
멋쟁이사자처럼 프론트엔드 스쿨을 준비 중이다.
기초프로그래밍 시험을 위해서 학원에서 주는 동영상을 보는데... 음^^ 나 아직 자스 모르네
영상과제를 준비하면서 내가 익숙하지 않은 개념들을 찾을 수 있어 좋은 배움이였다.
그래서 그거 공부할라고 올리는 블로그 글 (짜잔)
in 관계연산자
key만 가지고 판단
= 왼쪽 값이 오른쪽 객체의 프로퍼티 이름일 경우 참으로 평가
배열의 경우에는 인덱스가 key이기 때문에 인덱스를 작성해야 한다.
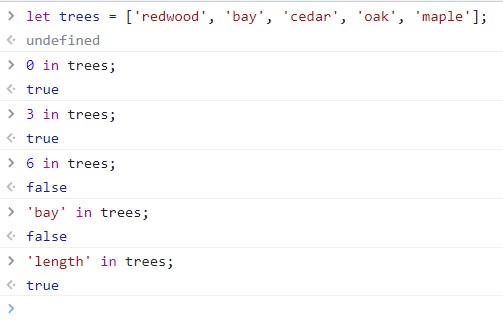
- 배열의 경우

legnth가 true가 나오는 이유는 Array의 속성이기 때문에 console.dir로 찍으면 떡하니 자리 잡고 있다.
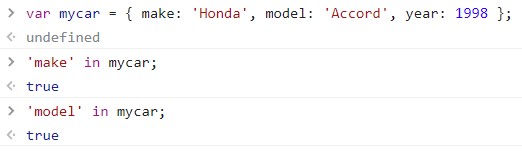
- 사용자 정의 객체의 경우

다차원 배열
자바스크립트에서는 웬만하면 객체이기 때문에, 배열의 요소를 다시 배열로 정의해 중첩하는 식으로 다차원 배열이 만들어진다.
배열 안에 배열이 있으면 중첩 배열, 2차원 배열은 배열 안에 배열이 1번 더 나오는 경우가 된다.
(자스는 보통 3차원 이상은 안보낸다더라)
배열 안의 배열 요소는 Array[0][1] 이런 식으로 접근한다.
코딩테스트 문제풀이를 보면 Array[0][1] 이런게 참 낯설었는데 그냥 배열 인덱스에 맞춰 안으로 쭈욱 들어간다고 이해했다.
let arrays = [[1,2],[3,4],[5,6]];
console.log(arrays[0][1]); // 2
console.log(arrays[2][0]); // 5다차원 배열에 요소 추가
-
array.push([ ]);
그냥 냅다 넣기 -
array[index] = [ ];
인덱스를 이용해서 넣기 -
array.unshift([ ]);
배열의 가장 처음 요소로 넣기
다차원 배열 요소 삭제
-
array.pop( );
마지막 요소를 제거 -
array.shift([ ]);
가장 처음 요소를 제거
둘 다 return 값은 제거된 요소가 나온다.
반복문
📍 for
어떤 특정 조건이 거짓으로 판별될 때 까지 반복한다.
for ([초기문]; [조건문]; [증감문]) { 문장 }
- 초기문이 존재하면 초기문을 실행한다.
- 조건문에서 조건을 검사한다.
참이면 계속 실행되고 거짓이면 종료된다. 생략 시엔 참으로 추정한다. - 문장이 실행된다.
- 증감문을 통해 갱신되고 다시 2번으로 돌아간다.
📍 while
조건이 true인 동안 계속 반복한다.
while (조건문) { 문장 }
조건문은 반복문 문장 전에 확인 되고, 그 조건문이 거짓이 되면 반복을 멈추고 다음으로 넘어간다.
while 반복문의 조건문에서는 주로 비교 또는 논리 연산식을 사용한다.
✔️ for문과 while문 뭐가 달라?
for : 반복 횟수 가 정해져 있는 경우, 배열 과 주로 사용한다.
while : 무한 루프나 특정 조건에 만족할 때 까지 반복하는 경우, 주로 파일을 읽고 쓰는데 사용한다.
📍 for of
of 뒤의 변수 요소들을 순회한다.
for (변수 of 객체) { 문장 }
value를 리턴한다.
📍 for in
객체의 속성들을 순회시킨다.
for (변수 in 객체) { 문장 }
key 값만 접근 가능하며 리턴 값은 key, 배열의 경우는 index를 리턴한다.
✔️ for in 과 of 언제 쓰지?
in은 객체를 순환할 때 사용하고 of는 배열을 순환할 때 사용하면 되겠다.
📍 forEach
주어진 함수를 배열 요소 각각에 대해 실행한다.
arr.forEach(callback)
array, map, set 등에서 사용이 가능하다.
배열의 요소와 인덱스 모두에 접근이 가능하며 인자 값으로 콜백함수를 넣는다.
⚠️ 주의사항 : await과 break 키워드를 반복문 내부에 쓰기 어렵다.
📍 반복문 키워드
break : 해당 조건이 만족되었을 때 반복문 탈출
continue : 반복문을 탈출하는 것이 아닌 다음 반복으로 넘어가는 것
