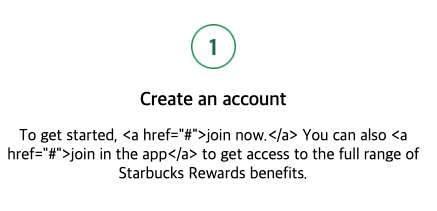
React 학습하는 중에 리스트별 사항들을 변수에 담아 map를 활용 하려고하는데
content 부분은 a태그가 중간에 포함되어있고 생각해보니 문자형태라서 저렇게 나오는게 맞다.
하지만 이걸 어떤식으로 풀어줘야하나 생각하고 찾아보면서 dangerouslySetInnerHTML을 활용하는 방법을 찾았다.

dangerouslySetInnerHTML
- React 공식문서를 참고하면 브라우저 DOM에서 innerHTML을 사용하기 위한 React의 대체방법이다.
- 일반적으로 코드에서 html을 설정하는 것은 사용자를 교차사이트 스크립팅(XSS) 공격에 노출시키기 쉽기때문에 위험하다.
따라서 React에서 직접 html을 설정할 수 있지만 위험하다는 것을 상기시키기 위해 dangerouslySetInnerHTML을 작성하고 __html 키로 객체를 전달 해야한다.
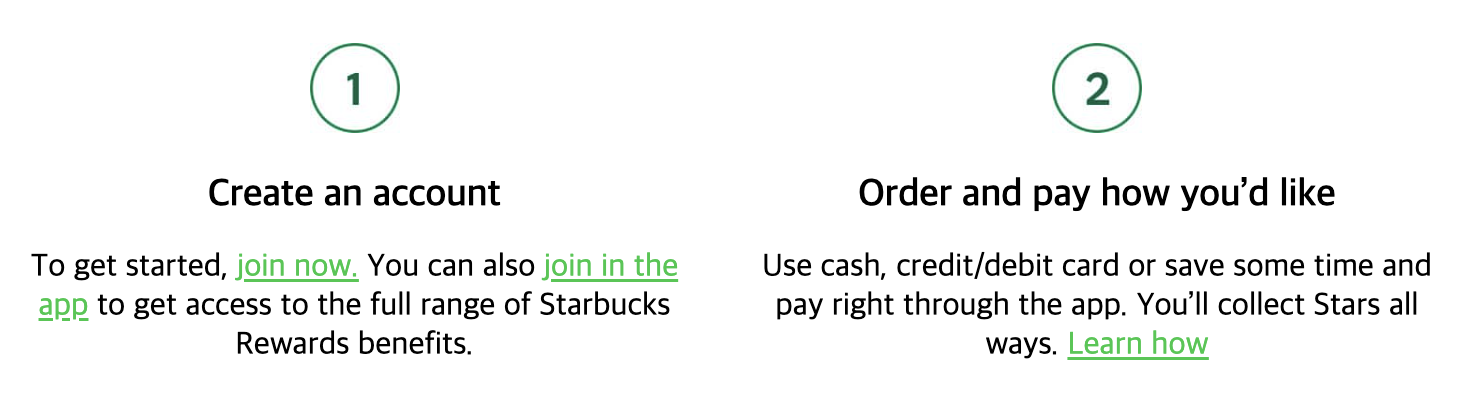
공식문서에도 작성 예시가 나와있어 해본 결과 랜더링이 잘 된다.
이게 명칭에도 위험이 포함되어 있으므로 문자열을 html형태로 랜더링하면 위험하다는 경고다, 하지만 그 위험한 점을 인지하고 있다 라고 한다면 dangerouslySetInnerHTML을 사용해도 좋다는 의미의 느낌을 받았다.
const gettingStartedList = [
{
id: 1,
img: Started1,
title: "Create an account",
content: `To get started, <a href="#">join now.</a> You can also <a href="#">join in the app</a> to get access to the full range of Starbucks Rewards benefits.`,
},
{
id: 2,
img: Started2,
title: "Order and pay how you’d like",
content: `Use cash, credit/debit card or save some time and pay right through the app. You’ll collect Stars all ways. <a href="#">Learn how</a>`,
},
];<article className="startWay">
{gettingStartedList.map(({ id, img, title, content }) => (
<div className="starWay-textWrapper" key={id}>
<img className="startWayImg" src={img} alt={id} />
<h4 className="startWayTitle">{title}</h4>
<div className="startWayBrief" dangerouslySetInnerHTML={{__html: content }}></div>
</div>
))}
</article>