해당 글은 꾸준히 수정이 될 예정입니다. 현재 최종 수정일 2022.10.19
💡 기본 설정 관련
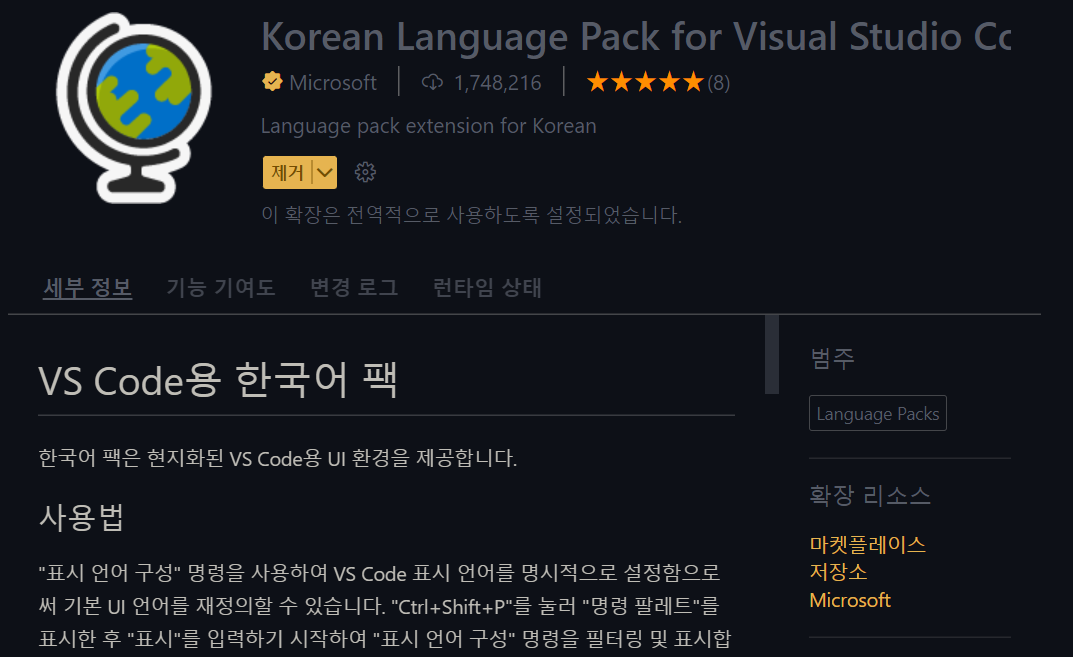
1. 한국어 변경
확장(ctrl+shift+X) 탭에서 한국어를 검색 후 확장 파일 다운로드.

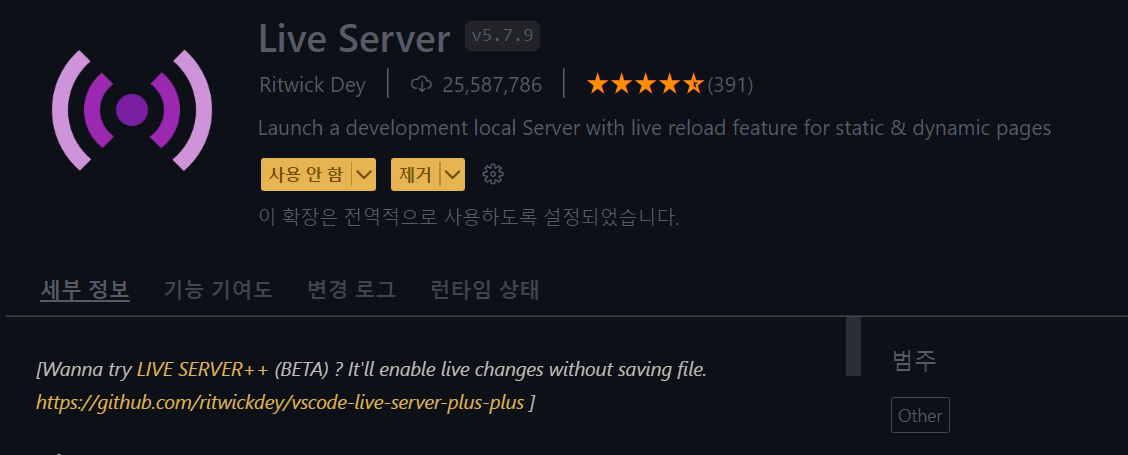
2. Live server
확장(ctrl+shift+X) 탭에서 Live server을 검색 후 확장 파일 다운로드.

html 코드 작성창에서 오른쪽 마우스 클릭 후 라이브 서버 페이지로 이동하거나, VSC 하단 Live 버튼을 눌러서 서버 페이지로 이동 가능.
3. 테마 및 아이콘 변경
좌측 하단에 있는 톱니바퀴(설정) 탭에서 색 테마, 파일 아이콘 테마, 제품 아이콘 테마를 변경.
현재 김당퀔이 쓰고 있는 테마는 Ayu Dark Bolder, Material Icon Theme
💡 코드 관련
1. 기본 html 양식 불러오기
!, html:5 입력 후 탭 혹은 엔터.
2. reset.css 불러오기
css는 브라우저마다 설정된 기본값이 있기 때문에 그것을 없애기 위해 reset값을 설정해 준다. html <head>부분에 링크를 넣어 준다.
3. 코드 간단하게 쓰기
ul>li*4 입력 후 탭.
결과
<ul>
<li></li>
<li></li>
<li></li>
<li></li>
</ul>div.quokka>div.carrots>div.carrot 입력 후 탭.
결과
<div class=quokka>
<div class=carrots>
<div class=carrot></div>
</div>
</div>4. 주석 달기
ctrl+/ 단축키 사용. 어떤 언어든지 ctrl+/를 사용하면 됨.
5. 줄 이동
alt + 방향키
6. 같은 내용 다중 선택
다중 선택하고 싶은 코드를 드래그 후 ctrl + d
💡 기능 관련
1. 공백을 사용한 들여쓰기
ctrl+shift+P을 눌러 들여쓰기를 검색하면 공백을 사용한 들여쓰기가 나오는데, 그것을 클릭 하면 설정값이 나온다. 추천 값은 2.
왼쪽 하단 톱니바퀴를 누른 후 설정 > 일반적으로 사용되는 설정 > Editor: Tab size