말머리
개발 환경은 React와 Next중 React를 사용하기로 했다.
왜 React인가
사용 목적에 Next까지 사용할 필요가 없었기 때문이다.
- 사내용.
- SEO(검색 엔진 최적화) 불필요.
반대로 Next의 아래 기능을 사용하지 못하는건 아쉬웠다.
편한 라우터 설정코드 스플리팅
필요 모듈 및 패키지 설치
우선 간단하게 React에서 제공하는 CLI를 사용하여 설치하였다.
npx create-react-app APP_NAME --template typescript
우리는 typescript를 사용하기에 같이 설치했다.
TS를 자주 사용하지 않기 때문에, 포스팅하며 같이 공부할 예정이다.
필요 모듈
front
Axios
cors
dotenv
node-sass
react-router-dom
back
bcrypt
body-parser
cookie-parser
express
jsonwebtoken
mime
mongoose
multer
nodemon
nodemon만 --save-dev로 설치했다.
폴더구조
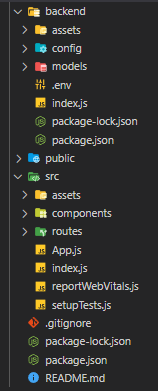
폴더 구조는 다음처럼 셋팅했다.

front
Root
-backend
-public
-src
-- assets
-- routes
-- App.js
-- index.js
back
Root
-backend
-- assets
--config
--modules
--.env
--index.js
-public
-src
다음 포스팅은 backend폴더를 작업 내용을 정리하겠다.
