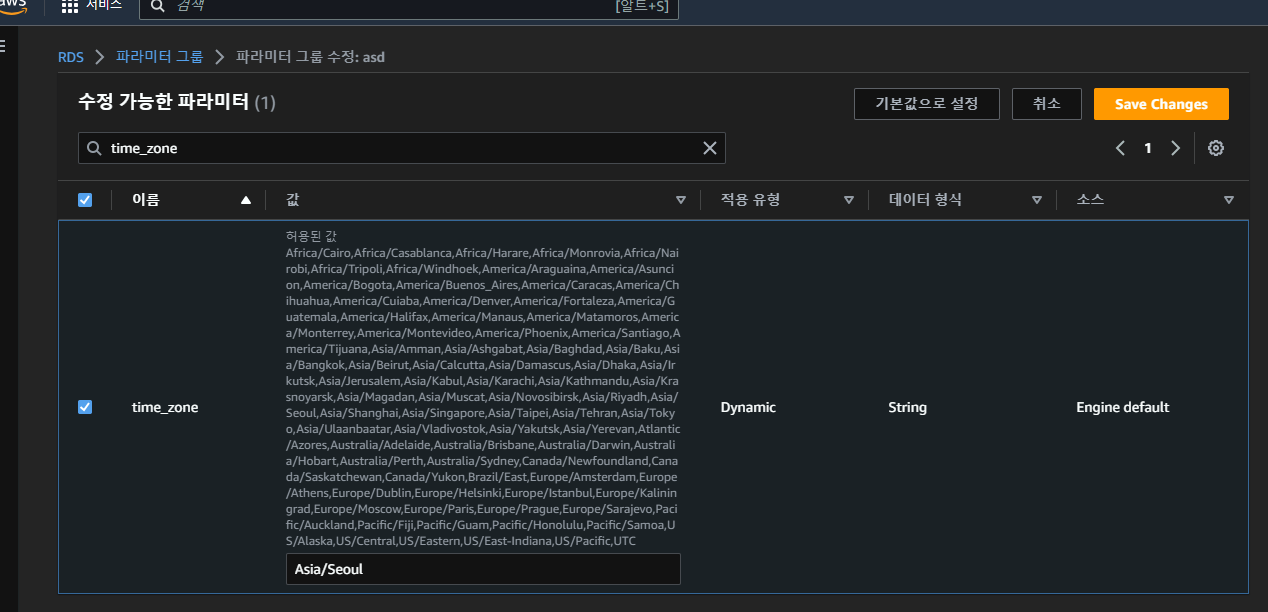
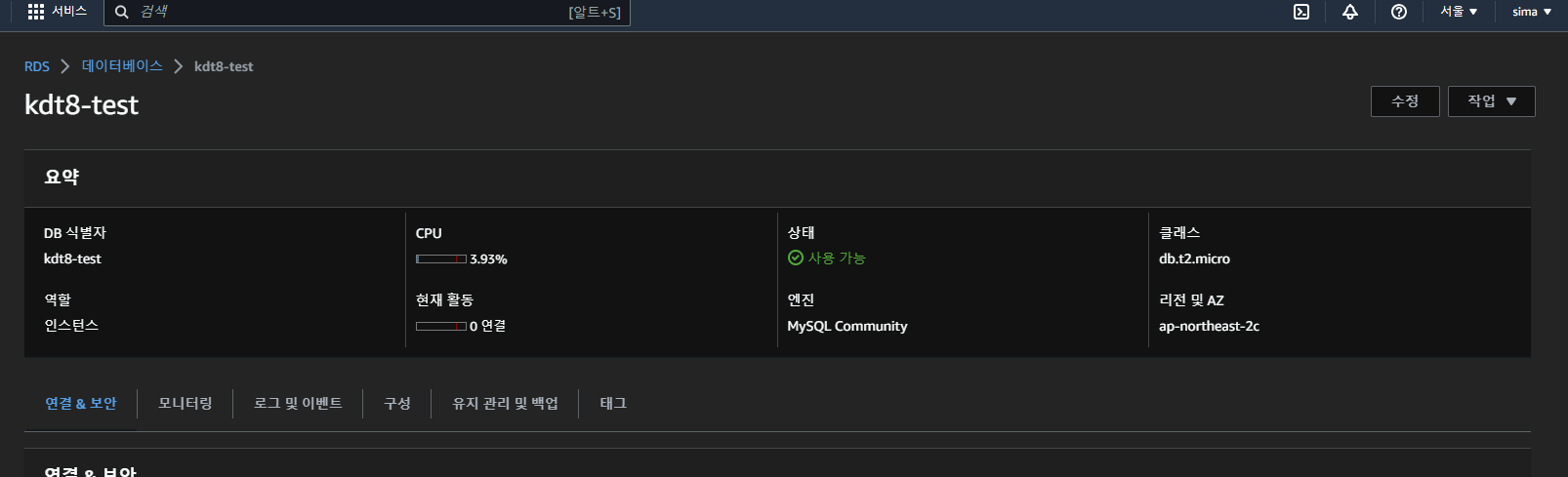
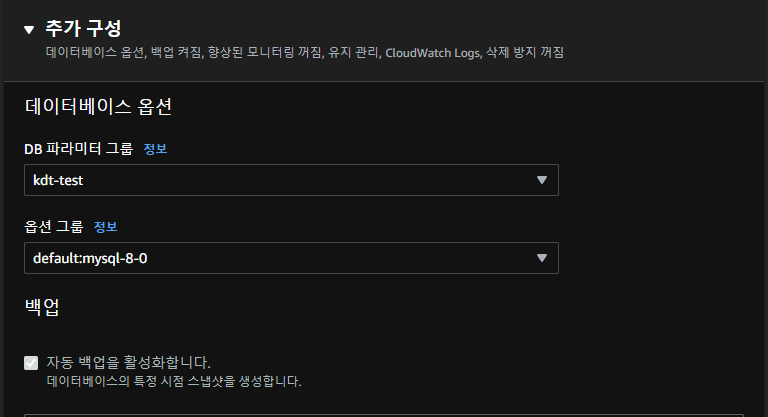
###생성 방법












AWS S3
S3 = Simple Storage Service, 말 그대로 스토리지 서비스 제공
안전하고 가변적인 Object 무제한 저장공간을 제공한다
Bucket - S3에서 생성되는 최상위 디렉토리와 객체를 저장하는 컨테이너
Object - S3에서 저장되는 데이터로 파일과 메타데이터로 이루어져 있음
Key - 객체를 찾기 위해 사용하는 고유 식별자, '디렉토리 + 파일명'으로 명명
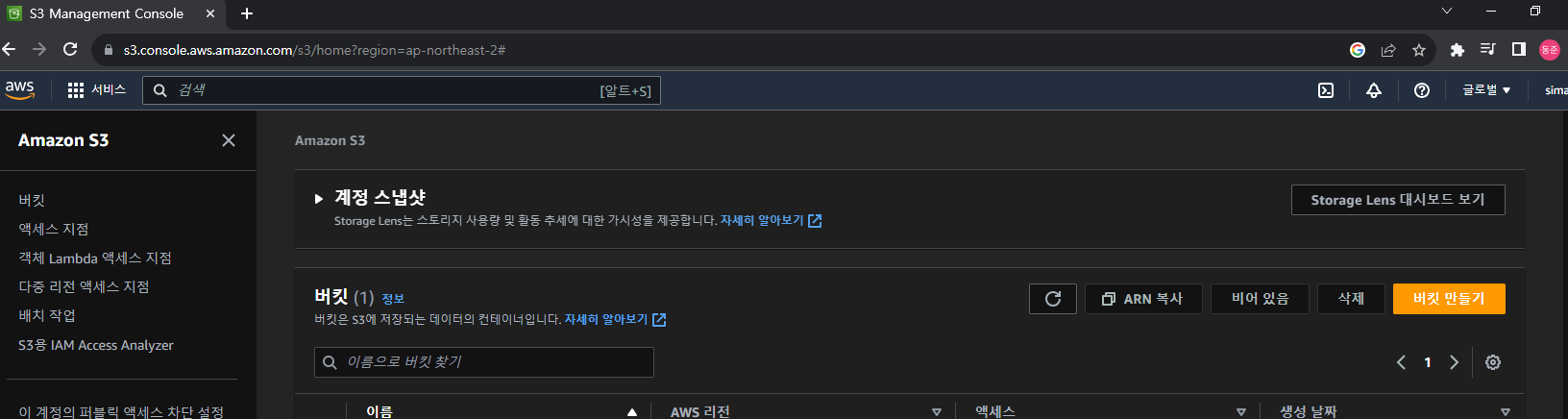
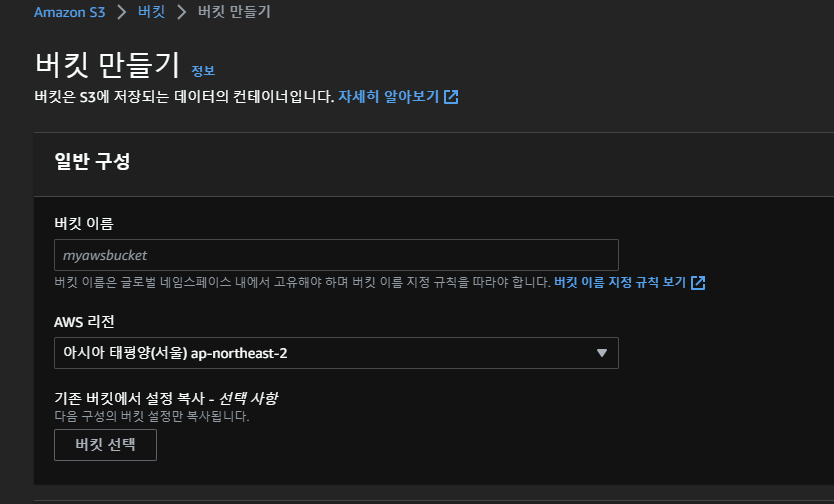
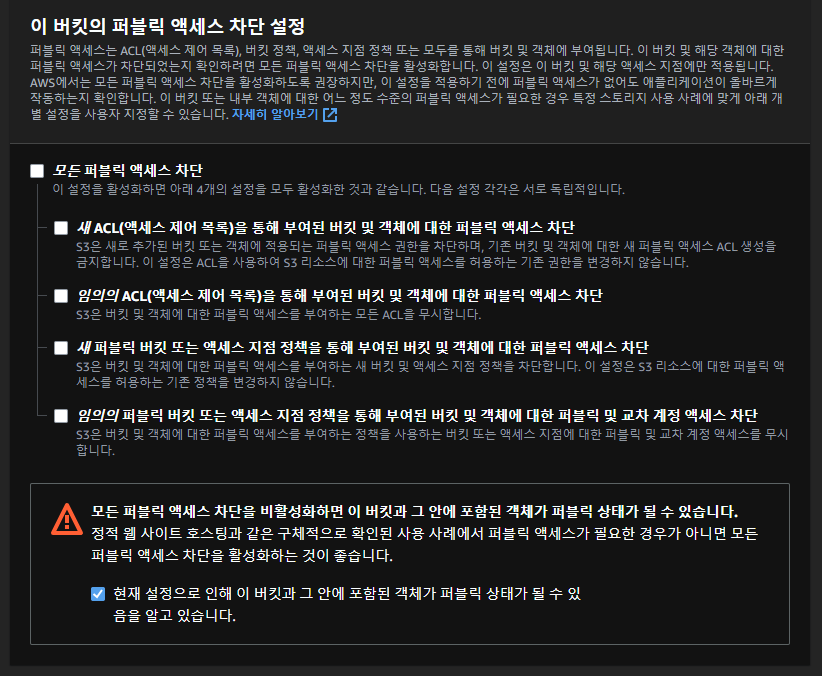
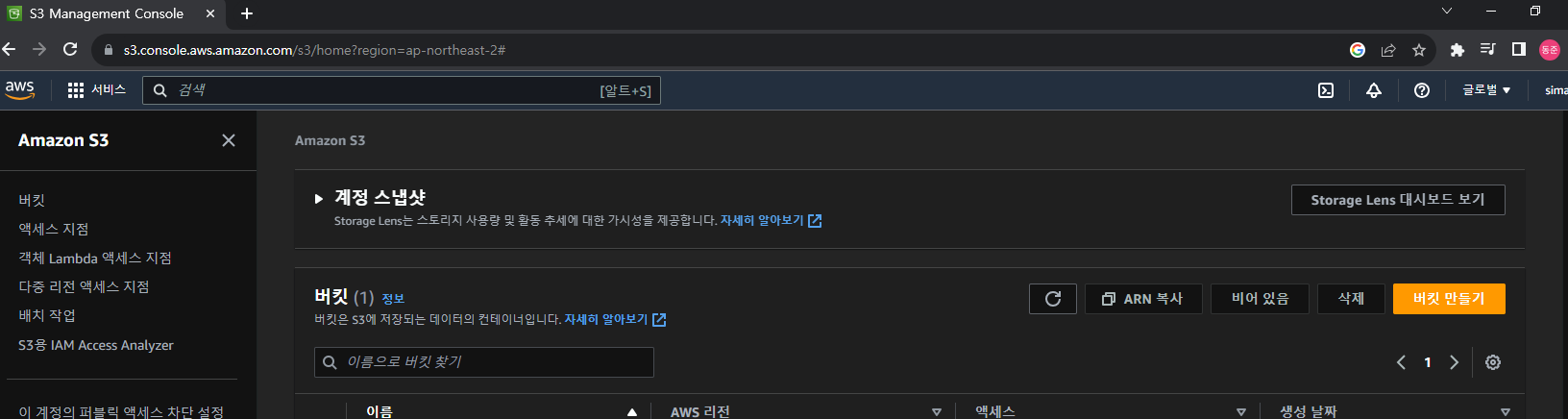
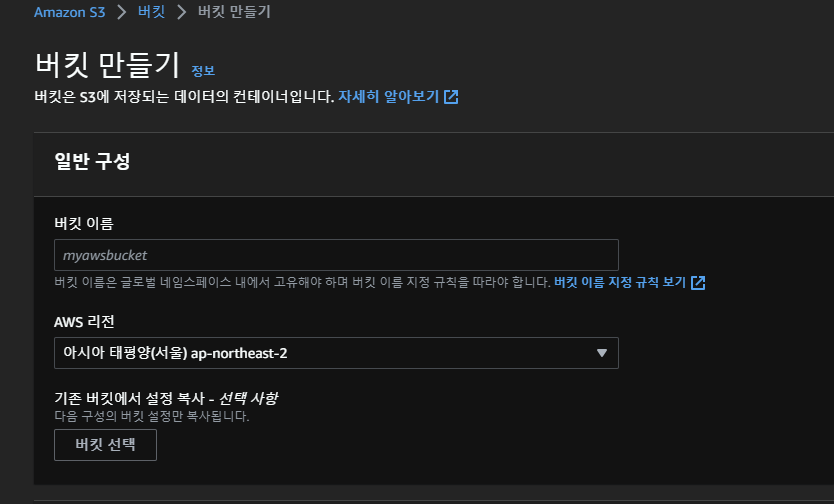
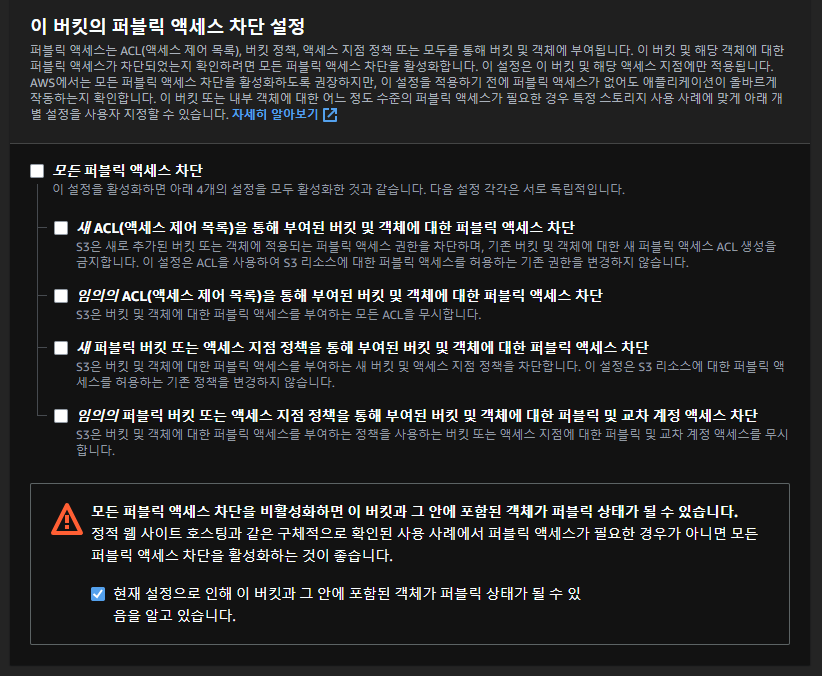
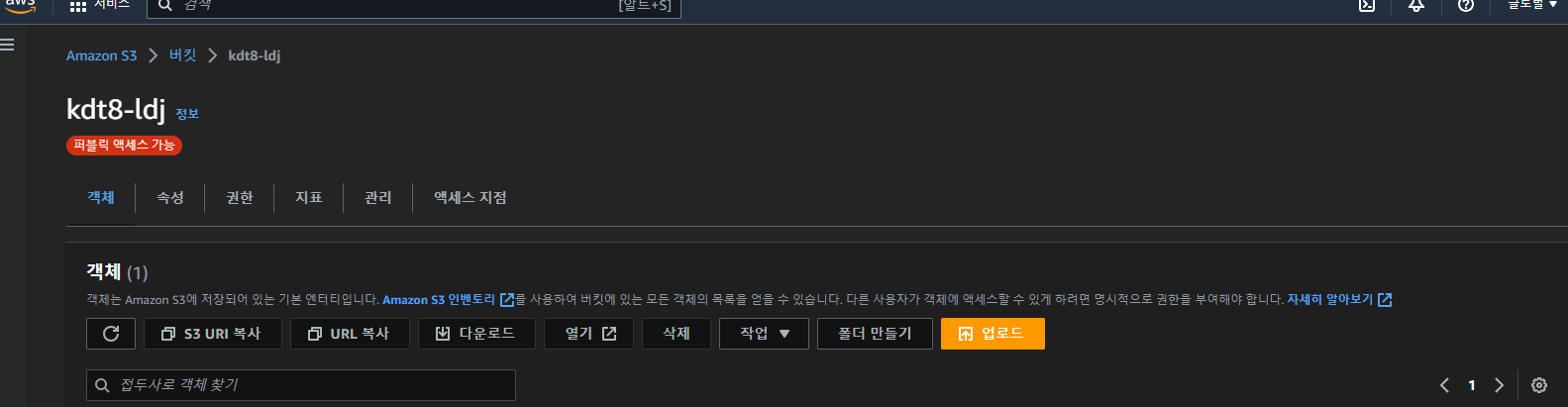
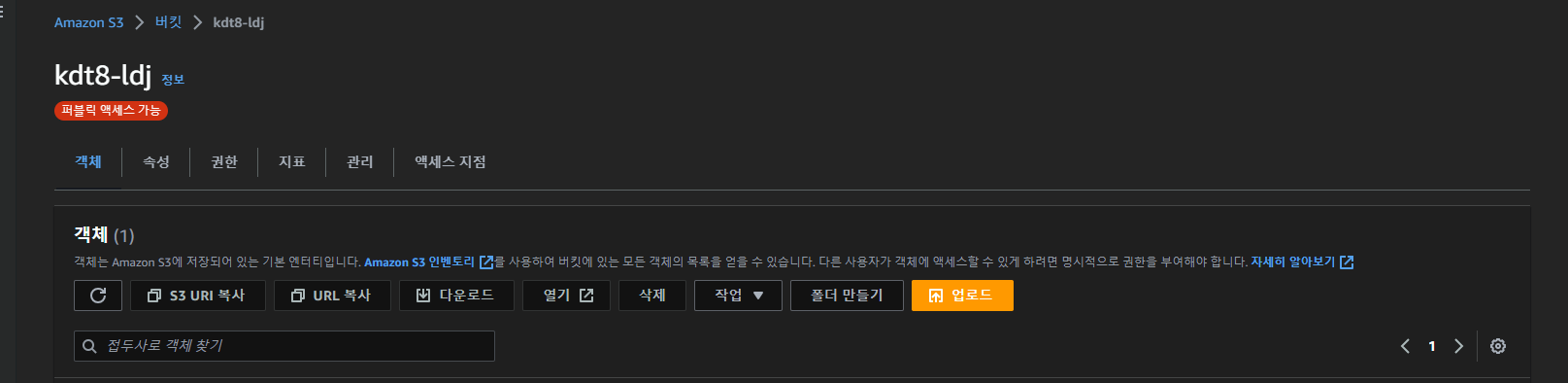
S3 생성






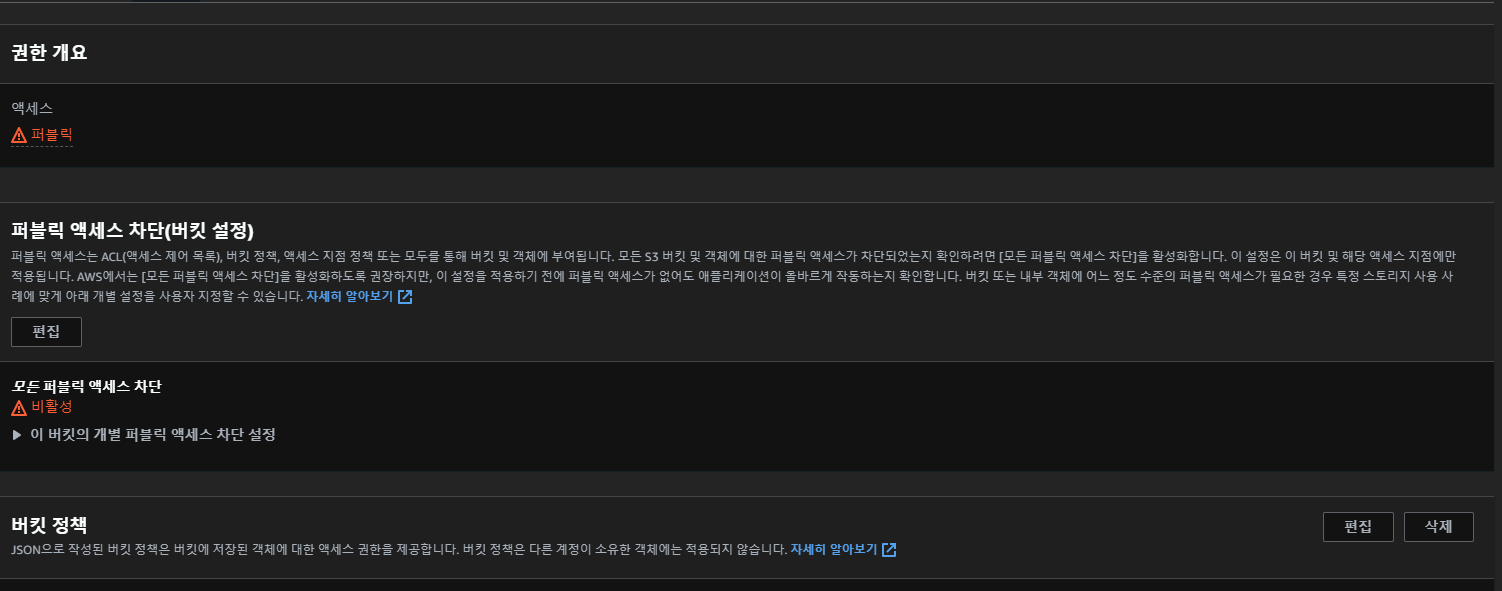
Select Type of Policy에 S3 Bucket Policy 선택, Principal에
* 입력, Actions에 GetObject 체크, Amazon Resource Name(ARN)에 복사해 두었던 버킷 ARN 붙여넣기, Add Statement 클릭 후 Generate Policy 클릭하면 JSON 형식의 정책생성, 복사해두기
다시 버킷 정책에서 복사한 것 붙여넣기, 내용 중 Resource에 맨 뒤에
S3 name/*로 수정, 변경사항 저장
업로드로 파일을 업로드 할 수 있음