6장 데이터 타입
데이터 타입data type은 값의 종류를 말한다.
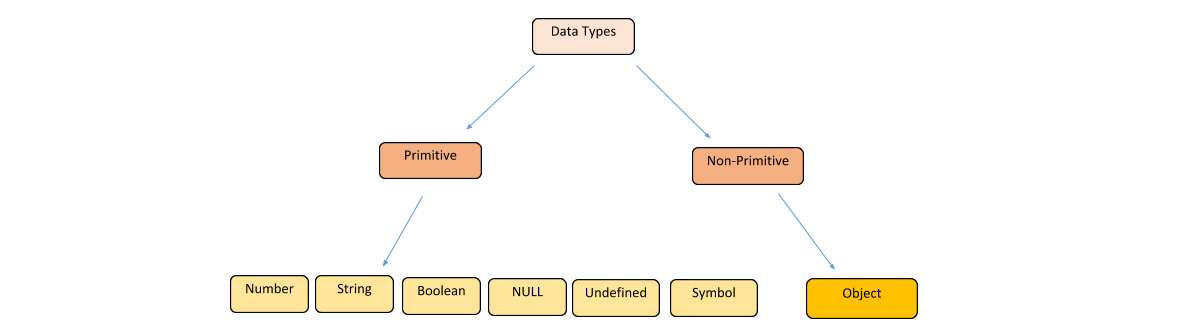
자바스크립트에서는 7개의 데이터 타입을 제공하는데 원시 타입primitive type과 객체 타입object/reference type으로 분류할 수 있다.

숫자 타입 값 1과 문자열 타입 값 '1'은 전혀 다른 값이다. 둘은 생성한 목적과 용도가 다를 뿐만 아니라 확보해야할 메모리 공간의 크기도 다르고 메모리에 저장되는 2진수도 다르며 읽어 들여 해석하는 방식도 다르다.
숫자 타입
자바스크립트는 독특하게 하나의 숫자 타입만 존재한다.
ECMAScript 사양에 따르면 숫자 타입의 값은 배정밀도 64비트 부동소수점 형식을 따른다.
즉, 모든 수를 실수로 처리하며, 정수만 표현하기 위한 타이터 타입이 별도로 존재하지 않는다.
자바스크립트는 2진수, 8진수, 16진수를 표현하기 위한 데이터 타입을 제공하지 않기 때문에 값을 참조하면 모두 10진수로 해석된다.
모든 수를 실수로 처리하기 때문에 이는 정수처럼 표시된다 해도 사실은 실수인 것이다. 따라서 정수로 표시되는 수끼리 나누더라도 실수가 나올 수 있다.
console.log(1 === 1.0); // true
console.log(4 / 2); // 2
console.log(3 / 2); // 1.5숫자 타입은 추가적으로 세 가지 특별한 값도 표현한다.
- Infinity : 양의 무한대
- -Infinity : 음의 무한대
- NaN : 산술 연산 불가 (not a number)
console.log(10 / 0); // Infinity
console.log(10 / -0); // -Infinity
console.log(1 * 'String'); // NaN자바스크립트는 대소문자를 구별하므로 NaN을 NAN, Nan, nan과 같이 표현하면 식별자로 해석하기 때문에 에러가 발생한다.
문자열 타입
문자열 타입은 텍스트 데이터를 나타내는데 사용한다.
문자열을 작은따옴표, 큰따옴표, 백틱으로 텍스트를 감싼다.
다른 타입의 값과 달리 문자열을 따옴표로 감싸는 이유는 키워드나 식별자 같은 토큰과 구분하기 위해서이다.
만약 문자열을 따옴표로 감싸지 않으면 자바스크립트 엔진은 키워드나 식별자 같은 토큰으로 인식한다.
var String = hello; // ReferenceError : hello is not defined또한 따옴표로 문자열을 감지 않으면 스페이스와 같은 공백 문자도 포함시킬 수 없다.
자바스크립트의 문자열은 원시 타입이며, 변경 불가능한 값이다. 문자열이 생성되면 그 문자열을 변경할 수 없다는 것이다. (뒤에서 자세히 알아보자)
템플릿 리터럴
ES6부터 템플릿 리터럴template literal이라 하는 새로운 문자열 표기법이 도입되었다.
템플릿 리터럴은 멀티라인 문자열, 표현식 삽입, 테그드 템플릿 등 편리한 문자열 처리 기능을 제공한다. 템플릿 리터럴은 백틱(``)을 사용해 감싸며, 런타임에 일반 문자열로 변환되어 처리된다.
console.log(`1 + 2 = ${1 + 2}`); // 1 + 2 = 3불리언 타입
불리언 타입의 값은 논리적 참, 거짓을 나타내는 true와 false 뿐이다.
불리언 타입의 값은 참과 거짓으로 구분되는 조건에 의해 프로그램의 흐름을 제어하는 조건문에서 자주 사용한다.
undefined 타입
undefined 타입의 값으로는 undefined가 유일하다.
var 키워드로 선언한 변수라면, 변수 선언에 의해 확보된 메모리 공간을 처음 할당이 이뤄질 때까지 빈 상태로 내버려두지 않고 자바스크립트 엔진이 undefined로 초기화 한다.
따라서 변수를 선언한 이후 값을 할당하지 않은 변수를 참조하면 undefined가 반환된다.
var i;
console.log(i); // undefined이처럼 undefined는 개발자가 의도적으로 할당하기 위한 값이 아니라 자바스크립트 엔진이 변수를 초기화할 때 사용하는 값이다.
변수를 참조했을 때 undefined가 반환된다면 참조한 변수가 선언 이후 값이 할당된 적이 없는, 초기화되지 않은 변수라는 것을 알 수 있다.
undefined는 개발자가 의도적으로 변수에 할당하는 것은 권장하지 않는다.
변수에 값이 없다는 것을 명시하고 싶을 때는 undefined 대신 null을 할당한다.
❓ 다른 프로그래밍 언어에서는 선언과 정의를 엄격히 구분하여 사용하는 경우가 있지만 자바스크립트의 경우 변수를 선언하면 암묵적으로 정의가 이루어지기 때문에 구분이 모호하다. ECMAScript에서는 변수는 '선언한다'라고 표현하고, 함수는 '정의한다'라고 표현한다.
null 타입
null 타입의 값으로는 null이 유일하다.
프로그래밍 언어에서 null은 변수에 값이 없다는 것을 의도적으로 명시할 때 사용한다.
변수에 null을 할당하는 것은 변수가 이전에 참조하던 값을 더 이상 참조하지 않겠다는 의미이다. 이는 이전에 할당되어 있던 값에 대한 참조를 명시적으로 제거하는 것을 의미하며, 엔진은 참조하지 않는 메모리 공간에 대해 가비지 콜렌션을 수행할 것이다.
함수가 유효한 값을 반환할 수 없는 경우 명시적으로 null을 반환하기도 한다.
심벌 타입
심벌은 ES6에서 추가된 7번째 타입으로, 변경 불가능한 원시 타입의 값이다.
심벌 값은 다른 값과 중복되지 않는 유일무이한 값으로, 주로 이름이 충돌할 위험이 없는 객체의 유일한 프로퍼티 키를 만들기 위해 사용한다.
심벌 이외의 원시 값은 리터럴을 통해 생성하지만 심벌은 Symbol 함수를 호출해 생성한다. 이때 생성된 심벌 값은 외부에 노출되지 않으며, 다른 값과 절대 중복되지 않는다.
위 6가지 원시 데이터 타입을 제외한 모든 것은 객체 타입으로 들어간다.
데이터 타입의 필요성
✔️ 데이터 타입에 의한 메모리 공간의 확보와 참조
메모리에 값을 저장하려면 먼저 확보해야 할 메모리 공간의 크기를 결정해야 한다.
자바스크립트 엔진은 데이터 타입, 값의 종류에 따라 정해진 크기의 메모리 공간을 확보한다. 변수에 할당되는 값의 데이터 타입에 따라 확보해야 할 메모리 공간의 크기가 결정되는 것이다.
참조의 경우 데이터 타입에 따라 값이 할당되어 있으므로 인식된 바이트 단위로 메모리 공간에 저장된 값을 읽어 들인다.
❓ 심벌 테이블
컴파일러 또는 인터프리터는 심벌 테이블이라고 부르는 자료구조를 통해 식별자를 키로 바인딩된 값의 메모리 주소, 데이터 타입, 스코프 등을 관리한다.
✔️ 데이터 타입에 의한 값의 해석
모든 값은 데이터 타입을 가지며, 메모리에 2진수(비트의 나열)로 저장된다.
메모리에 저장된 값은 데이터 타입에 따라 다르게 해석될 수 있다.
정리하면 다음과 같다.
▪️ 값을 저장할 때 확보해야 하는 메모리 공간의 크기를 결정하기 위함
▪️ 값을 참조할 때 한 번에 읽어 들여야 할 메모리 공간의 크기를 결정하기 위함
▪️ 메모리에서 읽어 들인 2진수를 어떻게 해석할지 결정하기 위함
동적 타이핑
C나 자바 같은 정적 타입 언어는 변수를 선언할 때 변수에 할당할 수 있는 값의 종류(데이터 타입)을 사전에 선언해야 한다. 이를 명시적 타입 선언이라 한다.
정적 타입 언어는 변수 타입을 변경할 수 없으며, 변수에 선언한 타입에 맞는 값만 할당할 수 있다.
정적 타입 언어는 컴파일 시점에 타입 체크(선언한 데이터 타입에 맞는 값을 할당했는지 검사하는 처리)를 수행한다. 타입 체크에서 통과하지 못하면 에러가 발생하고 프로그램 실행 자체를 막는다.
자바스크립트는 그와 달리 변수를 선언할 때 타입을 선언하지 않는다.
var, let, const라는 키워드만을 사용해 변수를 선언한다. 자바스크립트의 변수는 미리 선언한 데이터 타입의 값만 할당할 수 있는 것도 아니며, 어떠한 데이터 타입의 값이라도 자유롭게 할당할 수 있다.
자바스크립트의 변수는 선언이 아닌 할당에 의해 타입이 결정(타입 추론)된다.
재할당에 의해 변수의 타입은 언제든지 동적으로 변할 수 있다. 이를 동적 타이핑이라 한다.
동적 타입 언어는 자유로운 것이 장점이지만, 값을 확인하기 전에는 타입을 확신할 수 없다는 것이 단점이다. (유연성은 높지만 신뢰성은 떨어진다.)
개발자의 의도와 상관없이 자바스크립트 엔진에 의해 암묵적으로 타입이 자동 변환 될 수 있고, 이러한 상황은 오류를 발생시킨다.
그러한 상황을 최소화하기 위해 변수를 사용할 때 주의할 사항은 다음과 같다.
▪️ 변수는 꼭 필요한 경우에 한해 제한적으로 사용한다.
▪️ 변수의 유효 범위(스코프)는 최대한 좁게 만들어 변수의 부작용을 억제한다.
▪️ 전역 변수는 최대한 사용하지 않도록 한다. 전역 변수는 프로그램의 복잡성을 증가시키고 처리 흐름을 추적하기 어렵게 만들며 오류 발생 시 원인을 특정하기 어렵게 만든다.
▪️ 변수 이름은 변수의 목적이나 의미를 파악할 수 있도록 짓는다.
