- Math는 전역객체이기 때문에 new 키워드 사용하지 않음
Object
- new Object() 대신 { } 사용가능
Array
- new Array() 대신 [ ] 사용가능
Date
Number
String
- new String()대신 " " 사용가능
Boolean
- new Boolean()대신 true나 false 사용가능
Function
- new Function()대신 function(){ } 사용가능
Math
Array
- 배열을 나타내는 객체
- 배열의 크기가 자동으로 조절
- 하나의 배열에 여러가지 자료형 혼합 저장할 수 있음
생성방법
- 리터럴로 생성
var fruits = ["사과","바나나","오렌지"];- Array 객체로 생성
var fruits = new Array("사과","바나나","오렌지");var fruies = new Array();
fruits[0] = "사과";
fruits[1] = "바나나";
fruits[2] = "오렌지";속성
- length
메서드
- indexOf(item,start)
배열에서 요소를 찾아 위치 반환 - lastIndexOf(item,start)
역순으로 요소를 찾아 위치 반환 - pop()
제일 마지막 요소 제거하고 반환 - push(a,b,c...)
배열 끝에 요소 추가 - shift()
배열 처음의 원소 제거하고 반환 - unshift(a,b,c..)
제일 앞에 요소 추가 - sort()
배열 정렬
인수로 값을 비교하는 함수 지정 가능
생략시 사전순으로 정렬됨
숫자 정렬시 유의 (문자취급함)
1, 10, 100, 25, 40, 5 - reverse()
배열 반전
내림차순 아님. 이전 모양을 뒤집음
내림차순을 원하면 sort() 후 reverse() - slice(start,end)
start~end 범위 요소 떼어내어 새로운 배열 만듦 - splice(index,n, a,b,c..)
(위치, 삭제할 갯수, 삽입할 것)
ex. splice(2, 0, "lemon");
2번 인덱스에서 0개 삭제하고 "lemon" 추가 - a.concat(b,c)
여러개의 배열 합침 - join(deli)
배열 요소를 하나의 문자열로 합침
구분자 지정가능(default 콤마)
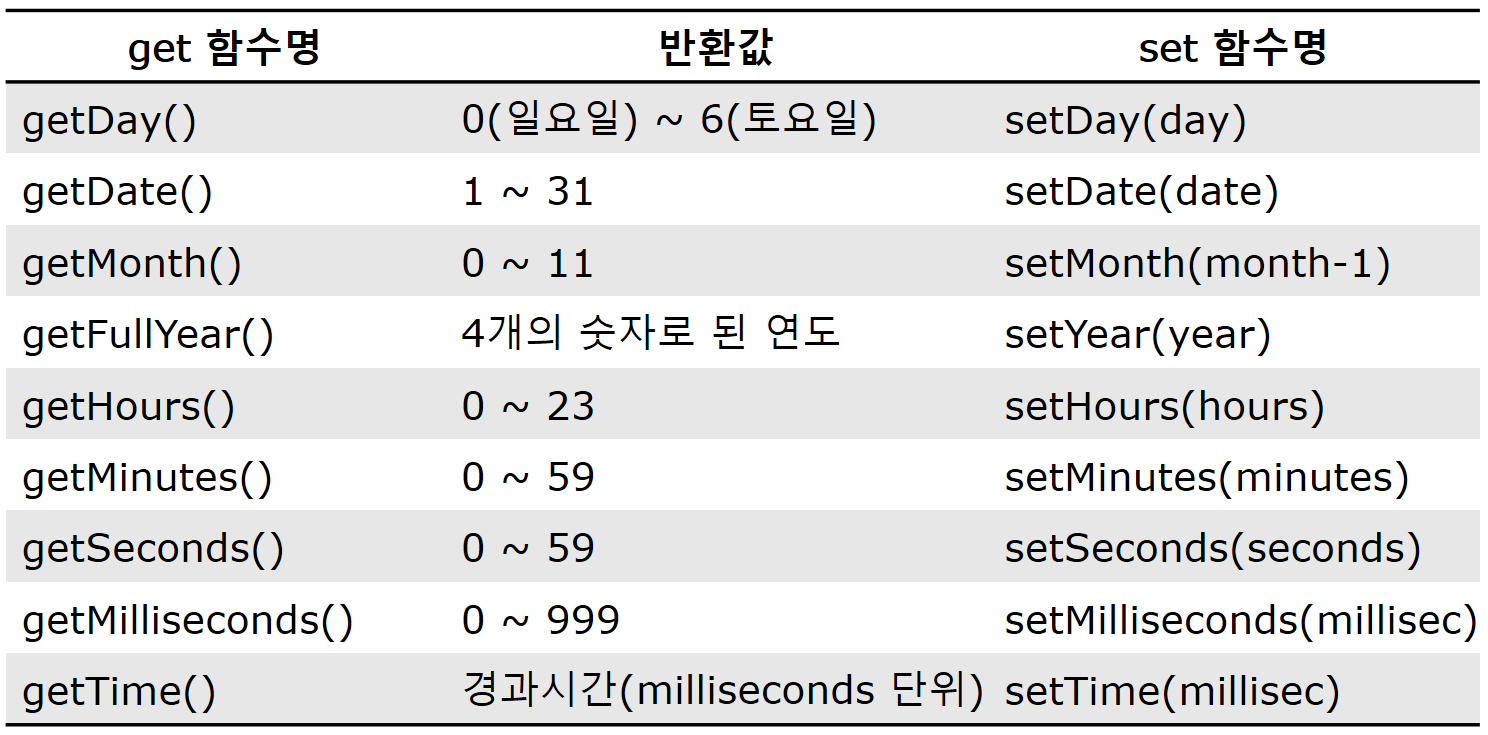
Date
- 날짜와 시간 작업을 하는데 사용되는 가장 기본적인 객체
- new Date()
현재 날짜와 시간 - new Date(ms)
1970-01-01 이후를 1/1000초로 환산 - new Date(dateString)
- new Date(year, month, date, hours, minutes, seconds, ms)
date 이하 생략 가능하지만 parameter를 하나만 받으면 ms로 인식
month는 0부터 시작 (0 = 1월)
year는 두자리 표시 가능
메서드

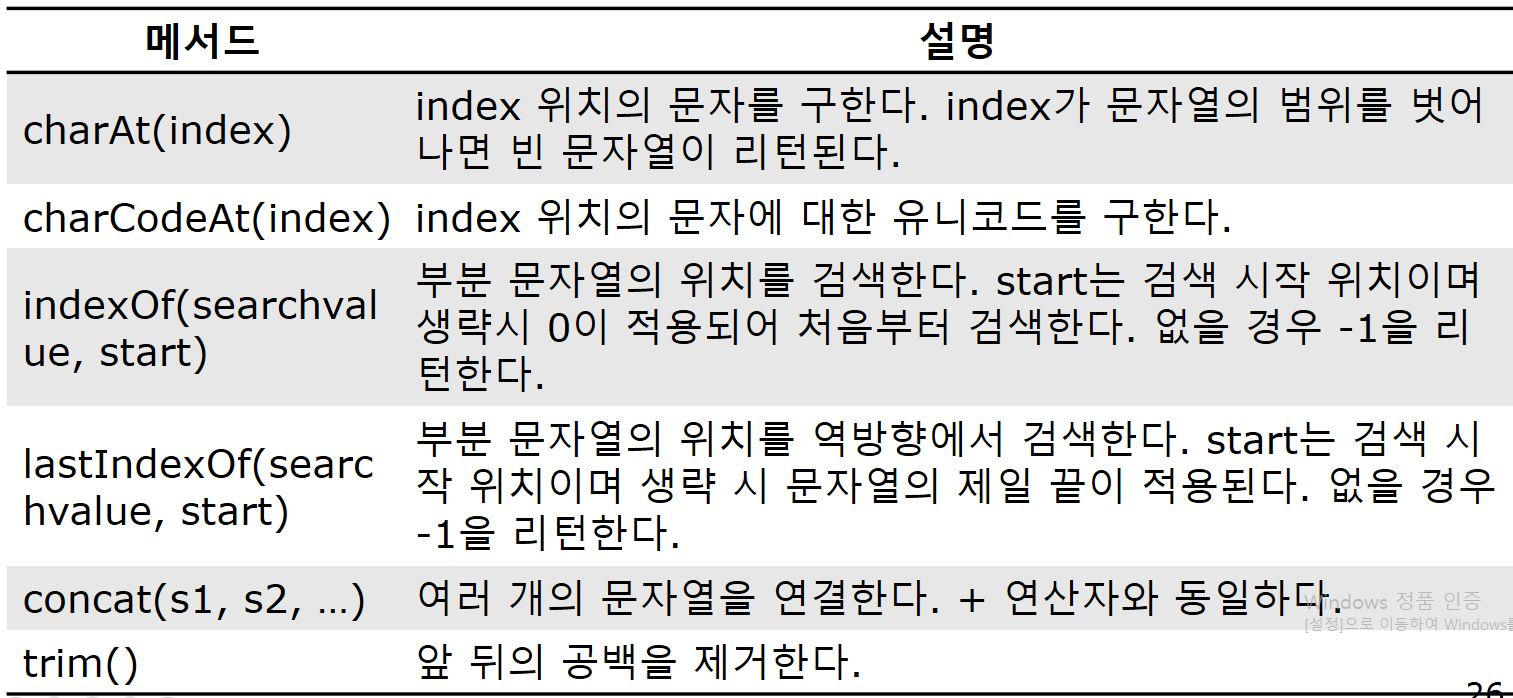
String
속성
- length : 문자열의 길이
메서드