문제점
레이아웃(최근 본 목록)이 보여주지 않을(보여주고싶은) 페이지를 설정하는데 문제가 생겼다.
보여주고 싶은 페이지를 아래와 같이 적고
const SHOW_WATCHLIST = [
"/market", "/market/[useditemId]", "/mypage"]; const isShowWatchList = SHOW_WATCHLIST.includes(router.asPath);
return(
<Children>
{props.children}
{isShowWatchList && (
<Watch>
<WatchList />
</Watch>
)}
</Children>
)이렇게 설정하니
안나왔다😅
"/market" 은 안나오고 "/marktet/"은 나왔다
그런데 "/market/[useditemId]/"는 또 안나왔다.
해결
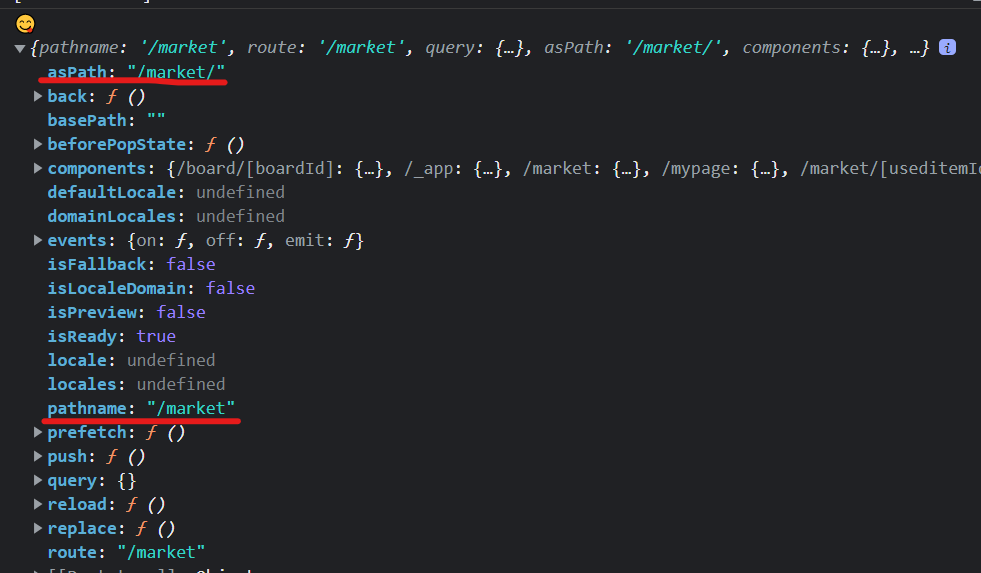
console에 router를 찍어보니

asPath가 있었고, pathname이 있었다.
"/market" 과 "/market/"은 달랐다.
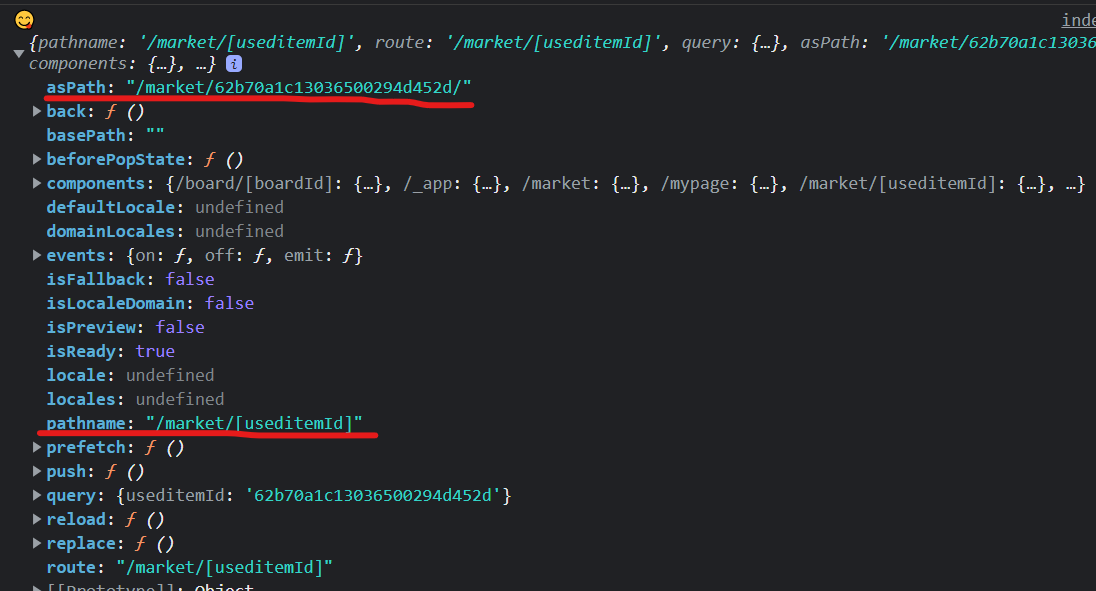
동적라우팅을 한 페이지에서는 더 확연히 다른 것을 확인 할 수 있었다.

asPath는 상세경로를 나타내고있었고
pathname은 내가 폴더구조로 만든 그 경로를 보여주고 있었다.
const isShowWatchList = SHOW_WATCHLIST.includes(router.pathname);이부분을 이렇게 pathname으로 바꾸니 원하는대로 되었다!
결론
- pathname에는 어떤 값이 들어가는지
- asPath는 실제 값이 무엇인지
그리고 콘솔을 잘 찍어보자!! 답의 80%는 콘솔에 찍혀있는 듯🤣

좋은 정보 얻고 갑니다~