기능을 만들면 기능을 검증하는 테스트 코드를 만들어야한다.
-> 단점 : 할일이 많아짐
but 기능하나 추가하고 배포할때마다 모든 기능 검증해볼 수 있다
-> 한페이지가 정상작동했었더라도 연관된 다른페이지에서는 오류 생길 수 있음
규모가 크면 처음부터 제대로 만들어야한다. 기능 + 테스트 코드 같이 만듦 -> 배포
규모가 작으면 기능 -> 배포
업그레이드 기능 준비 1차 기능에 대한 테스트코드 준비
단위테스트(unit, integration) ex) 버튼클릭
통합테스츠 ex) 여러기능 한버에
E2E(end to end)테스트 ex) 접속해서 로그인하고 구매하는 등 시나리오가 있음
Jset
테스트전용 프레임워크
nextjs jest
설치
yarn add jest @testing-library/react @testing-library/jest-domjest.config.js 파일 만들고
// jest.config.js
const nextJest = require('next/jest')
const createJestConfig = nextJest({
// Provide the path to your Next.js app to load next.config.js and .env files in your test environment
dir: './',
})
// Add any custom config to be passed to Jest
const customJestConfig = {
// Add more setup options before each test is run
// setupFilesAfterEnv: ['<rootDir>/jest.setup.js'],
// if using TypeScript with a baseUrl set to the root directory then you need the below for alias' to work
moduleDirectories: ['node_modules', '<rootDir>/'],
testEnvironment: 'jest-environment-jsdom',
}
// createJestConfig is exported this way to ensure that next/jest can load the Next.js config which is async
module.exports = createJestConfig(customJestConfig)package.json에
"scripts": {
"dev": "next dev",
"build": "next build",
"start": "next start",
"test": "jest --watch"
}test 부분 추가
yarn test 하면 test 부분 실행
watch있으면 명령어 입력할때마다 test 실행
yarn add jest-environment-jsdom
yarn add -D eslint-plugin-jesteslintrc
plugins: ["react", "@typescript-eslint","jest/globals"],"jest/globals"추가
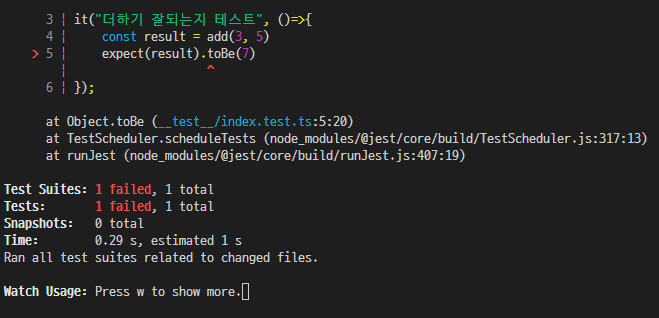
yarn test
내용이 많을경우 하나하나 테스트할 수 없으므로
스냅샷이용
// 하나하나 테스트할 수 없다보니 똑같은 내용을 카피해서 변경되면 변경사항이 맞는지 확인 알림 보냄
import JestUnitTestSnapPage from '../../pages/34-03-jest-unit-test-snapshot'
import { render } from "@testing-library/react"
it("컴포넌트가 기존이랑 바뀐게 없는지 비교해보자-스냅샷테스트", ()=>{
const result = render(<JestUnitTestSnapPage />)
expect(result.container).toMatchSnapshot()
})