Hook의 규칙
- Hook은 무조건 최상위 레벨에서만 호출해야한다.
-> Hook은 컴포넌트가 렌더링 될때마다 매번 같은 순서로 호출되어야 한다. - 리액트 함수 컴포넌트에서만 Hook을 호출해야한다.
참고 : eslint-plugin-react-hooks
훅의 규칙을 따르도록 해주는 도구
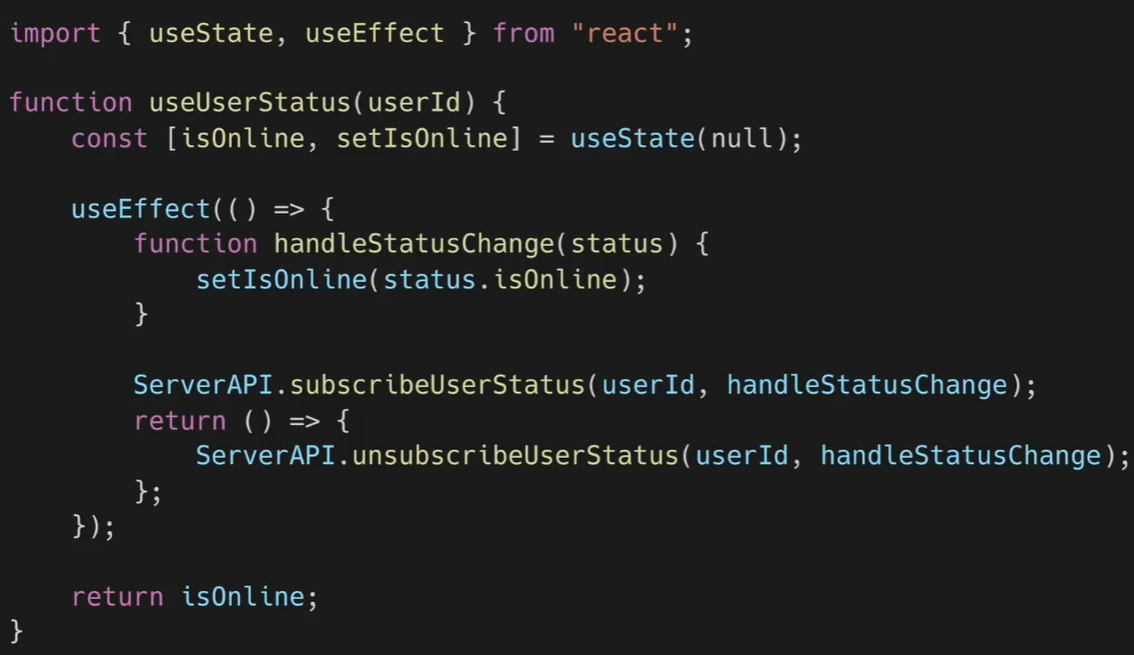
custom Hook 만들기
- 여러 컴포넌트에서 사용되는 로직을 재사용하기 위함
- 이름이 use로 시작하고, 내부에서 다른 Hook을 호출하는 하나의 자바스크립트 함수

-
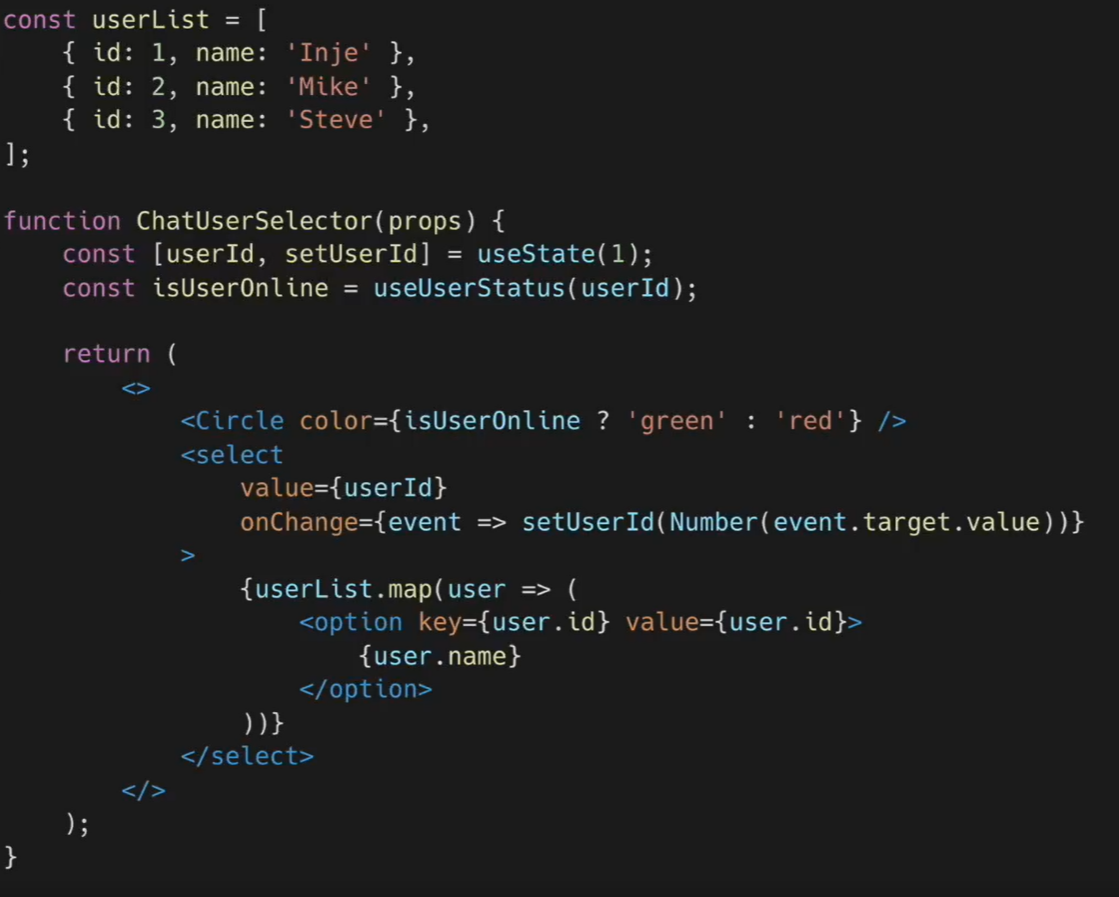
customHook 사용하는방법

-
여러개의 컴포넌트에서 하나의 custom Hook을 사용할 때 컴포넌트 내부에있는 모든 state와 effects는 모두 분리되어 있다.
-
각 custom Hook 호출에 대해서 분리된 state를 얻게됨
-
각 custom Hook의 호출 또한 완전히 독립적이다.
Hook들 사이에서 데이터를 공유하는 방법

-> userId가 변경될때마다 useUserStatus hook의 파라미터로 들어가게 된다.
