
🐧 들어가기 앞서
개인 과제를 제출하고, 조금 자유로운 하루였다.
염예찬 튜터님께서 개인과제 해설과 UI 사용 자율 과제를 주셨다.
UI와 친숙해지기 위해 다양한 기능을 사용했다.
🐧 오늘 배운 것
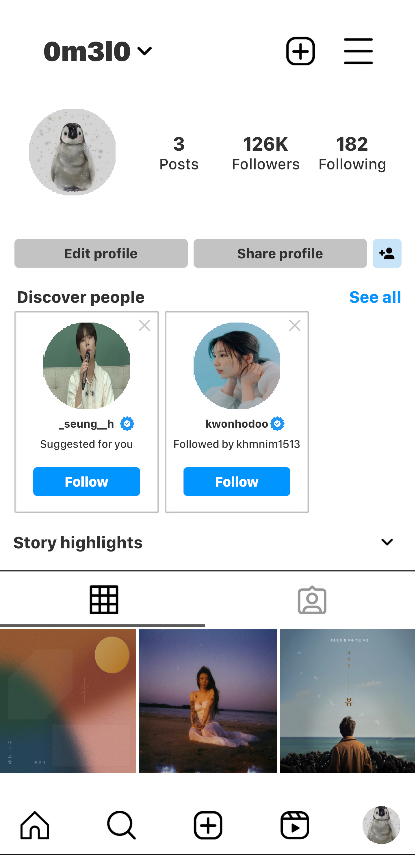
UI 제작하기
🐧 기억할 것 & 진행
UI
UI는 구역별로 나누어 작업했다.
-
상단 버튼
-
프로필 부분
-
친구 추천
-
스토리
-
포스트
-
하단 버튼
예쁘게 만들기 위해서 정말 많은 오브젝트가 사용됐다.
mask
내가 원하는 모양으로 이미지를 넣고 싶은 경우,
원하는 모양의 이미지를 부모 객체로 생성한 뒤,
원하는 사진의 이미지를 자식 객체로 생성한다.
이후, Mask라는 Component를 부모 객체에 추가하면 원하는 모양과 이미지로 생성된다!
🐧 게임에 구현한다면?

🐧 내일 할 일
-
알고리즘 코드 카타
-
팀 과제
