URL 모듈 사용하기
자, 오늘은 URL 모듈을 사용해볼 것입니다.
이 URL 모듈은 url 정보를 객체로 가져와서 분석하거나, url 객체를 문자열로 바꿔주는 기능을 수행합니다.
사실 말로만 들어서는 이게 뭔고... 싶기 때문에
바로 실습으로 들어가겠습니다.
URL 모듈 사용하기
이번에 배울 URL은 감사하게도 내장 모듈이라서 설치할 수고를 덜었습니다.
(얏호)
const url = require('url')
코드를 입력해서 url 모듈을 로드해줍시다.
그리고 파싱할 링크를 뭘 할까 곰곰히 생각해보던 도중
저의 velog 링크를 파싱 해보기로 결정했습니다!
var link = url.parse('주소 넣기');
네... 여러분들은 여러분들이 파싱하고 싶은 주소를 넣어주시기 바랍니다.
그럼 바로 들어가겠습니다. 이번에는 라우팅을 잡아줄 필요도 없습니다.
바로 콘솔에 찍어보겠습니다.
console.log(link)
콘솔을 찍어보니 파싱된 데이터들이 json 형식으로 나왔습니다.

대강 이렇게 나옵니다.
(디버거가 이상해서 json 데이터를 펼쳐 볼 수가 없었습니다 ㅠㅠ)
이렇게 url을 파싱해서 자신이 원하는 정보를 얻을 수 있습니다.
사진에는 안나와있지만
쿼리스트링 key도 있어서
url을 이용하면 query도 자유롭게 가능할 것 같습니다.

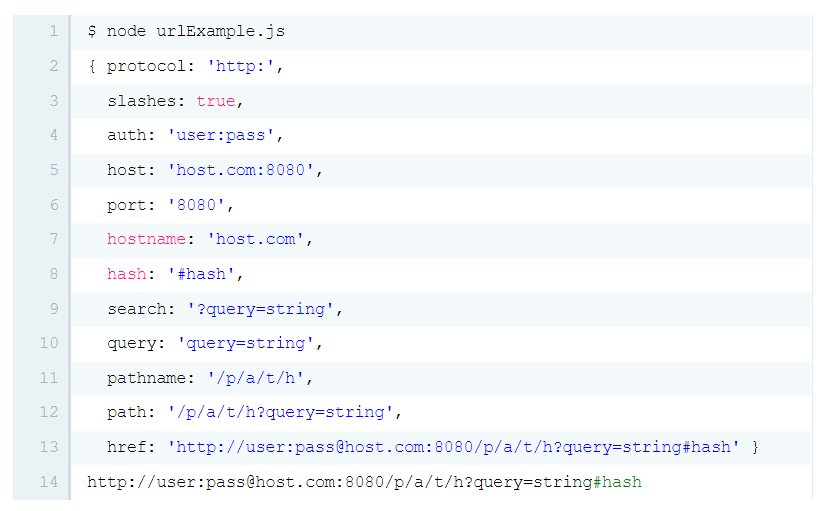
(출저:https://opentutorials.org/module/938/7369)
이게 url.parse를 했을때 나오는 key와 value들입니다.
14번 줄은 'console.log(url.format(urlObject));'
url 객체를 문자열로 만들어주는 명령어를 사용하여 출력한 형태입니다.
(JSON.stringfy라고 생각하면 편할 것 같습니다.)
마치며
오늘은 URL 모듈에 대해서 알아보았습니다.
이 URL 모듈을 이용하면 링크에 따른 동적 페이지를 만들 수 있습니다.
링크에 따른 동적 페이지를 만드시는 분들은 URL 모듈을 잘 활용하면 편하겠습니다.
그럼 오늘 포스팅은 여기서 마치겠습니다. bye bye
