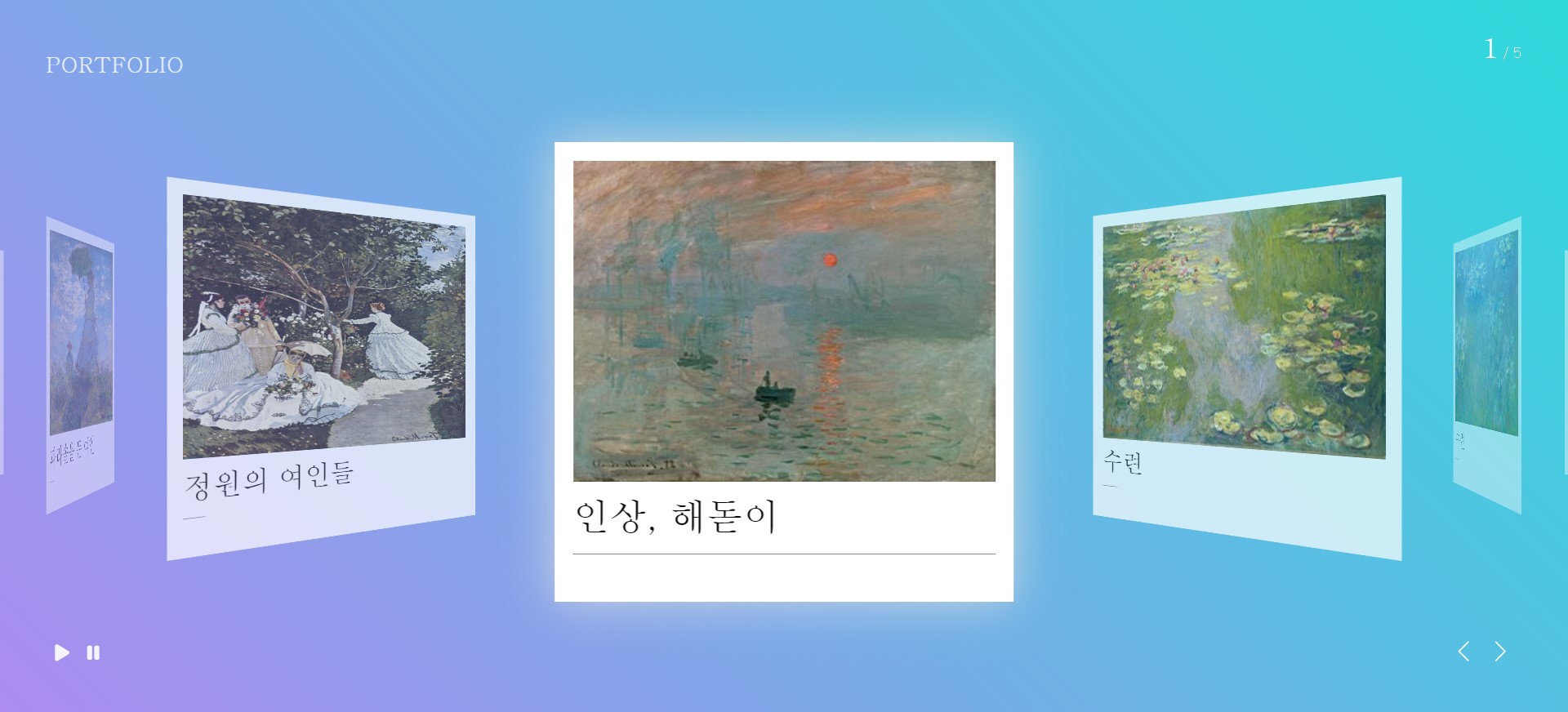
swiper-slide
작품부분 어떻게 코드를 짜야될지 모르겠어서 찾아보다가 api 참고해서 만드는 게 똭 뜨길래 오 잘하면 할 수 있겠는걸? 하고 일단 무지성 따라하기

여기서 수평, 수직 바꿀 수 있는 속성도 있어서 그거 잘 이용하면 되지 않을까?
암튼 그래서 아직은 swiper랑 알아가는 단계...❤️ (와타시 조금 설렐지도,,,(퍽)) 막이래 ㅋㅋ
근데 가로가 더 예쁜거 같애 저거 보니까 ㅠㅠ
백그라운드를 뭘로 해야 좀 컨셉에 맞을까? 사실 아직 주조색도 못정하고 이러쿵 저러쿵 만져보는 중,,,
아 그리고 페이지 어떻게 넘기지 해서 보다가 그냥 onclick 넣고 링크 거는거 있길래 작품페이지를 index2로 설정하고 링크 걸어줬다. 이게 맞나 근데 ㅋㅋㅋ
<div class="collectionClick">
<input type="button" value="{ 작품 구경하기 }" onclick="location.href='index2.html'">
</div>저 버튼 부분을 어떻게 해야 잘 살릴 수 있을까?
일단 뚝딱 하고는 있는데

ㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋ이거랑 다른게 뭐죠
시작도 저렇게 고퀄 아닌듯
css에서 많은걸 건들여야 되겠단 생각이,,,(그거 뿐이겠어?)
아무튼,,, swiper 속성 배웠어요
let swiper = new Swiper(".wrap", {
pagination: {
el: ".swiper-pagination",
type: "fraction",
},
navigation: {
nextEl: ".swiper-button-next",
prevEl: ".swiper-button-prev",
},
slidesPerView: "auto", // 한 슬라이드에 보여줄 갯수
spaceBetween: 50, // 슬라이드 사이 여백
loop: true, // 슬라이드 반복 여부
centeredSlides: true, // 센터 모드
// autoplay: {
// delay: 4500,
// disableOnInteraction: false,
// }, // 자동재생
speed: 1000, // 넘길때 속도
slideToClickedSlide : true, // 해당 슬라이드 클릭시 슬라이드로 위치 이동
effect: "coverflow", // 효과 설정
coverflowEffect: { // 효과에 대한 속성 지정
rotate: 50, // 슬라이드 회전 각도 (클수록 슬라이딩 시 회전이 커짐)
stretch: -100, // 슬라이더 간 거리:px (클수록 슬라이더가 겹침)
depth: 400, // 깊이 효과 값 (클수록 멀리)
modifier: 1, // 효과 배수 (효과를 강하게 처리)
slideShadows: false, // 슬라이더에 그림자(기본값) 없앰
}
});일단 제 코드는 이렇습니다. css 넘 어려웡
속성 중에 direction 사용하면 'horizontal','vertical' 중에 선택해서 바꿀 수 있어서 담에 수평모드로 바꿔볼 것이다! 근데 예쁠까?
재생버튼 넣은 것도 기능 넣어줘야지 할 거 짱 많다. 일단 기능 넣는거에 초점 두고 디자인은 다 완성하고 차근차근 바꿔나가야겠다 ㅎㅎ..
진짜 내가 봐도 내 코드 넘 더럽고 어려워서 ⭐⭐⭐⭐⭐리팩토링 절대 필수⭐⭐⭐⭐⭐ > 언제하냐
- 클릭 하면 모달창 띄워지는 것도 해야돼
- 첫 번째 창은 아예 갈아엎어야 될 것 같고,,,
