25장 클래스
❓ 클래스는 프로토타입의 문법적 설탕인가?
자바스크립트는 프로토타입 기반 객체지향 언어이다.
프로토타입 객체지향 언어는 크래스가 필요없다. ES5에서는 클래스 없이도 생성자 함수와 프로토타입을 통해 객체지향 언어의 상속을 구현할 수 있다. 그렇다면 왜 필요할까?
ES6에서 도입된 클래스는 기존 프로토타입 기반 객체지향 프로그래밍보다 클래스 기반 객체지향 프로그래밍에 익숙한 프로그래머가 빠르게 학습할 수 있는 새로운 객체 생성 메커니즘을 제시한다.
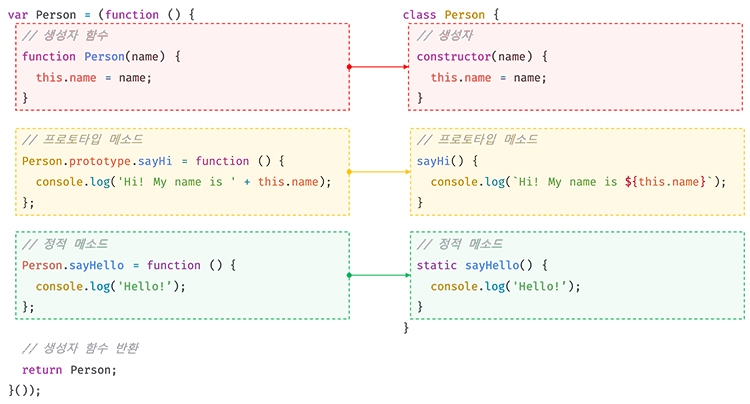
▪️ 사실 클래스는 함수이며 기존 프로토타입 기반 패턴을 클리스 기반 패턴처럼 사용할 수 있도록 하는 문법적 설탕이라고 볼 수 있다.
단, 클래스는 생성자 함수보다 엄격하며 다음과 같은 차이가 존재한다.
- 클래스를 new 연산자 없이 호출하면 에러가 발생한다. 하지만 생성자 함수를 new 연산자 없이 호출하면 일반 함수로서 호출된다.
- 클래스는 상속을 지원하는 extends와 super 키워드를 제공한다.
- 클래스는 호이스팅이 발생하지 않는 것처럼 동작한다. 함수 선언문으로 정의된 생성자 함수는 함수 호이스팅이, 함수 표현식으로 정의한 생성자 함수는 변수 호이스팅이 발생한다.
- 클래스 내의 모든 코드에는 암묵적으로 strict mode가 지정되어 실행되며 해제할 수 없다.
- 클래스의 constructor, 프로토타입 메서드, 정적 메서드는 모두 프로퍼티 어트리뷰트 [[Enumerable]]의 값이 false다. 열거되지 않는다.
클래스 정의
클래스는 class 키워드를 사용하여 정의한다.
// 익명 클래스 표현식
const Person = class {};
// 기명 클래스 표현식
const Person = class MyClass {};클래스를 표현식으로 정의할 수 있다는 것은 클래스가 값으로 사용할 수 있는 일급객체라는 것을 의미한다.
클래스는 일급객체로서 다음과 같은 특징을 갖는다.
▪️ 무명의 리터럴로 생성할 수 있다. (런타임에 생성 가능)
▪️ 변수나 자료구조(객체, 배열 등)에 저장할 수 있다.
▪️ 함수의 매개변수에게 전달할 수 있다.
▪️ 함수의 반환값으로 사용할 수 있다.
클래스 몸체에는 0개 이상의 메서드만 정의할 수 있다.
클래스 몸체에서 정의할 수 있는 메서드는 constructor(생성자), 프로토타입 메서드, 정적 메서드가 있다.
// 클래스 선언문
class Person {
// 생성자
constructor(name) {
// 인스턴스 생성 및 초기화
this.name = name; // name 프로퍼티는 public하다.
}
// 프로토타입 메서드
sayHi() {
console.log(`Hi! My name is ${this.name}`);
}
// 정적 메서드
static sayHello() {
console.log('Hello!');
}
}
// 인스턴스 생성
const me = new Person('Lee');
// 인스턴스의 프로퍼티 참조
console.log(me.name); // Lee
// 프로토타입 메서드 호출
me.sayHi(); // Hi! My name is Lee
// 정적 메서드 호출
Person.sayHello(); // Hello!
클래스 호이스팅
클래스 선언문으로 정의한 클래스는 함수 선언문과 같이 소스코드 평가 과정, 런타임 이전에 먼저 실행되어 함수 객체를 생성하지만 클래스는 클래스 정의 이전에 참조할 수 없다.
const Person = '';
{
// 호이스팅이 발생하지 않는다면 ''이 출력되어야 한다.
console.log(Person);
// ReferenceError: Cannot access 'Person' before initialization
// 클래스 선언문
class Person {}
}클래스 선언문도 호이스팅이 발생하지만 let, const 키워드로 선언한 변수처럼 호이스팅된다.
따라서 클래스 선언문 이전에 일시적 사각지대에 빠지기 때문에 호이스팅이 발생하지 않는 것처럼 보인다.
인스턴스 생성
클래스는 생성자 함수이며 반드시 new 연산자와 함께 호출하여 인스턴스를 생성한다.
class Person {}
// 인스턴스 생성
const me = new Person();
console.log(me); // Person {}클래스 표현식으로 정의된 클래스의 경우 클래스를 가리키는 식별자를 사용해 인스턴스를 생성하지 않고 기명 클래스 표현식의 클래스 이름을 사용해 인스턴스를 생성하면 에러가 발생한다.
→ 클래스 표현식에서 사용한 클래스 이름은 외부 코드에서 접근이 불가능하다.
메서드
✏️ constructor
인스턴스를 생성하고 초기화하기 위한 메서드다. constructor는 이름을 변경할 수 없다.
class Person {
// 생성자
constructor(name) {
// 인스턴스 생성 및 초기화
this.name = name;
}
}클래스는 평가되어 함수 객체가 되는데, 클래스도 함수 객체 고유의 프로퍼티를 모두 가지게 된다. 함수와 동일하게 프로토타입과 연결되며 자신의 스코프체인을 구성한다.
▪️ new 연산자와 함께 클래스를 호출하면 클래스는 인스턴스를 생성한다.
❓ 클래스가 평가되어 생성된 함수 객체나 생성된 인스턴스에서 constructor 메서드는 보이지 않는다. 그 이유는 constructor가 메서드로 해석되는 것이 아니라 클래스가 평가되어 생성한 함수 객체 코드의 일부가 되기 때문이다.
다시 말해, 클래스 정의가 평가되면 constructor의 기술된 동작을 하는 함수 객체가 생성된다.
❓ 클래스와 프로토타입의 constructor는 다르다. 프로토타입의 constructor는 프로퍼티이며 모든 프로토타입이 가지고 있고, 생성자 함수를 가리킨다.
▪️ constructor는 클래스 내에 한 개만 존재할 수 있다.
▪️ constructor는 생략할 수 있다.
→ constructor를 생략하면 클래스에 빈 constructor가 암묵적으로 정의되며 빈 객체를 생성한다.
▪️ 프로퍼티가 추가되어 초기화된 인스턴스를 생성하려면 constructor 내부에서 this에 인스턴스 프로퍼티를 추가한다.
→ 인스턴스 생성 시 클래스 외부에서 인스턴스 프로퍼티의 초기값을 전달하려면 constructor에 매개변수를 선언하고 인스턴스를 생성할 때 초기값을 전달한다. 이때 초기값은 constructor의 매개변수에게 전달된다.
▪️ constructor는 return 문을 생략해야 한다.
→ 암묵적으로 인스턴스를 반환하는데 만약 다른 객체를 명시적으로 반환하면, 인스턴스가 반환되지 못하고 return문에 명시한 객체가 반환된다.
✏️ 프로토타입 메서드
클래스 몸체에서 정의한 메서드는 생성자 함수에 의한 객체 생성 방식과는 다르게 클래스의 prototype 프로퍼티에 메서드를 추가하지 않아도 기본적으로 프로토타입 메서드가 된다.
인스턴스는 프로토타입 메서드를 상속받아 사용할 수 있다.
class Person {
// 생성자
constructor(name) {
// 인스턴스 생성 및 초기화
this.name = name;
}
// 프로토타입 메서드
sayHi() {
console.log(`Hi! My name is ${this.name}`);
}
}
const me = new Person('Lee');
me.sayHi(); // Hi! My name is Lee생성자 함수와 마찬가지로 클래스가 생성한 인스턴스는 프로토타입 체인의 일원이 된다.
✏️ 정적 메서드
정적 메서드는 인스턴스를 생성하지 않아도 호출할 수 있는 메서드를 말한다.
정적 메서드를 생성하기 위해선 static 키워드를 붙인다.
class Person {
// 생성자
constructor(name) {
// 인스턴스 생성 및 초기화
this.name = name;
}
// 정적 메서드
static sayHi() {
console.log('Hi!');
}
}정적 메서드는 클래스에 바인딩된 메서드가 된다. 따라서 정적 메서드는 클래스 정의 이후 인스터스를 생성하지 않아도 호출할 수 있다.
정적 메서드는 인스턴스로 호출할 수 없다. 정적 메서드가 바인딩된 클래스는 인스턴스의 프로토타입 체인 상에 존재하지 않기 때문이다.
✔️ 정적 메서드와 프로토타입 메서드의 차이
- 정적 메서드와 프로토타입 메서드는 자신이 속해 있는 프로토타입 체인이 다르다.
- 정적 메서드는 클래스로 호출하고 프로토타입 메서드는 인스턴스로 호출한다.
- 정적 메서드는 인스턴스 프로퍼티를 참조할 수 없지만 프로토타입 메서드는 인스턴스 프로퍼티를 참조할 수 있다.
✔️ 클래스에서 정의한 메서드의 특징
- function 키둬드를 생략한 메서드 축약 표현을 사용한다.
- 객체 리터럴과는 다르게 클래스에 메서드를 정의할 때는 콤마가 필요없다.
- 암묵적으로 strict mode로 실행된다.
- for in 문이나 Object.keys 메서드 등으로 열거할 수 없다.
: 프로퍼티의 열거 가능 여부를 나타내며, 불리언 값을 갖는 프로퍼티 어트리뷰트 [[Enumerable]] 값이 false다. - 내부 메서드 [[Construct]]를 갖지 않는 non-constructor다. 따라서 new 연산자와 함께 호출할 수 없다.
클래스의 인스턴스 생성 과정
-
인스턴스 생성과 this 바인딩
new 연산자와 함께 클래스 호출 후 암묵적으로 빈 객체 생성
클래스가 생성한 인스턴스의 프로토타입으로 클래스의 prototype 프로퍼티가 가리키는 객체 설정
암묵적으로 생성된 빈 객체 인스턴스는 this에 바인딩 -
인스턴스 초기화
constructor의 내부 코드가 실행되어 this에 바인딩되어 있는 인스턴스 초기화
constructor가 생략되었다면 이 과정도 생략 -
인스턴스 반환
클래스의 모든 처리가 끝나면 인스턴스가 바인딩된 this 암묵적 반환
프로퍼티
✏️ 인스턴스 프로퍼티
인스턴스 프로퍼티는 constructor 내부에서 정의해야 한다.
class Person {
constructor(name) {
// 인스턴스 프로퍼티
this.name = name;
}
}
const me = new Person('Lee');
console.log(me); // Person {name: "Lee"}인스턴스 프로퍼티는 일반적으로 public하지만, private 프로퍼티를 정의할 수 있는 사양이 등장하였다. (private 필드 정의 제안)
✏️ 접근자 프로퍼티
접근자 프로퍼티는 자체적으로는 값([[Value]] 내부슬롯)을 갖지 않고 다른 데이터 프로퍼티의 값을 읽거나 저장할 때 사용하는 접근자 함수로 구성된 프로퍼티다.
접근자 프로퍼티는 getter 함수와 setter 함수로 구성되어 있다.
▪️ getter는 인스턴스 프로퍼티에 접근할 때마다 프로퍼티 값을 조작하거나 별도의 행위가 필요할 때 사용한다.
▪️ setter는 인스턴스 프로퍼티에 값을 할당할 때마다 프로퍼티 값을 조작하거나 별도의 행위가 필요할 때 사용된다.
클래스의 메서드는 기본적으로 프로토타입 메서드가 된다. 따라서 클래스 접근자 프로퍼티 또한 프로토타입의 프로퍼티가 된다.
✔️ 클래스 필드 정의 제안
❓ 클래스 필드는 클래스 기반 객체지향 언어에서 클래스가 생성할 인스턴스의 프로퍼티를 가리키는 용어다.
▪️ 클래스에서 인스턴스 프로퍼티를 선언하고 초기화하려면 반드시 constructor 내부에서 this 프로퍼티를 추가해야 한다.
▪️ 인스턴스 프로퍼티를 참조하려면 반드시 this를 사용하여 참조해야 한다.
class Person {
// 클래스 필드 정의
name = 'Lee';
}
const me = new Person();
console.log(me); // Person {name: "Lee"}▪️ 클래스 몸체에는 메서드만 선언할 수 있지만 최신 사양에서는 클래스 필드를 클래스 몸체에 정의할 수 있다.
▪️ 클래스 몸체에서 클래스 필드를 정의하는 경우 this에 클래스 필드를 바인딩하면 안된다.
this는 클래스의 constructor와 메서드 내에서만 유효하다.
▪️ 클래스 필드에 초기값을 할당하지 않으면 undefined를 갖는다.
▪️ 인스턴스 생성 시 외부의 초기값으로 클래스 필드를 초기화해야 한다면 constructor에서 클래스 필드를 초기화해야 한다.
▪️ 클래스 필드를 통해 메서드를 정의할 수 있다.
✔️ private 필드 정의 제안
private 필드의 선두에는 #을 붙여준다.
→ 참조할 때도 #을 붙여야 한다.
class Person {
// private 필드 정의
#name = '';
constructor(name) {
// private 필드 참조
this.#name = name;
}
}
const me = new Person('Lee');
// private 필드 #name은 클래스 외부에서 참조할 수 없다.
console.log(me.#name);
// SyntaxError: Private field '#name' must be declared in an enclosing class▪️ 클래스 외부에서 private 필드에 접근하려면 접근자 프로퍼티를 통해 간접적으로 접근할 수 있다.
▪️ private 필드는 반드시 클래스 몸체에 정의해야 한다.
| 접근 가능성 | public | private |
|---|---|---|
| 클래스 내부 | O | O |
| 자식 클래스 내부 | O | X |
| 클래스 인스턴스를 통한 접근 | O | O |
✔️ static 필드 정의 제안
static 키워드를 사요하여 정적 메서드를 정의할 수는 있었지만, 정적 필드는 정의할 수 없었다.
최신 사양에서 구현할 수 있게 되었다.
class MyMath {
// static public 필드 정의
static PI = 22 / 7;
// static private 필드 정의
static #num = 10;
// static 메서드
static increment() {
return ++MyMath.#num;
}
}
console.log(MyMath.PI); // 3.142857142857143
console.log(MyMath.increment()); // 11상속에 의한 클래스 확장
프로토타입 기반의 상속은 프로토타입 체인을 통해 다른 객체의 자신을 상속받는 개념이지만 상속에 의한 클래스 확장은 기존 클래스를 상속받아 새로운 클래스를 확장하여 정의하는 것이다.
▪️ 상속에 의한 클래스 확장은 코드 재사용 관점에서 매우 유용하다.
✏️ extends 키워드
상속을 통해 클래스를 확장하려면 extends 키워드를 사용하여 상속받을 클래스를 정의한다.
상속을 통해 확장된 클래스를 서브클래스라 부르고, 서브클래스에게 상속된 클래스를 수퍼클래스라 부른다.
extends 키워드의 역할은 수퍼클래스와 서브클래스 간의 상속 관계를 설정하는 것이다.
클래스도 프로토타입을 통해 상속 관계를 구현한다.
수퍼클래스와 서브클래스는 인스턴스의 프로토타입 체인뿐만 아니라 클래스 간의 프로토타입 체인도 생성한다.
→ 이를 통해 프로토타입 메서드, 정적 메서드 모두 상속이 가능하다.
✏️ 동적상속
extends 키워드는 클래스 뿐만 아니라 생성자 함수를 상속받아 클래스를 확장할 수도 있는데, extends 키워드 앞에는 반드시 클래스가 와야 한다.
extends 키워드 다음에는 [[Construct]] 내부 메서드를 갖는 함수 객체로 평가 가능한 모든 표현식을 사용할 수 있다. 이를 통해 동적으로 상속받을 대상을 결정할 수 있다.
function Base1() {}
class Base2 {}
let condition = true;
// 조건에 따라 동적으로 상속 대상을 결정하는 서브클래스
class Derived extends (condition ? Base1 : Base2) {}
const derived = new Derived();
console.log(derived); // Derived {}
console.log(derived instanceof Base1); // true
console.log(derived instanceof Base2); // false✏️ 서브클래스의 constructor
서브클래스에서 constructor를 생략하면 암묵적으로 정의된다.
수퍼클래스와 서브클래스 모두 constructor를 생략하면 빈 객체가 생성된다.
프로퍼티를 소유하는 인스턴스를 생성하려면 constructor 내부에서 인스턴스에 프로퍼티를 추가해야 한다.
✏️ super 키워드
super 키워드는 함수처럼 호출할 수도 있고 this와 같이 식별자처럼 참조할 수 있는 키워드다.
super를 호출하면 수퍼클래스의 constructor를 호출한다.
super를 호출할 때 주의 사항은 다음과 같다.
▪️ 서브클래스에서 constructor를 생략하지 않는 경우 서브클래스의 constructor에서는 반드시 super를 호출해야 한다.
▪️ 서브클래스의 constructor에서 super를 호출하기 전에는 this를 참조할 수 없다.
▪️ super는 반드시 서브클래스의 constructor에서만 호출한다. 클래스의 constructor나 함수에서 super를 호출하면 에러가 발생한다.
메서드 내에서 super를 참조하면 수퍼클래스의 메서드를 호출할 수 있다.
✏️ 상속 클래스의 인스턴스 생성 과정
- 서브클래스의 super 호출
- 수퍼클래스의 인스턴스 생성과 this 바인딩
- 수퍼클래스의 인스턴스 초기화
- 서브클래스 constructor로의 복귀와 this 바인딩
- 서브클래스의 인스턴스 초기화
- 인스턴스 반환
