Components
- React는 레고 블록 조립하듯 컴포넌트들을 모아서 개발
- 컴포넌트를 모아 또 다른 컴포넌트를 만듦
-> 하나의 컴포넌트를 반복적으로 사용하여 전체 코드양 감소, 개발시간 감소, 유지보수비용 감소

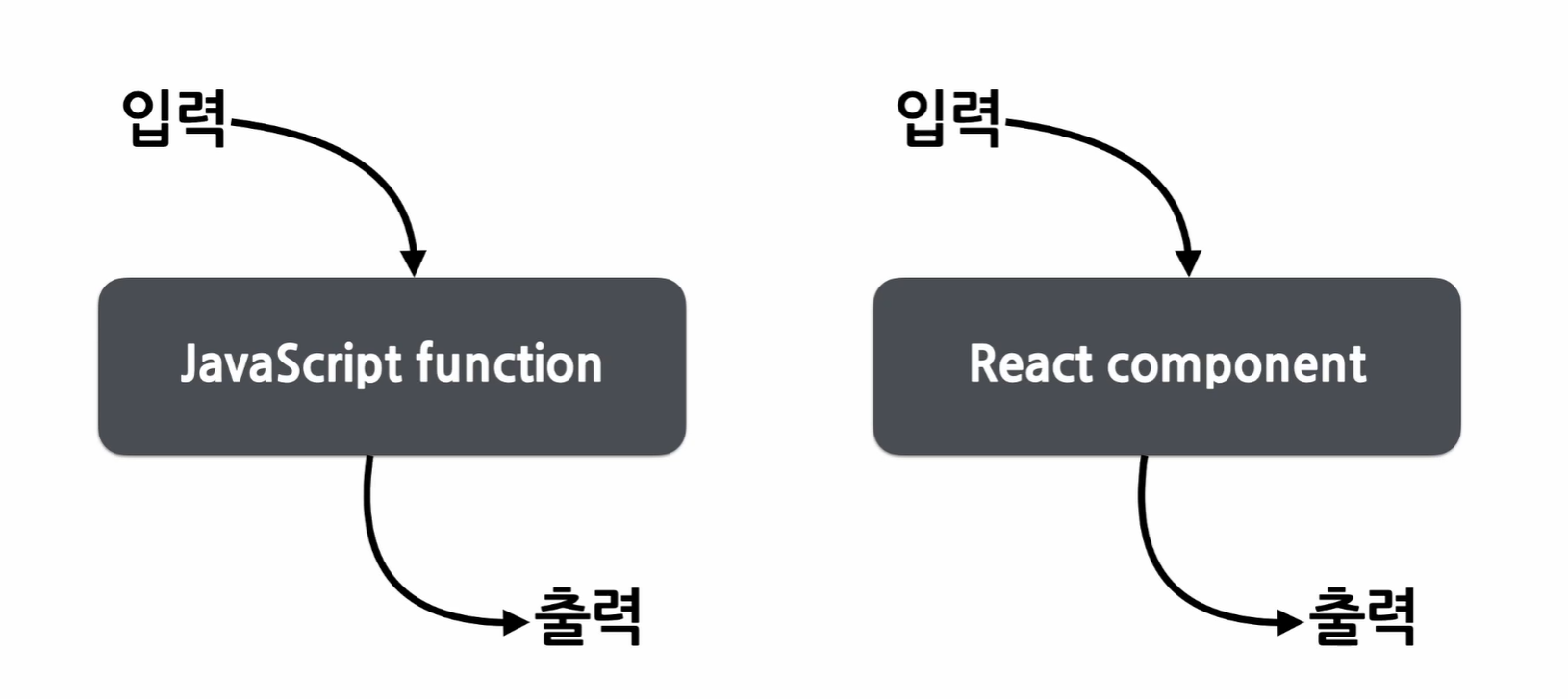
자바스크립트의 함수와 React Component의 함수는 입력과 출력이 있다는 점에서는 동일하다.
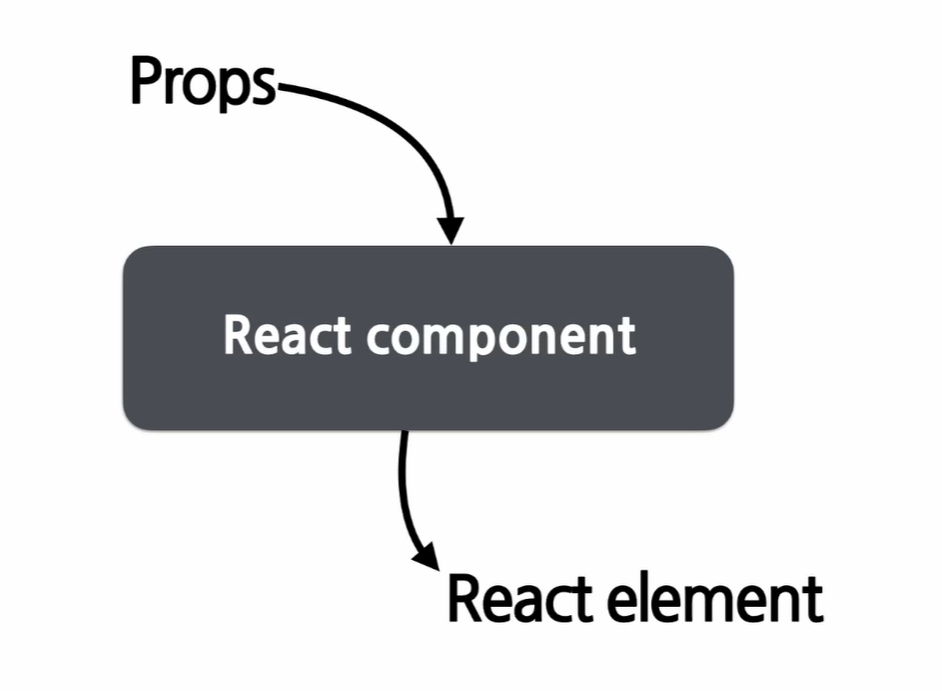
그러나 React Component의 입력은 props이고, 출력은 react Element이다.

- 어떠한 속성들을 입력으로 받아서 그에 맞는 React Element를 return해주는 역할
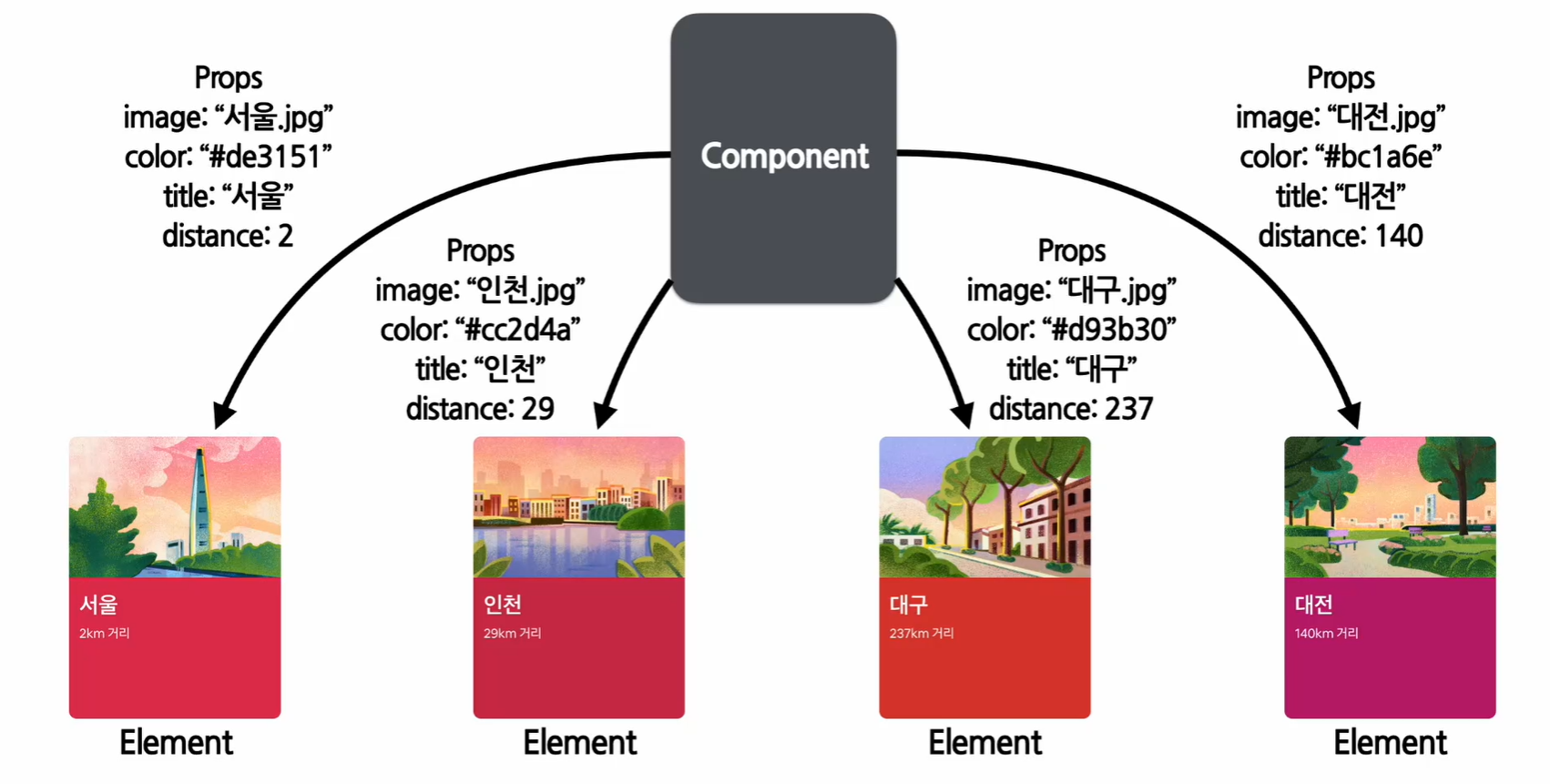
- 만들고자하는대로 props를 넣으면 해당 속성에 맞춰 화면에 나타날 Element를 만들어줌
Props
-
property : 속성
-
Component의 속성
-
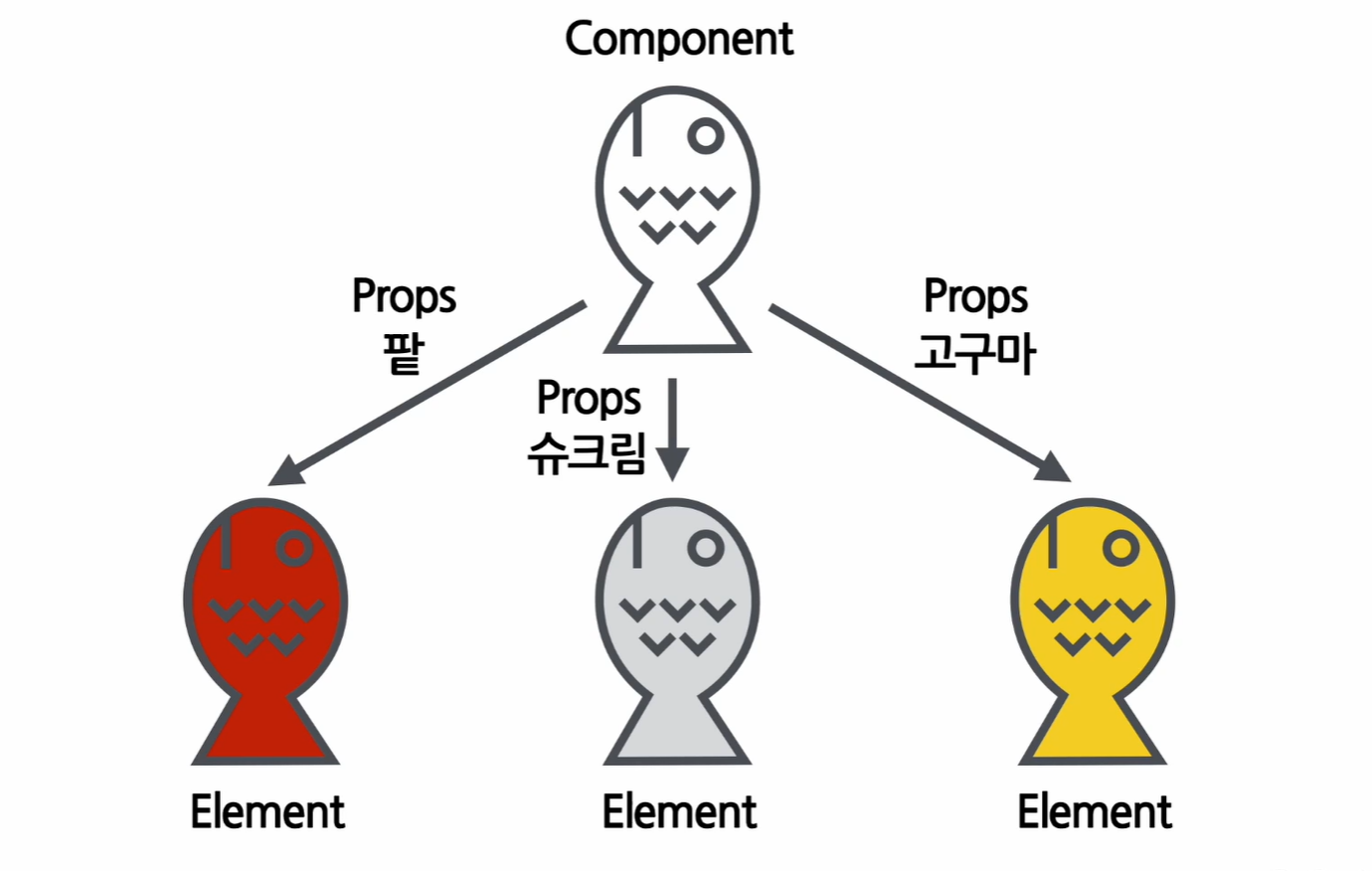
붕어빵에 들어가는 재료


-
컴포넌트에 전달할 다양한 정보를 담고 있는 자바스크립트 객체
props의 특징
- read Only : 값을 변경할 수 없다
- 다른 props의 값으로 Element를 생성하려면? 새로운 값을 컴포넌트에 전달하여 새로 Element를 생성
자바스크립트 함수의 속성
1. pure : 입력값을 변셩하지 않으며, 같은 입력값에 대해서는 항상 같은 출력값을 리턴
2. impure한 경우 - 계좌의 총액같이 input이 변하는 값 - 모든 리액트 컴포넌트는 그들의 props에 관해서는 pure 함수같은 역할을 해야한다.
-> 모든 리액트 컴포넌트는 props를 직접 바꿀 수 없고, 같은 props에 대해서는 항상 같은 결과를 보여줄 것
props 사용법
function App(props){
return(
<Profile
name="수리"
introduction="안녕하세요. 수리입니다."
viewCount={1500}
/>
)- 중괄호가 사용된 것은 js코드가 들어감. props에 값을 넣을 때에도 정수, 변수, 다른 컴포넌트가 들어갈때는 중괄호로 감싸주어야 함.
