
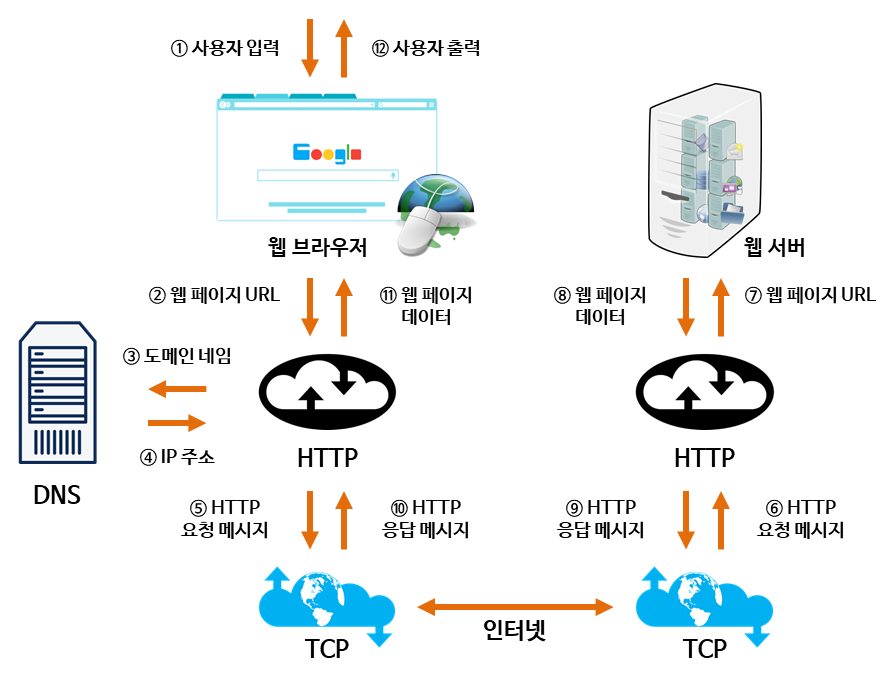
브라우저에 www.google.com을 입력했을때 8단계로 정리할 수 있다.
- 브라우저 주소창에 www.google.com을 입력한다.
- 브라우저가 www.google.com의 IP 주소를 찾기 위해 캐시에서 DNS 기록을 확인한다.
- 만약 요청한 URL(www.google.com)이 캐시에 없다면, ISP의 DNS 서버가 DNS 쿼리로 www.google.com을 호스팅하는 서버의 IP 주소를 찾는다.
- 브라우저가 해당 서버와 TCP 연결을 시작한다.
- 브라우저가 웹서버에 HTTP 요청을 보낸다.
- 서버가 요청을 처리하고 응답을 보낸다.
- 서버가 HTTP 응답을 보낸다.
- 브라우저가 HTML 컨텐츠를 보여준다.
1. 브라우저 주소창에 www.google.com을 입력한다.
2. 브라우저가 www.google.com의 IP 주소를 찾기 위해 캐시에서 DNS 기록을 확인한다.
DNS(Domain Name System)는 호스트의 도메인 이름을 호스트의 네트워크 주소로 바꾸거나 그 반대의 변환을 수행할 수 있도록 하기 위해 개발되었다.
특정 컴퓨터(또는 네트워크로 연결된 임의의 장치)의 주소를 찾기 위해, 사람이 이해하기 쉬운 도메인 이름을 숫자로 된 식별 번호(IP 주소)로 변환해 준다.
도메인 네임 시스템은 흔히 "전화번호부"에 비유된다.
인터넷 도메인 주소 체계로서 TCP/IP의 응용에서, www.example.com과 같은 주 컴퓨터의 도메인 이름을 192.168.1.0과 같은 IP 주소로 변환하고 라우팅 정보를 제공하는 분산형 데이터베이스 시스템이다.
즉 DNS가 자동으로 URL과 IP 주소를 매핑해준다.
DNS의 캐시 확인
- 브라우저 캐시 확인
- 브라우저는 내가 이전에 방문한 웹 사이트의 DNS 기록을 일정 기간 동안 저장하고 있다.
- OS 캐시 확인
- 브라우저 캐시에 원하는 DNS 레코드가 없다면, 브라우저가 내 컴퓨터 OS에 시스템 호출(ex. 윈도우에서 gethostname 호출)을 통해 DNS 기록을 가져온다. (OS도 DNS 레코드 캐시를 저장하고 있다.)
- 라우터 캐시 확인
- 컴퓨터에도 원하는 DNS 레코드가 없다면, 브라우저는 라우터에서 DNS 기록을 저장한 캐시를 확인한다.
- ISP 캐시 확인 (Recursive DNS Server)
- 브라우저는 ISP에서 DNS 기록을 찾는다. ISP(Internet Service Provider)는 DNS 서버를 가지고 있는데, 해당 서버에서 DNS 기록 캐시를 검색할 수 있다.
왜 이렇게 많은 캐시가 유지되고 있을지 의문을 가질 수 있다. 캐싱된 정보가 개인 정보 보호에는 위험할 수 있지만, 캐시는 네트워크 트래픽을 규제하고 데이터 전송 시간을 개선하는 데 필수적이다.
3. 만약 요청한 URL(www.google.com)이 캐시에 없다면, ISP의 DNS 서버가 DNS 쿼리로 www.google.com을 호스팅하는 서버의 IP 주소를 찾는다.
DNS Query
- DNS 클라이언트와 DNS 서버는 DNS 쿼리를 교환한다.
- DNS 쿼리는 Recursive(재귀적) 또는 Iterative(반복적)으로 구분된다.
- 단순한 개념으로 아래와 같은 방식으로 요청과 응답을 한다고 이해하면 될거 같다.
Recursive Query (재귀적 질의)
- 결과물(IP 주소)를 돌려주는 작업이다. (결과적으로 Recursive 서버가 Recursive 쿼리를 웹 브라우저 등에게 돌려주는 역할을 한다.)
- Recursive 쿼리를 받은 Recursive 서버는 Iterative 하게 권한 있는 네임 서버로 Iterative 쿼리를 보내서 결과적으로 IP 주소를 찾게 되고 해당 결과물을 응답한다.
Iterative Query (반복적 질의)
- Recursive DNS 서버가 다른 DNS 서버에게 쿼리를 보내어 응답을 요청하는 작업이다.
- Recursive 서버가 권한 있는 네임 서버들에게 반복적으로 쿼리를 보내서 결과물(IP 주소)를 알아낸다.
- Recursive 서버에 이미 IP 주소가 캐시 되어있다면 이 과정은 건너 뛴다.
즉 DNS 동작 과정 전체 예시는 다음과 같다.
1. 웹 브라우저에 www.google.com을 입력한다.
2. 웹 브라우저는 이전에 방문한적 있는지 찾는다.
3. 브라우저 캐시 확인
4. OS 캐시 확인
5. 라우터 캐시 확인
6. ISP 캐시 확인 (Recursive DNS Server)
7. ISP에서 DNS Iterative하게 쿼리를 날린다.
8. ISP는 Authoritative DNS 서버에서 최종적으로 IP 주소를 응답받는다.
9. ISP는 해당 IP 주소를 캐시한다.
10. 웹 브라우저에게 응답한다.
4. 브라우저가 해당 서버와 TCP 연결을 시작한다.
브라우저가 올바른 IP 주소를 수신하면 IP 주소와 일치하는 서버와 연결해 정보를 전송한다. 브라우저는 인터넷 프로토콜(IP, Internet Protocol)을 사용하여 이러한 연결을 구축한다. 사용할 수 있는 여러가지 인터넷 프로토콜이 있지만, 일반적으로 HTTP 요청에서는 TCP(Transmission Control Protocol) 라는 전송 제어 프로토콜을 사용한다.
인터넷 프로토콜(IP, Internet Protocol)은 송신 호스트와 수신 호스트가 패킷 교환 네트워크(패킷 스위칭 네트워크, Packet Switching Network)에서 정보를 주고받는 데 사용하는 정보 위주의 규약(프로토콜, Protocol)이며, OSI 네트워크 계층에서 호스트의 주소지정과 패킷 분할 및 조립 기능을 담당한다. 줄여서 아이피(IP)라고도 한다. (출처: 위키피디아)
내 컴퓨터(클라이언트)와 서버 간에 데이터 패킷을 전송하려면 TCP 연결을 해야 한다. 이 연결은 TCP/IP 3-way handshake라는 연결 과정을 통해 이뤄진다. 클라이언트와 서버가 SYN(synchronize: 연결 요청) 및 ACK(acknowledgement: 승인) 메시지를 교환하여 연결을 설정하는 3단계 프로세스이다.
- 클라이언트는 인터넷을 통해 서버에 SYN 패킷을 보내 새 연결이 가능한지 여부를 묻는다.
- 서버에 새 연결을 수락할 수 있는 열린 포트가 있는 경우, SYN/ACK 패킷을 사용하여 SYN 패킷의 ACK(승인)으로 응답한다.
- 클라이언트는 서버로부터 SYN/ACK 패킷을 수신하고 ACK 패킷을 전송하여 승인한다.
5. 브라우저가 웹서버에 HTTP 요청을 보낸다.
TCP 연결이 설정되면 데이터 전송이 시작된다! 브라우저는 www.google.com 웹 페이지를 요청하는 GET 요청을 보낼 것이다.
만약 자격 증명(credentials)을 입력하거나 form을 제출하는 경우 POST 요청을 사용할 수 있다. 이 요청에는 브라우저 식별(User-Agent 헤더), 수락할 요청 유형(Accept 헤더) 및 추가 요청을 위해 TCP 연결을 유지하라는 연결 헤더와 같은 추가 정보도 포함된다. 또한 브라우저가 이 도메인에 대해 저장한 쿠키에서 가져온 정보도 전달한다.
6. 서버가 요청을 처리하고 응답(response)을 보낸다.
서버에는 웹 서버(예: Apache, IIS)가 포함되어 있는데, 이는 브라우저로부터 요청을 수신하고, 해당 내용을 request handler에 전달하여 응답을 읽고 생성하는 역할을 한다.
Request handler는 요청, 요청의 헤더 및 쿠키를 읽고 필요한 경우 서버의 정보를 업데이트하는 프로그램이다(NET, PHP, Ruby, ASP 등으로 작성됨).
그런 다음 response를 특정 포맷으로(JSON, XML, HTML)으로 작성한다.
7. 서버가 HTTP 응답을 보낸다.
서버 응답에는 요청한 웹 페이지와 함께 상태 코드(status code), 압축 유형(Content-Encoding), 페이지 캐싱 방법(Cache-Control), 설정할 쿠키, 개인 정보 등이 포함 된다.
응답을 보면 'Status Code' 헤더에 상태 코드가 숫자로 표시된다. 이것은 우리에게 response의 상태를 알려주기 때문에 매우 중요하다. 숫자 코드를 사용하여 HTTP 응답 결과를 다섯 가지 상태로 나타낸다.
- 1xx (Information Response): 정보 메시지만을 나타낸다. 서버가 요청을 받았으며 서버에 연결된 클라이언트는 계속해서 작업을 하라는 뜻.
- 2xx (Successful Response): 서버와의 요청이 성공함을 나타냄
- 3xx (Redirection Message) : 요청 완료를 위해 추가 작업 조치가 필요함을 의미함. 위 사진의 301(Moved Permantly)는 요청한 리소스의 URI가 변경 되었음을 뜻한다.
- 4xx (Client Error Response) : 클라이언트의 Request에 에러가 있음을 의미함.
- 5xx (Server Error) : 서버 측의 오류로 request를 수행할 수 없음.
따라서 오류가 발생한 경우 HTTP 응답을 확인하여 수신한 상태 코드의 유형을 확인할 수 있다.
8. 브라우저가 HTML 컨텐츠를 보여준다.
브라우저는 응답받은 HTML을 화면에 단계별로 표시한다. 첫째, HTML 골격을 렌더링한다. 그런 다음 HTML 태그를 확인하고 이미지, CSS 스타일시트, 자바스크립트 파일 등과 같은 웹 페이지의 추가 요소에 대한 GET 요청을 보낸다. 정적 파일(Static File)은 브라우저에서 캐싱되므로 다음에 페이지를 방문할 때 다시 가져올 필요가 없다. 그리고 마지막으로, www.google.com 페이지가 브라우저에 나타난다.
