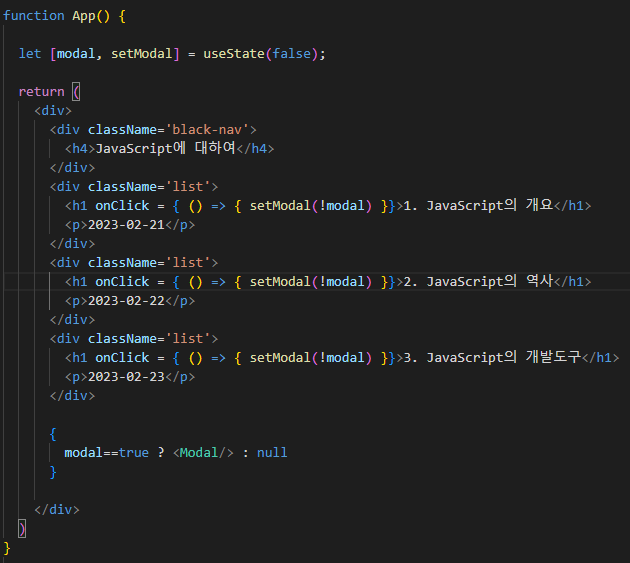
📍 1. 기본 구성 소개

👀 1. title명 하나의 변수로 합치기
let [타이틀] = useState(['1. JavaScript의 개요', '2. JavaScript의 역사', '3. JavaScript의 개발도구']);🔹 설명
- 변수이름은 타이틀로 명명
- useState에 Array형식으로 담아 넣음 => { ['1', '2', '3'] }
👀 2. useState를 사용한 변수 불러오기
<div className='list'> <h1 onClick = { () => { setModal(!modal) }}>{ 타이틀[0] }</h1> <p>2023-02-21</p> </div> <div className='list'> <h1 onClick = { () => { setModal(!modal) }}>{ 타이틀[1] }</h1> <p>2023-02-22</p> </div> <div className='list'> <h1 onClick = { () => { setModal(!modal) }}>{ 타이틀[2] }</h1> <p>2023-02-23</p> </div>🔹 설명
Array형식으로 담아두었기에 타이틀[0], 타이틀[1], 타이틀[2] 로 불러온다.
👀 3. 기타 : 작성일자 변수 작성
let [작성일자] = useState(['2023-02-21', '2023-02-22', '2023-02-23'])