15장 let, const 키워드와 블록 레벨 스코프
var 키워드로 선언한 변수의 문제점
❌ 변수 중복 선언 허용
var 키워드로 선언한 변수를 중복 선언하면 초기화문(변수 선언과 동시에 초기값을 할당하는 문) 유무에 따라 다르게 동작한다. 초기화문이 있는 변수 선언문은 자바스크립트 엔진에 의해 var 키워드가 없는 것처럼 동작하고 초기화문이 없는 변수 선언문은 무시된다.
▪️ 만약 동일한 이름의 변수가 이미 선언되어 있는 것을 모르고 변수를 중복 선언하면서 값까지 할당했다면 의도치 않게 먼저 선언된 변수 값이 변경되는 부작용이 발생한다.
❌ 함수 레벨 스코프
var 키워드로 선언한 변수는 오로지 함수의 코드 블록만을 지역 스코프로 인정한다. 따라서 함수 외부에서 var 키워드로 선언한 변수는 코드 블록 내에서 선언해도 모두 전역 변수가 된다.
var x = 1;
if (true) {
// x는 전역 변수다. 이미 선언된 전역 변수 x가 있으므로 x 변수는 중복 선언된다.
// 이는 의도치 않게 변수값이 변경되는 부작용을 발생시킨다.
var x = 10;
}
console.log(x); // 10▪️ 함수 레벨 스코프는 전역 변수가 남발될 가능성이 높아진다.
❌ 변수 호이스팅
var 키워드로 변수를 선언하면 변수 호이스팅에 의해 변수 선언문이 스코프의 선두로 끌어 올려진 것처럼 동작한다.
▪️ 변수 호이스팅에 의해 var 키워드로 선언한 변수는 변수 선언문 이전에 참조할 수 있다. 단, 할당문 이전에 변수를 참조하면 언제나 undefined를 반환한다.
// 이 시점에는 변수 호이스팅에 의해 이미 foo 변수가 선언되었다(1. 선언 단계)
// 변수 foo는 undefined로 초기화된다. (2. 초기화 단계)
console.log(foo); // undefined
// 변수에 값을 할당(3. 할당 단계)
foo = 123;
console.log(foo); // 123
// 변수 선언은 런타임 이전에 자바스크립트 엔진에 의해 암묵적으로 실행된다.
var foo;let 키워드
var 키워드의 단점을 보완하기 위해 ES6에서 나온 변수 선언 키워드이다.
⭕ 변수 중복 선언 금지
var 키워드에서 이름이 동일한 변수를 중복 선언하면 에러도 발생하지 않고, 먼저 선언된 변수 값이 재할당되어 변경되는 부작용이 있었다.
▪️ let 키워드로 이름이 같은 변수를 중복 선언하면 문법 에러가 발생한다.
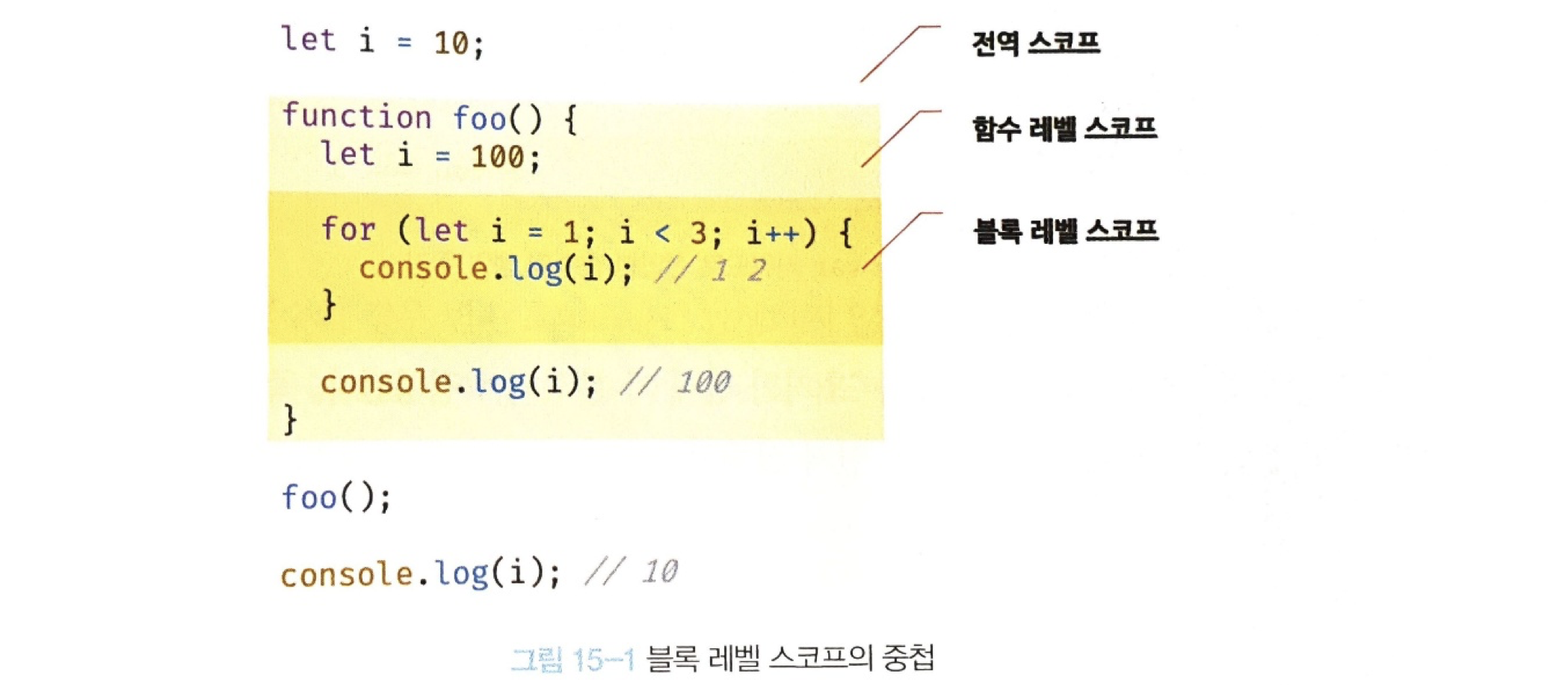
⭕ 블록 레벨 스코프
var 키워드는 오로지 함수의 코드 블록만을 지역 스코프로 인정하는 함수 레벨 스코프를 따른다.
let 키워드로 선언한 변수는 모든 코드 블록(함수, if문, for문, while문, try/catch문 등)을 지역 스코프로 인정하는 블록 레벨 스코프를 따른다.

▪️ 전역에서 선언된 변수와 코드 블록 내에서 선언된 변수는 별개이다.
⭕ 변수 호이스팅
▪️ let 키워드로 선언한 변수는 호이스팅이 발생하지 않는 것처럼 동작한다.
let 키워드로 선언한 변수를 변수 선언문 이전에 참조하면 참조 에러가 발생한다.

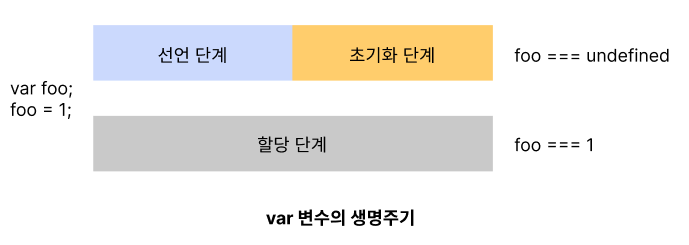
var 키워드는 선언 단계에서 스코프에 변수 식별자를 등록해 자바스크립트 엔진에 변수의 존개를 알린다. 그리고 즉시 초기화 단계에서 undefined로 변수를 초기화한다. 따라서 변수 선언문 이전에 변수에 접근해도 스코프에 변수가 존재하기 때문에 에러가 발생하지 않는다. 다만 undefined를 반환하고 이후 변수 할당문에 도달하면 값이 할당된다.
// var 키워드로 선언한 변수는 런타임 이전에 선언 단계와 초기화 단계가 실행된다.
// 따라서 변수 선언문 이전에 변수를 참조할 수 있다.
console.log(foo); // undefined
var foo;
console.log(foo); // undefined
foo = 1; // 할당문에서 할당 단계가 실행된다.
console.log(foo); // 1
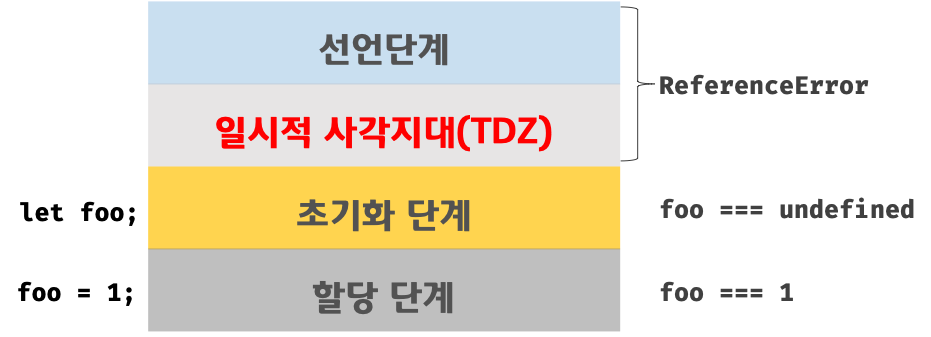
▪️ let 키워드로 선언한 변수는 선언 단계와 초기화 단계가 분리되어 진행된다.
→ 런타임 이전에 자바스크립트 엔진에 의해 암묵적으로 선언 단계가 먼저 실해오디지만 초기화 단계는 변수 선언문에 도달했을 때 실행된다.
만약 초기화 단계가 실행되기 이전에 변수에 접근하려고 하면 참조 에러가 발생한다.
let 키워드로 선언한 변수는 스코프의 시작 시점부터 초기화 단계 시작 지점(변수 선언문)까지 변수를 참조할 수 없다. 이 부분을 일시적 사각지대라고 부른다.
// 런타임 이전에 선언 단계가 실행된다. 아직 변수가 초기화되지 않았다.
// 초기화 이전의 일시적 사각 지대에서는 변수를 참조할 수 없다.
console.log(foo); // ReferenceError: foo is not defined
let foo; // 변수 선언문에서 초기화 단계가 실행된다.
console.log(foo); // undefined
foo = 1; // 할당문에서 할당 단계가 실행된다.
console.log(foo); // 1✔️ 전역 객체와 let
var 키워드로 선언한 전역 변수와 전역 함수, 선언하지 않은 변수에 값을 할당한 암묵적 전역은 전역 객체 window 의 프로퍼티가 된다.
전역 객체의 프로퍼티를 참조할 때 window를 생략할 수 있다.
let 키워드로 선언한 전역 변수는 전역 객체의 프로퍼티가 아니다.
let 전역 변수는 보이지 않는 개념적인 블록(전역 렉시컬 환경의 선언적 환경 레코드) 내에 존재하게 된다.
const 키워드
const 키워드는 상수를 선언하기 위해 사용한다.
⚠️ 반드시 상수만을 위해 사용하는 건 또 아니다.
const 키워드의 특징은 let 키워드와 동일하지만 차이점이 있다.
✏️ 선언과 초기화
const 키워드로 선언한 변수는 반드시 선언과 동시에 초기화해야 한다.
그렇지 않으면 문법 에러가 발생한다.
const foo = 1;
const foo; // SyntaxError: Missing initializer in const declarationconst 키워드도 블록 레벨 스코프를 가지며, 변수 호이스팅이 발생하지 않는 것처럼 동작한다.
✏️ 재할당 금지
const 키워드로 선언한 변수는 재할당이 금지된다.
const foo = 1;
foo = 2; // TypeError: Assignment to constant variable.✔️ 상수
▪️ const 키워드로 선언한 변수에 원시 값을 할당한 경우 변수 값을 변경할 수 없다.
▪️ 원시 값은 변경 불가능한 값이므로 재할당 없이 값을 변경할 수 있는 방법이 없다.
이러한 특징을 이용해 const 키워드를 상수를 표현하는데 사용한다.
상수는 재할당이 금지된 변수를 말한다.
상수도 값을 저장하기 위한 메모리 공간이 필요하므로 변수라도 할 수 있지만, 재할당이 안된다는 점에서 차이가 있다.
상수는 상태 유지와 가독성, 유지보수의 편의를 위해 사용을 권장한다.
const 키워드로 선언된 변수에 원시 값을 할당한 경우 원시 값은 변경할 수 없는 값이고 const 키워드에 의해 재할당이 금지되므로 할당된 값을 변경할 수 있는 방법은 없다.
✏️ const 키워드와 객체
const 키워드로 선언된 변수에 원시 값을 할당한 경우에는 값을 변경할 수 없지만, 객체를 할당한 경우는 값을 변경할 수 있다.
const person = {
name: 'Lee'
};
// 객체는 변경 가능한 값이다. 따라서 재할당없이 변경이 가능하다.
person.name = 'Kim';
console.log(person); // {name: "Kim"}const 키워드는 새로운 값을 재할당하는 것은 불가능하지만 프로퍼티 동적 생성, 삭제, 프로퍼티 값의 변경을 통해 객체를 변경하는 것은 가능하다.
이때 객체가 변경되더라도 변수에 할당된 참조 값은 변경되지 않는다.
✔️ Tip
▪️ ES6를 사용한다면 var 키워드는 사용하지 않는다.
▪️ 재할당이 필요한 경우에 한정해 let 키워드를 사용한다. 이때 변수의 스코프는 최대한 좁게 만든다.
▪️ 변경이 발생하지 않고 읽기 전용으로 사용하는(재할당이 필요 없는 상수) 원시 값과 객체에는 const 키워드를 사용한다.
