8장 제어문
제어문은 조건에 따라 코드 블록을 실행(조건문)하거나 반복 실행(반복문)할 때 사용한다.
▪️ 일반적으로는 코드는 위에서 아래 방향으로 순차적 실행되지만, 제어문을 사용하면 실행 흐름을 인위적으로 제어할 수 있다.
블록문
블록문은 0개 이상의 문을 중괄호로 묶은 것으로, 코드 블록 또는 블록이라고 부른다.
자바스크립트에서 블록문은 하나의 실행 단위로 취급하기 때문에 단독으로 사용할 수 있으나, 일반적으로 제어문이나 함수를 정의할 때 사용한다.
▪️ 문의 끝에는 세미콜론을 붙이는 것이 일반적이나 블록문은 문의 종료를 의미하는 자체 종결성을 가지기 때문에 세미콜론을 붙이지 않는다.
// 블록문
{
var test = 10;
}조건문
조건문conditional statement은 주어식 조건식의 평가 결과에 따라 코드 블록(블록문)의 실행을 결정한다.
✔️ 조건식은 불리언 값으로 평가될 수 있는 표현식이다.
if ~ else
주어진 조건식(불리언 값)의 평가 결과(참 또는 거짓)에 따라 실행할 코드 블록을 결정한다.
조건식의 평가 결과가 true일 경우 if문의 코드 블록이 실행되고, false일 경우 else문의 코드 블록이 실행 된다.
⚠️ if문의 조건식이 불리언 값이 아니면 암묵적 타입 변환이 이루어진다.
if (조건식) {
// 조건식이 true일 때
} else {
// 조건식이 false일 때
}if else는 else if를 사용하여 조건식을 계속 추가할 수 있다.
var num = 2;
var kind;
if (num > 0) {
kind = '양수';
} else if (num < 0) {
kind = '음수';
} else {
kind = '0';
}
console.log(kind); // 양수if else문은 삼항 연산자로 바꿀 수 있다하였는데 위 예시처럼 경우의 수가 세 가지인 경우도 아래 처럼 바꿀 수 있다.
var num = 2;
var kind= num ? (num > 0 ? '양수' : '음수') : '0';
console.log(kind); // 양수삼항 연산자는 값으로 평가되는 표현식을 만들어 변수에 값을 할당할 수 있다.
반면에 if~else문은 문이기 때문에 값처럼 사용이 불가능하다.
조건에 따라 단순히 값을 결정하여 변수에 할당하는 경우 삼항 연산자를 사용하는 편이 가독성에 좋다.
하지만 조건에 따라 실행해야 할 내용이 복잡하여 여러 줄의 문이 필요하다면 if~else를 사용하자.
switch
switch문은 주어진 표현식을 평가하여 그 값과 일치하는 표현식을 갖는 case문으로 실행 흐름을 옮긴다.
case문은 상황을 의미하는 표현식을 지정하고 콜론으로 마친다. 그 뒤로 실행할 문들을 위치시킨다.
switch문의 표현식과 일치하는 case문이 없다면 실행 순서는 default문으로 이동한다.
✔️ default문은 선택사항이다.
switch (표현식) {
case 표현식 1:
// switch문의 표현식과 표현식1이 일치하면 실행될 문;
break;
case 표현식 2:
// switch문의 표현식과 표현식2가 일치하면 실행될 문;
break;
default:
// switch문의 표현식과 일치하는 case문이 없을 때 실행될 문;
}if~else문의 조건식은 불리언 값으로 평가되어야 하지만 switch문의 표현식은 문자열이나 숫자 값인 경우가 많다. (참, 거짓보다는 다양한 상황에 따라 실행할 코드 블록을 결정할 때 사용한다.)
var month = 11;
var monthName;
switch (month) {
case 1 : monthName = '1월';
case 2 : monthName = '2월';
case 3 : monthName = '3월';
case 4 : monthName = '4월';
case 5 : monthName = '5월';
case 6 : monthName = '6월';
case 7 : monthName = '7월';
case 8 : monthName = '8월';
case 9 : monthName = '9월';
case 10 : monthName = '10월';
case 11 : monthName = '11월';
case 12 : monthName = '12월';
default : monthName = '찾지 못함';
}
console.log(monthName); 위 예제를 실행했을 때 '11월'로 나올 것 같지만 '찾지 못함'이 출력된다.
switch문의 표현식의 평가 결과가 일치하는 case문으로 실행 흐름이 이동하여 문을 실행한 것은 맞지만 switch문을 탈출하지 않고 switch문이 끝날 때까지 이후의 모든 case문과 default문을 실행했기 때문에 맨 마지막에 '찾지 못함'을 출력하는 것이다.
▪️ monthName 변수에 '11월'이 할당된 후 switch문을 탈출하지 않고 밑 코드들이 계속 재할당 되어 '찾지 못함'을 출력한다.
이러한 것을 폴스루fall throgh라고 한다.
알맞은 case를 찾았을 경우 switch를 빠져 나오기 위해선 break 키워드가 필요하다.
break문은 코드 블록에서 탈출하는 역할을 한다.
break가 없다면 case문의 표현식과 일치하지 않더라도 실행 흐름이 다음 case문으로 이동한다.
위 예제를 보완하면 다음과 같다.
var month = 11;
var monthName;
switch (month) {
case 1 : monthName = '1월';
break;
case 2 : monthName = '2월';
break;
case 3 : monthName = '3월';
break;
case 4 : monthName = '4월';
break;
case 5 : monthName = '5월';
break;
case 6 : monthName = '6월';
break;
case 7 : monthName = '7월';
break;
case 8 : monthName = '8월';
break;
case 9 : monthName = '9월';
break;
case 10 : monthName = '10월';
break;
case 11 : monthName = '11월';
break;
case 12 : monthName = '12월';
break;
default : monthName = '찾지 못함';
}
console.log(monthName); default문에는 break문을 생략하는 것이 일반적이다.
default문은 switch문의 맨 마지막에 위치하므로 default문의 실행이 종료되면 자동으로 switch문을 빠져나가기 때문이다.
break문을 생략하여 폴스루를 이용할 수 있는데, 폴스루를 활용해 여러 개의 case문을 하나의 조건으로 사용할 수도 있다.
반복문
반복문loop statement은 조건식의 평가 결과가 참인 경우 코드 블록을 실행한다.
그 후 조건식을 다시 평가하여 여전히 참인 경우 코드 블록을 다시 실행하며 조건식이 거짓이 되었을 때 빠져나온다.
for
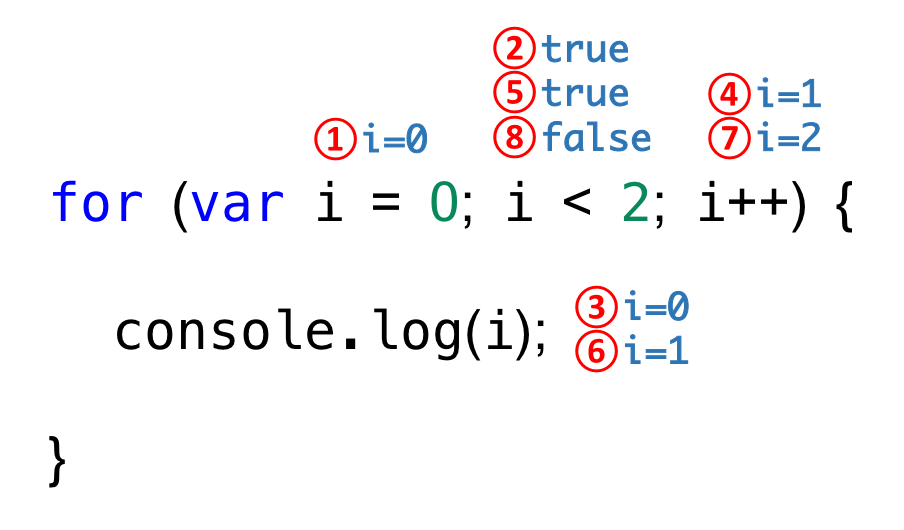
for문은 조건식이 거짓으로 평가될 때까지 코드 블록을 반복 실행한다.
for (변수 선언문 또는 할당문; 조건식; 증감식) {
조건이 참인 경우 반복 실행될 문;
}
for문의 변수 선언문, 조건식, 증감식은 모두 옵션이기 때문에 반드시 사용할 필요는 없지만, 어떤 식도 선언하지 않으면 무한루프가 된다.
for문 내에 for문을 중첩하면 여러 경우의 수를 출력할 수 있다. 이를 중첩 for문이라고 한다.
for (var i = 1; i <= 6; i++) {
for (var j = 1; j <= 6; j++) {
if (i + j === 6) console.log(`[${i}, ${j}]`);
}
}while
while문은 주어진 조건식의 평가 결과가 참이면 코드 블록을 계속해서 반복 실행한다.
✔️ for문은 반복 횟수가 명확할 때 주로 사용하고 while문은 반복 횟수가 불명활할 때 주로 사용된다.
while문은 조건문의 평가 결과가 거짓이 되면 코드 블록을 실행하지 않고 종료한다.
만약 조건식의 평가 결과가 불리언 값이 아니면 불리언 값으로 강제 변환하여 논리적 참, 거짓을 구별한다.
⚠️ 조건식의 평가 결과가 언제나 참이면 무한루프 된다.
무한루프를 탈출하기 위해서는 코드 블록 내에 if문으로 탈출 조건을 만들고 break문으로 코드 블록을 탈출한다.
var count = 0;
while (true) {
console.log(count);
count++;
if (count === 3) break; // count가 3이 되면 실행 종료
} // 0 1 2do ~ while
do ~ while문은 코드 블록을 먼저 실행하고 조건식을 평가한다.
따라서 코드 블록은 무조건 한 번 이상 실행된다.
var count = 0;
do {
console.log(count); // 0 1 2
count++;
} while (count < 3);break문
break문은 레이블 문, 반복문, switch문의 코드 블록을 탈출한다.
그 외에 break문을 사용하면 문법 에러가 발생한다.
❓ 레이블 문 : 식별자가 붙은 문
ex: console.log('ex');레이블 문은 프로그램의 실행 순서를 제어하는 데 사용한다. 레이블 문을 탈출하려면 break문에 레이블 식별자를 지정한다.
ex: {
console.log(1);
break ex;
console.log(2);
}
console.log('Done');중첩된 for문의 내부 for문에서 break문을 실행하면 내부 for문을 탈출하여 외부 for문으로 진입한다.
외부 for문을 탈출하려면 레이블 문을 사용한다.
아래 예제는 문자열에서 특정 문자의 인덱스를 검색하는 예제이다.
var string = 'Hello World';
var search = 'l';
var index;
for (var i = 0; i < string.length; i++) {
if (string[i] === search) {
index = 1;
break;
}
}
console.log(index) // 2위 예제는 String.prototype.indexOf 메서드를 사용해도 같은 동작을 한다.
continue문
continue문은 반복문의 코드 블록 실행을 현 지점에서 중단하고 반복문의 증감식으ㅗㄹ 실행 흐름을 이동시킨다.
⚠️ break문 처럼 반복문을 탈출하지는 않는다.
var string = 'Hello World';
var search = 'l';
var count = 0;
for (var i = 0; i < string.length; i++) {
// l 이 아니면 현 지점에서 실행을 중단하고 반복문의 증감식으로 이동
if (string[i] !== search) continue;
count++; // continue문이 실행되면 실행 X
}
console.log(count) // 3⚠️ 문자열은 유사 배열이므로 for문으로 순회할 수 있다.
