백엔드분이랑 소통하다가 서버에는 데이터가 들어갔는데 왜 우리쪽엔 CORS 가 뜨지 했던 상황,,,

실제 애플리케이션을 만드니까 증말 여러 상황들을 만나는구나 느끼는 요즘,,,
스프링부트랑 리액트랑 어떻게 연결하지 하면서 찾다가 http-proxy-middleware 을 발견했다!
클라이언트에서 CORS 해결할 수 있고 서버포트랑 연결해주는 야무진 친구였다
프록시미들웨어야 고마워~
여기저기 글 다 보면서 설정하는데 자꾸 안되는거임!!
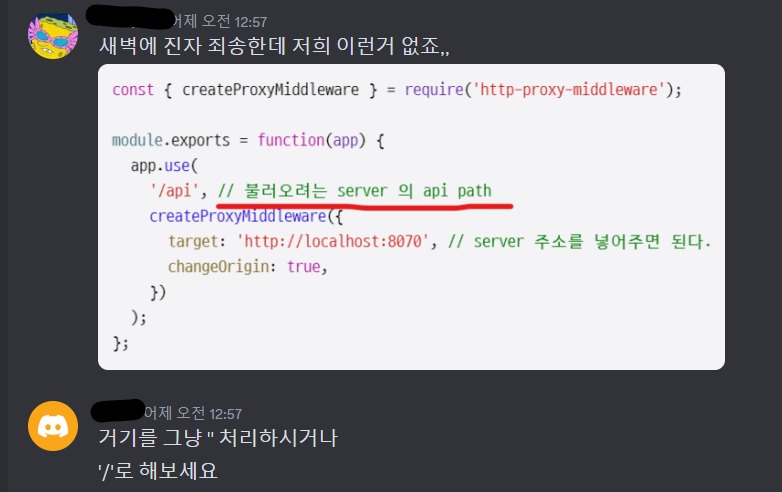
const { createProxyMiddleware } = require("http-proxy-middleware");
module.exports = function (app) {
app.use(
createProxyMiddleware("/api", {
target: "https://staroasis.kro.kr",
changeOrigin: true,
pathRewrite: {
"^/api": "", // URL ^/api -> 공백 변경
},
})
);모가 잘못된건데!!!
저 "/api" 가 몰까,, 우린 저런거 없는데,,,


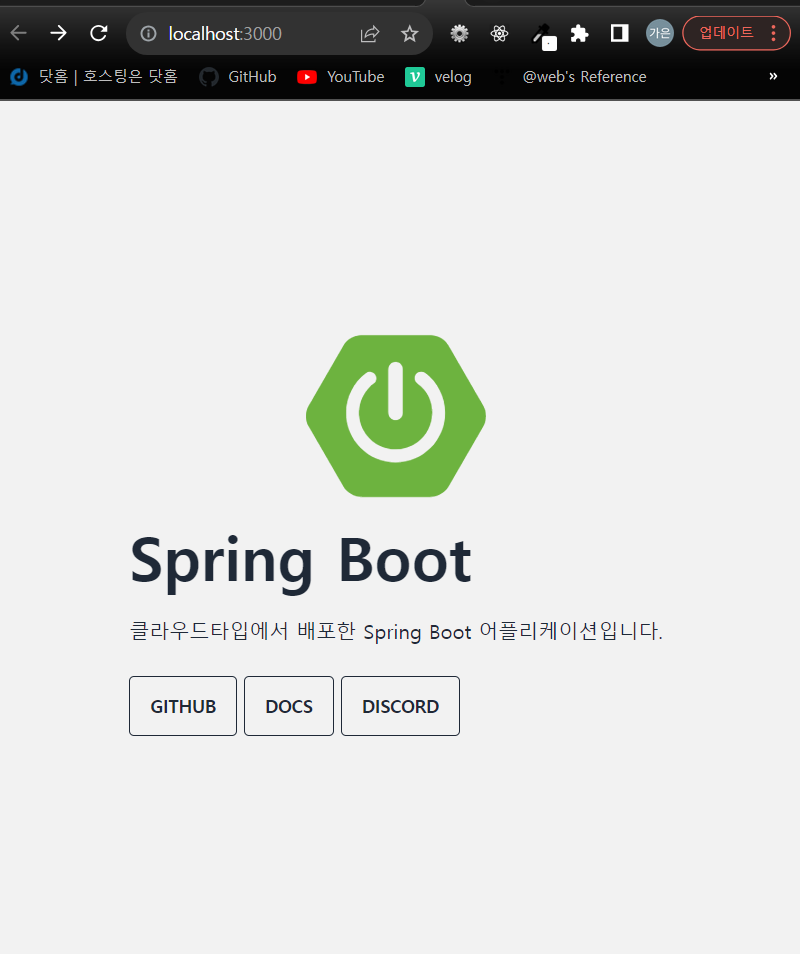
뭐지 뭔가 됐는데... 내 애플리케이션 어디감?
백엔드분은 연결 된 거 같다고는 하는데,,, 아니 나 작업 어케해용!!
코드를 이리저리 만져보다가 스쳐지나간 블로그 글 하나
프록시 설정하고 나면 서버 껐다 켜주세요
!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!
위에 코드 제대로 쓴게 맞았고 그냥 서버 껐다 안켜서 제대로 안뜬거였음

ㅋㅋ
ㅋㅋㅋㅋ
ㅋㅋ
이젠,,, 잘떠요,,, 이렇게 또 한번 데엿다....☆

