프로토타입 체인

사진출처: 한참치의 Study Blog
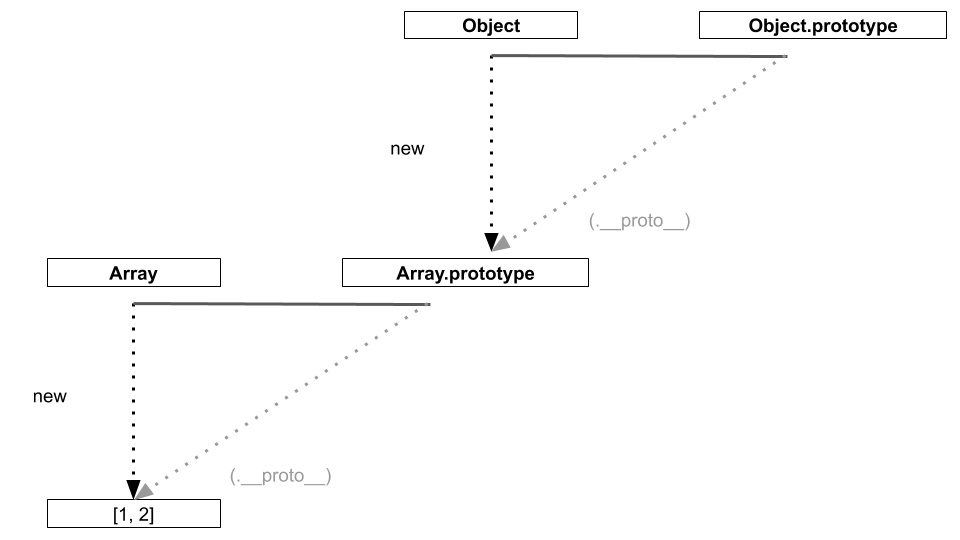
자바스크립트는 객체의 프로퍼티(메서드 포함)에 접근하려고 할 때 해당 객체에 접근하려는 프로퍼티가 없다면 [[Prototype]] 내부 슬롯의 참조를 따라 자신의 부모 역할을 하는 프로토타입의 프로퍼티를 순차적으로 검색한다.
이를 프로토타입 체인이라하며, 프로토타입 체인은 자바스크립트가 객체지향 프로그래밍의 상속을 구현하는 매커니즘이다.
프로토타입 체인의 최상위에 위치하는 객체는 언제나 Object.prototype이다.
따라서, 모든 객체는 Object.prototype을 상속받는다.
→ Object.prototype을 프로토타입 체인의 종점이라한다.
→ Object.prototype의 프로토타입, [[Prototype]] 내부 슬롯 값은 null이다.
⚠️ 프로토타입 체인은 계층적인 구조에서 객체의 프로퍼티를 검색하지만, 프로퍼티가 아닌 식별자는 스코프 체인에서 검색한다. (함수의 중첩 관계로 이루어진 스코프의 계층적 구조에서 식별자를 검색한다.)
오버라이딩과 프로퍼티 섀도잉
const Person = (function () {
// 생성자 함수
function Person(name) {
this.name = name;
}
// 프로토타입 메서드
Person.prototype.sayHello = function () {
console.log(`Hi! My name is ${this.name}`);
};
// 생성자 함수를 반환
return Person;
}());
const me = new Person('Lee');
// 인스턴스 메서드
me.sayHello = function () {
console.log(`Hey! My name is ${this.name}`);
};
// 인스턴스 메서드가 호출된다. 프로토타입 메서드는 인스턴스 메서드에 의해 가려진다.
me.sayHello(); // Hey! My name is Lee프로토타입이 소유한 프로퍼티를 프로토타입 프로퍼티, 인스턴스가 소유한 프로퍼티를 인스턴스 프로퍼티라고 부른다.
프로토타입 프로퍼티와 같은 이름의 프로퍼티를 인스턴스에 추가하면 프로토타입 체인을 따라 프로토타입 프로퍼티를 검색하여 프로토타입 프로퍼티를 덮어쓰는 것이 아니라 인스턴스 프로퍼티로 추가한다.
이때 인스턴스 메서드 sayHello는 프로토타입 메서드 sayHello를 오버라이딩했고 프로토타입 메서드 sayHello는 가려진다.
이처럼 상속 관계에 의해 프로퍼티가 가려지는 현상을 프로퍼티 섀도잉이라 한다.
상위 클래스가 가지고 있는 메서드를 하위 클래스가 재정의하여 사용하는 방식을 오버라이딩이라고 한다.
❓ 오버로딩
함수의 이름은 동일하지만 매개변수의 타입 또는 개수가 다른 메서드를 구현하고 매개변수에 의해 메서드를 구별하여 호출하는 방식이다. 자바스크립트는 오버로딩을 지원하지 않지면 arguments 객체를 사용하여 구현할 수는 있다.
⚠️ 프로퍼티를 삭제하는 경우 위 예제에서 인스턴스 메서드 sayHello를 삭제하면 당연히 인스턴스 메서드 sayHello가 삭제된다. 다시 프로토타입 메서드를 삭제하려하면 불가능하다.
→ 하위 객체를 통해 프로토타입의 프로퍼티를 변경 또는 삭제하는 것은 불가능하다.
→ 하위 객체를 통해 프로토타입에 get 액세스는 허용되나 set 액세스는 허용되지 않는다.
→ 프로토타입 프로퍼티를 변경 또는 삭제하려면 프로토타입에 직접 접근해야 한다.
프로토타입의 교체
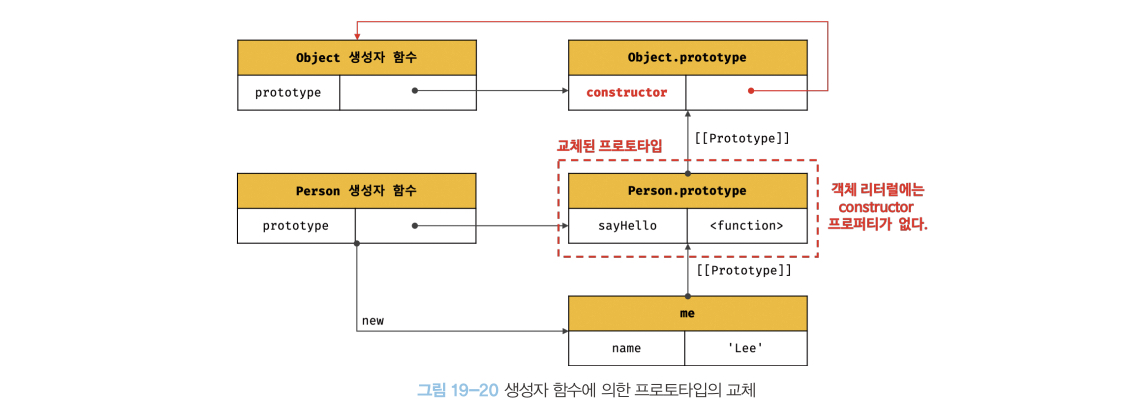
✔️ 생성자 함수에 의한 프로토타입 교체
const Person = (function () {
function Person(name) {
this.name = name;
}
// ① 생성자 함수의 prototype 프로퍼티를 통해 프로토타입을 교체
Person.prototype = {
sayHello() {
console.log(`Hi! My name is ${this.name}`);
}
};
return Person;
}());
const me = new Person('Lee');
프로토타입으로 교체한 객체 리터럴에는 constructor 프로퍼티가 없다.
❓ constructor 프로퍼티는 자바스크립트 엔진이 프로토타입을 생성할 때 암묵적으로 추가하는 프로퍼티이다.
따라서 me 객체의 생성자 함수를 검색하면 prerson이 아닌 Object가 나온다.
프로토타입을 교체하면 constructor 프로퍼티와 생성자 함수 간의 연결이 파괴되므로, 프로토타입으로 교체한 객체 리터럴에 constructor 프로퍼티를 추가하여 프로토타입의 constructor 프로퍼티를 되살린다.
// 생성자 함수의 prototype 프로퍼티를 통해 프로토타입을 교체
Person.prototype = {
// constructor 프로퍼티와 생성자 함수 간의 연결을 설정
constructor: Person,
sayHello() {
console.log(`Hi! My name is ${this.name}`);
}
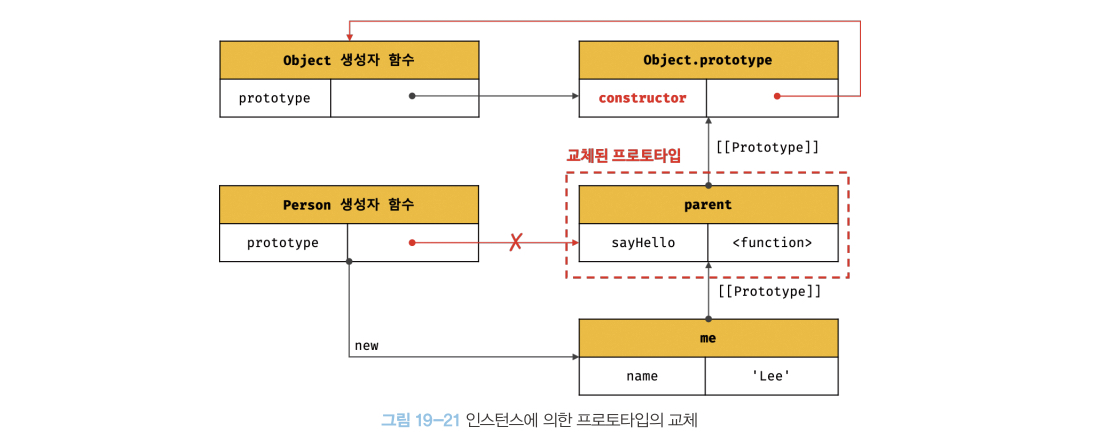
};✔️ 인스턴스에 의한 프로토타입 교체
▪️ 생성자 함수의 prototype 프로퍼티에 다른 임의의 객체를 바인딩하는 것은 미래에 생성할 인스턴스의 프로토타입을 교체하는 것이다.
▪️ __proto__ 접근자 프로퍼티를 통해 프로토타입을 교체하는 것은 이미 생성된 객체의 프로토타입을 교체하는 것이다.
function Person(name) {
this.name = name;
}
const me = new Person('Lee');
// 프로토타입으로 교체할 객체
const parent = {
sayHello() {
console.log(`Hi! My name is ${this.name}`);
}
};
// ① me 객체의 프로토타입을 parent 객체로 교체한다.
Object.setPrototypeOf(me, parent);
// 위 코드는 아래의 코드와 동일하게 동작한다.
// me.__proto__ = parent;
me.sayHello(); // Hi! My name is Lee
프로토타입으로 교체한 객체 리터럴에 constructor 프로퍼티를 추가하고 생성자 함수의 prototype 프로퍼티를 재설정하여 파괴된 생성자 함수와 프로토타입 간의 연결을 되살릴 수 있다.
function Person(name) {
this.name = name;
}
const me = new Person('Lee');
// 프로토타입으로 교체할 객체
const parent = {
// constructor 프로퍼티와 생성자 함수 간의 연결을 설정
constructor: Person,
sayHello() {
console.log(`Hi! My name is ${this.name}`);
}
};
// 생성자 함수의 prototype 프로퍼티와 프로토타입 간의 연결을 설정
Person.prototype = parent;
// me 객체의 프로토타입을 parent 객체로 교체한다.
Object.setPrototypeOf(me, parent);
// 위 코드는 아래의 코드와 동일하게 동작한다.
// me.__proto__ = parent;
me.sayHello(); // Hi! My name is Lee
// constructor 프로퍼티가 생성자 함수를 가리킨다.
console.log(me.constructor === Person); // true
console.log(me.constructor === Object); // false
// 생성자 함수의 prototype 프로퍼티가 교체된 프로토타입을 가리킨다.
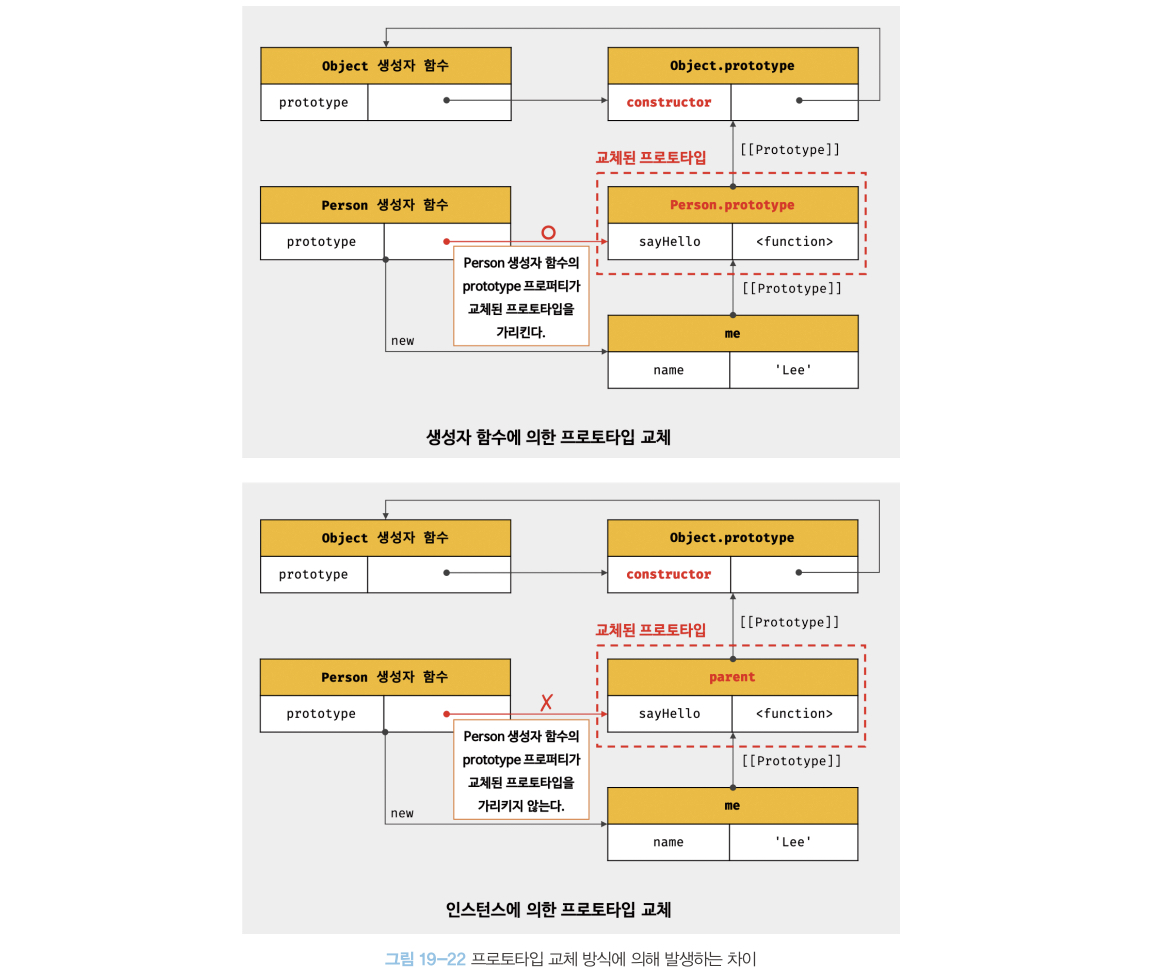
console.log(Person.prototype === Object.getPrototypeOf(me)); // true✏️ 생성자 함수에 의한 프로토타입 교체와 인스턴스에 의한 프로토타입 교체의 차이점

instanceof 연산자
객체 instanceof 생성자 함수좌변 : 객체를 가리키는 식별자
우변 : 생성자 함수를 가리키는 식별자
우변의 생성자 함수의 prototype에 바인딩된 객체가 좌변의 객체의 프로토타입 체인 상에 존재하면 true로 평가, 그렇지 않은 경우 false로 평가된다.
// 생성자 함수
function Person(name) {
this.name = name;
}
const me = new Person('Lee');
// Person.prototype이 me 객체의 프로토타입 체인 상에 존재하므로 true로 평가된다.
console.log(me instanceof Person); // true
// Object.prototype이 me 객체의 프로토타입 체인 상에 존재하므로 true로 평가된다.
console.log(me instanceof Object); // trueinstanceof 연산자는 프로토타입의 constructor 프로퍼티가 가리키는 생성자 함수를 찾는 것이 아니라 생성자 함수의 prototype에 바인딩된 객체가 프로토타입 체인 상에 존재하는지 확인한다.
직접 상속
✔️ Object.create
Object.careate 메서드는 명시적으로 프로토타입을 지정하여 새로운 객체를 생성한다.
첫번째 매개변수에는 생성할 객체의 프로토타입으로 지정할 객체를 전달한다.
두번째 매개변수에는 생성할 객체의 프로퍼티 키와 프로퍼티 디스크립터 객체로 이뤄진 객체를 전달한다. (두 번째 인수는 옵션이므로 생략이 가능하다.)
Object.create 메서드는 객체를 생성하면서 직접적으로 상속을 구현할 수 있다.
▪️ new 연산자 없이도 객체를 생성할 수 있다.
▪️ 프로토타입을 지정하면서 객체를 생성할 수 있다.
▪️ 객체 리터럴에 의해 생성된 객체도 상속받을 수 있다.
✔️ 객체 리터럴 내부에서 __proto__
Object.create 메서드는 두 번째 인자로 프로퍼티를 정의하는 것이 번거롭다는 단점이 있어 ES6에서는 객체 리터럴 내부에서 __proto__ 접근자 프로퍼티를 사용하여 직접 상속을 구현할 수 있게 되었따.
const myProto = { x: 10 };
// 객체 리터럴에 의해 객체를 생성하면서 프로토타입을 지정하여 직접 상속받을 수 있다.
const obj = {
y: 20,
// 객체를 직접 상속받는다.
// obj → myProto → Object.prototype → null
__proto__: myProto
};
/* 위 코드는 아래와 동일하다.
const obj = Object.create(myProto, {
y: { value: 20, writable: true, enumerable: true, configurable: true }
});
*/
console.log(obj.x, obj.y); // 10 20
console.log(Object.getPrototypeOf(obj) === myProto); // true정적 프로퍼티/메서드
정적static 프로퍼티/메서드는 생성자 함수로 인스턴스를 생성하지 않아도 참조/호출할 수 있는 프로퍼티/메서드를 말한다.
// 생성자 함수
function Person(name) {
this.name = name;
}
// 프로토타입 메서드
Person.prototype.sayHello = function () {
console.log(`Hi! My name is ${this.name}`);
};
// 정적 프로퍼티
Person.staticProp = 'static prop';
// 정적 메서드
Person.staticMethod = function () {
console.log('staticMethod');
};
const me = new Person('Lee');
// 생성자 함수에 추가한 정적 프로퍼티/메서드는 생성자 함수로 참조/호출한다.
Person.staticMethod(); // staticMethod
// 정적 프로퍼티/메서드는 생성자 함수가 생성한 인스턴스로 참조/호출할 수 없다.
// 인스턴스로 참조/호출할 수 있는 프로퍼티/메서드는 프로토타입 체인 상에 존재해야 한다.
me.staticMethod(); // TypeError: me.staticMethod is not a functionpreson 생성자 함수는 객체이므로 자신의 프로퍼티/메서드를 소유할 수 있다. person 생성자 함수 객체가 소유한 프로퍼티/메서드를 정적 프로퍼티/메서드라고 한다.
⚠️ 정적 프로퍼티/메서드는 생성자 함수가 인스턴스로 참조/호출할 수 없다.
정적 프로퍼티/메서드는 생성자 함수가 생성한 인스턴스의 프로토타입 체인에 속한 객체의 프로퍼티/메서드가 아니므로 접근이 불가능하다.
프로퍼티
프로퍼티 존재 확인
✏️ in 연산자
key in objectkey : 프로퍼티 키를 나타내는 문자열
object : 객체로 평가되는 표현식
const person = {
name: 'Lee',
address: 'Seoul'
};
// person 객체에 name 프로퍼티가 존재한다.
console.log('name' in person); // true
// person 객체에 address 프로퍼티가 존재한다.
console.log('address' in person); // true
// person 객체에 age 프로퍼티가 존재하지 않는다.
console.log('age' in person); // false✏️ Object.prototype.hasOwnProperty 메서드
Object.prototype.hasOwnProperty 메서드는 객체에 특정 프로퍼티가 존재하는지 확인할 수 있다.
console.log(person.hasOwnProperty('name')); // true
console.log(person.hasOwnProperty('age')); // false인수로 전달받은 프로퍼티 키가 객체 고유의 프로퍼티 키인 경우에만 true를 반환하고 상속받은 프로토타입의 프로퍼티 키인 경우 false를 반환한다.
프로퍼티 열거
✏️ for in 문
객체의 모든 프로퍼티를 순회하며 열거하려면 for...in 문을 사용한다.
for (변수선언문 in 객체) {...}▪️ for in 문은 객체의 프로퍼티 개수만큼 순회하며 for in 문의 변수 선언문에서 선언한 변수에 프로퍼티 키를 할당한다.
▪️ for in 문은 in 연산자처럼 순회 대상 객체의 프로퍼티 뿐만 아니라 상속받은 프로토타입의 프로퍼티까지 열거한다.
▪️ 모든 프로토타입의 프로퍼티 중에서 프로퍼티 어트리뷰트 [[Enumerable]] 값이 true인 프로퍼티를 열거한다.
▪️ for in 문은 프로퍼티를 열거할 때 순서를 보장하지 않는다.
✏️ Object.keys/values/entries 메서드
Object.keys 메서드는 객체 자신의 열거 가능한 프로퍼티 키를 배열로 반환한다.
const person = {
name: 'Lee',
address: 'Seoul',
__proto__: { age: 20 }
};
console.log(Object.keys(person)); // ["name", "address"]Object.values 메서드는 객체 자신의 열거 가능한 프로퍼티 값을 배열로 반환한다.
console.log(Object.values(person)); // ["Lee", "Seoul"]Object.entries 메서드는 객체 자신의 열거 가능한 프로퍼티 키와 값의 쌍의 배열을 배열에 담아 반환한다.
console.log(Object.entries(person)); // [["name", "Lee"], ["address", "Seoul"]]
Object.entries(person).forEach(([key, value]) => console.log(key, value));
/*
name Lee
address Seoul
*/📍 계속 헷갈려서 적어두는 객체 속성
-
writable 속성
해당 속성의 값을 변경할 수 있는지 여부를 나타냄
Object.defineProperty() 함수는 설명자에 존재하는 속성의 값을 설정할 수 있음 -
enumerable 속성
기본적으로 객체의 속성은 열거(enumerable) 가능하므로 for...in 반복문으로 접근 가능
그러나 enumerable 속성을 false로 설정하면 객체의 속성을 열거할 수 없음
- configurable 속성
false로 설정되면 해당 속성을 잠그고 enumerable 및 configurable을 다시 변경하는 것을 방지
해당 속성을 삭제하지 못하도록 방지, 하지만 쓰기(writable)는 가능
