개요
기존 [side project]에서 목표했던 기능중 일부를 기능을 구현하고, 나머지 기능들은 다음 프로젝트에 구현하기로 변경했다.
이유
1. 영양가 없는 프로젝트
사이드 프로젝트를 진행하면서, redux , typescript , 기타 라이브러리에 대한 경험이 있어 쉬울줄 알았다.
결과적으로 기본기 부족으로 내가 구현한 기능이 정말 맞는지에 대한 의문이 생겼다.
그래서, 기존 생각했던 목표를 대폭 줄임 및 분리하여 프로젝트 by 프로젝트를 진행하기로 했다.
2. 방향성
나는 퍼블리셔 4년차 곧 5년차가 되간다.
프레임워크를 공부하며 기존 나의 경력을 키워 나가며 섞을 수 있으면 좋겠다 생각했다.
결과적으로 프로젝트 마다의 몸집은 줄이되, 시각적인 면(인터렉션)을 키우기로 했다. (물론 기능에도 충실할것이다.)
3. 목표
SI에서 작업을하며, 차트, 대시보드가 많이 사용된다. (관리자 페이지 포함)
그래서, 이녀석들을 React로 작업해보기로 했다.
React에서 스타일을 잡을때, Sass를 사용해도 괜찮다.
나는 디자이너가 아니기 때문에, 일관된 스타일이 필요했다. 그래서 나는 tailwind를 사용해보기로 했다.
내가 사용하고있는 styled-component와는 어떤 차이가 있는지 또한 포스팅 할 예정이다.
추가 - tailwind 미사용
tailwind와 styled-compoennt를 같이 사용하기 tailwind play ground에서 테스트 해보고 생각한 결과 styled-component만 사용하기로 결정했다.
이유는 이미 sass와 css에 익숙한 나로는 생각보다 불편했다.
Docs는 이쁘게 잘 정리 되어있었지만, 내가 아는 걸 굳이 다시 docs를 찾아가는 수고가 있었다.
다음에 간단한 프로젝트나 컴포넌트를 개발한다면 사용해 보겠다.
결과물
[side project]의 시작일인 2월 13일로 부터 약 두달이 지났다.
우여곡절도 많았고, 나의 정체성에 의문을 품을 정도로 좌절하기도 했다.
다행히 처음 기획했던 결과물과 비슷하게 나왔기 때문에, 다행이었다.
지금까지 구현한 기능은 아래와 같다.
- 회원가입/로그인
- 해당 부분은 스타일 미구현 상태로 여기서 부터
tailwind를 사용해볼 계획이다.
- 해당 부분은 스타일 미구현 상태로 여기서 부터
- 라우터
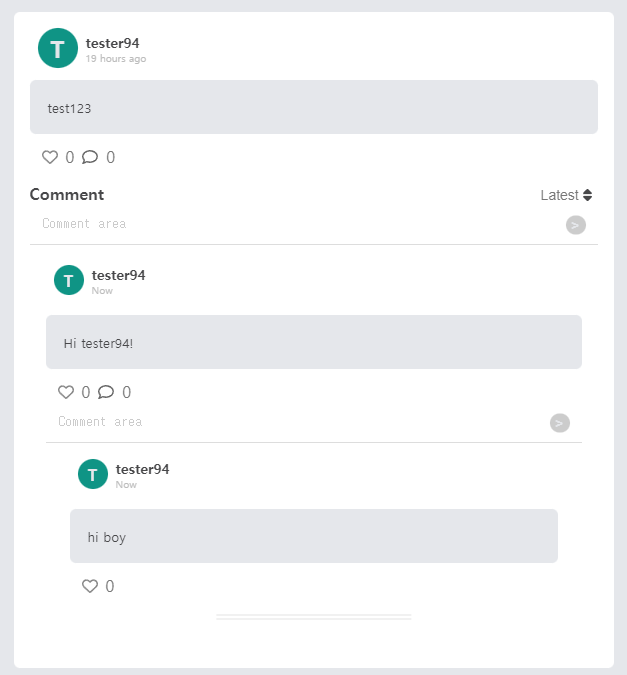
- 포스트 업로드, 댓글, 대댓글,
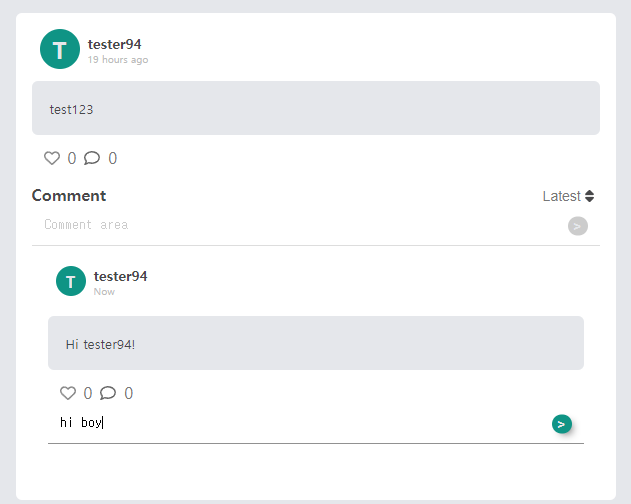
- 댓글은 최신(Latest) 및 과거(Last)를 선택할 수 있도록 함
- 좋아요
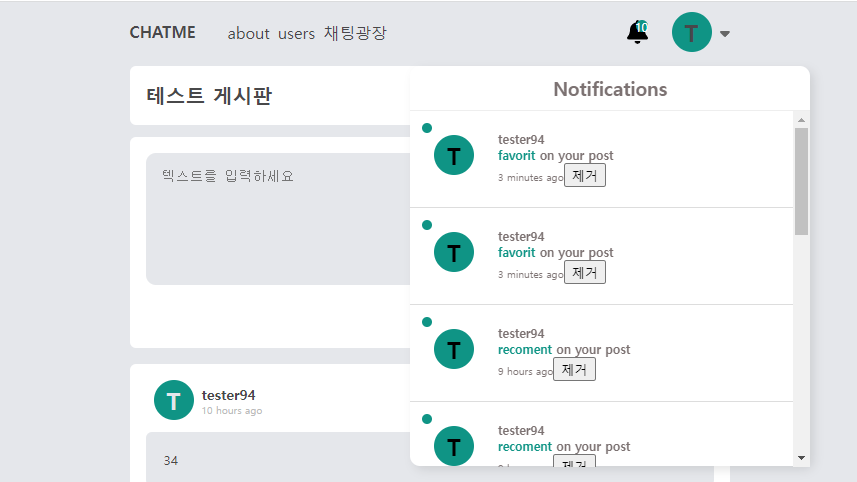
- 알림
- 좋아요와 댓글에 관한 알림
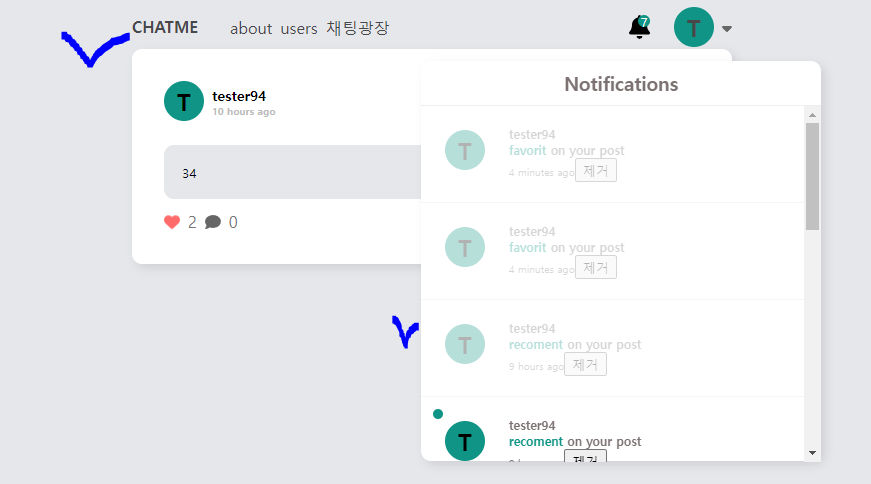
- 알림 클릭시 해당 포스트로 이동
- 게시글 더보기
- 게시글 10개중 3개를 먼저 보여주고 요청시 추가 노출 기능
- 게시글의 속성은 피드이기 때문에, 최신글을 맨 위로 올려주었다
- 속도 저하 개선
- 7번을 작업하며, 같이 작업했다 (이부분이 매우 어려웠다.)
- auth의 유무에 따라 권한 부여
- Redux로 글로벌 상태 관리
- thunk로 비동기를 구현, saga를 썻으면 더 깔끔했을 거라 생각
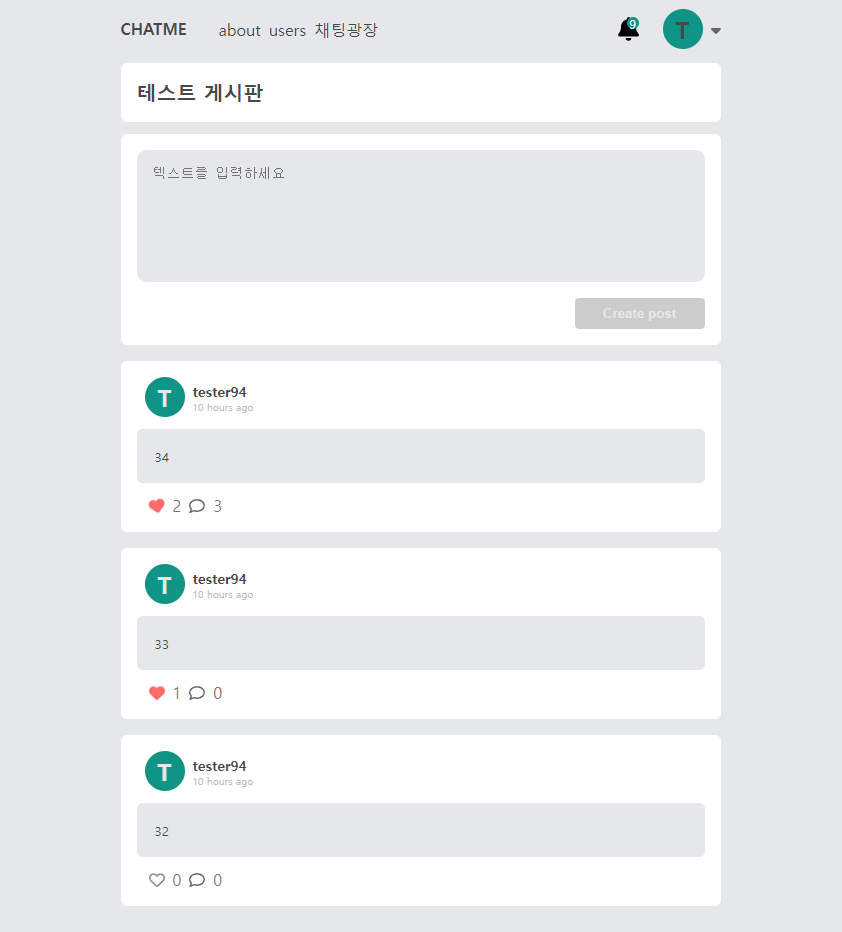
각 게시판마다 기본 UI

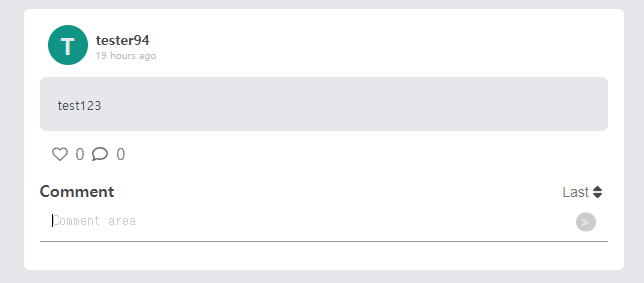
포스트 및 코멘트 UI
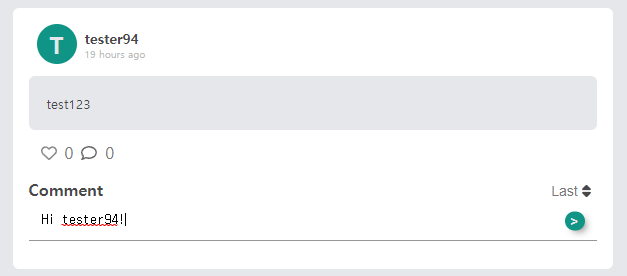
포스트에서 말풍선 버튼 클릭시 댓글 입력 가능, 글 입력시 submit버튼 활성화


대댓글 기능


알림 영역
읽은 상태 및 읽지 않는 상태 분리, 제거 기능

알림 영역
알림 클릭시 읽은 상태로 변경 및 post_view페이지로 이동

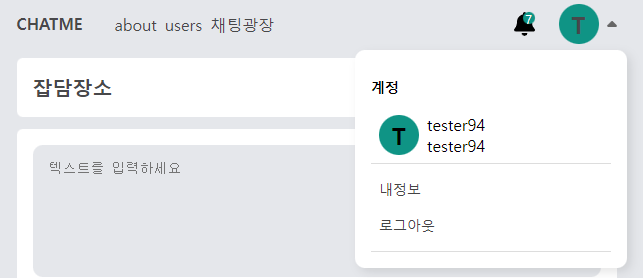
개인 설정

마이 페이지

해당 페이지는 완성되는대로 github에 게시할 계획이다.
중간 점검 끝.
