
숨기기 / 표시하기
- 속도 지정 가능 : slow, fast, millisecond
- 콜백 함수 지정 가능
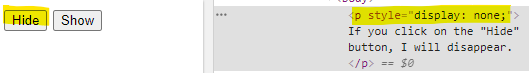
hide()
- $(selector).hide(speed, callback);
- HTML 요소 숨기기
- display : none으로 바뀜

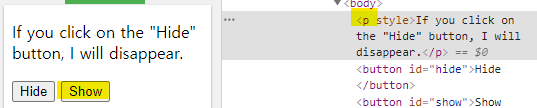
show()
- $(selector).show(speed, callback);
- HTML 요소 표시하기
- display : none 속성 지워짐

toggle()
- $(selector).toggle(speed, callback);
- HTML 요소 숨기기&표시하기
fadeIn()
- $(selector).fadeIn(speed, callback);
- 숨겨진 요소를 불투명 효과를 주면서 보여줌
- display : none 속성이 지워짐
$("div").fadeIn();
$("div").fadeIn(1000);
$("div").fadeIn("slow");fadeOut()
- $(selector).fadeOut(speed, callback);
- 보이는 요소를 불투명 효과를 주면서 숨김
- display : none 으로 바뀜
fadeToggle()
- $(selector).fadeToggle(speed, callback);
- fadeIn과 fadeOut을 번갈아 수행
fadeTo
- $(selector).fadeTo(speed, opacity, callback);
- 설정된 불투명도로 fadeIn 또는 fadeOut
- 투명도(opacity) : 0~1
- 숨겨진 요소는 fadeIn으로
- 보이는 요소는 fadeOut으로 수행
slideDown()
- $(selector).slideDown(speed, callback);
- display : none 속성이 지워짐
slideUp()
- $(selector).slideUp(speed, callback);
- display : none 으로 바뀜
slideToggle()
- $(selector).slideToggle(speed, callback);
animate()
- $(selector).animate({params}, speed,callback);
- {params} 으로 애니메이션 할 css속성 정의
ex. left 250 도달할때까지 div오른쪽으로 이동
{left: '250px', height: '+=150px'}
콜백함수와 체이닝
callback함수
- 함수 안에서 선언된 함수
다른 함수의 인자로써 이용되는 함수 - 현재 작업(효과)가 완료된 후 결과값을 parameter로 넘겨받아 실행됨
체이닝
- 메서드가 객체를 반환하게 되면,
- 메서드의 반환 값인 객체를 통해 또 다른 함수를 호출
$("p").css("color","red").slideUp(),slideDown();참고
[TUTORIALS] > [JavaScript] > [Learn jQuery] > [jQuery
Effects] > [jQuery Hide/Show] ~ [jQuery Chaining]
https://www.w3schools.com/jquery/jquery_hide_show.asp
https://www.w3schools.com/jquery/jquery_fade.asp
https://www.w3schools.com/jquery/jquery_slide.asp
https://www.w3schools.com/jquery/jquery_animate.asp
https://www.w3schools.com/jquery/jquery_stop.asp
https://www.w3schools.com/jquery/jquery_callback.asp
https://www.w3schools.com/jquery/jquery_chaining.asp
[TUTORIALS] > [JavaScript] > [Learn jQuery] > [jQuery
References] > [jQuery Effects]
https://www.w3schools.com/jquery/jquery_ref_effects.asp