$ : querySelectAll
on : addEventListener
1. querySelectorAll == $
'document.querySelectorAll' 대신 $ 사용가능
<head>
...
</head>
<body>
<ul class="list-group">
<li class="list-group-item">An item</li>
<li class="list-group-item">A second item</li>
<li class="list-group-item">A third item</li>
<li class="list-group-item">A fourth item</li>
<li class="list-group-item">And a fifth one</li>
</ul>
<script>
document.querySelectorAll('list-group-item')
// $('.list-group-item')
</script>
</body>Chrome의 개발자도구(F11)를 사용하여 콘솔창을 출력해보았다.
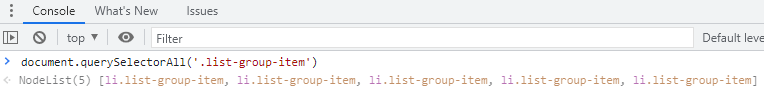
document.querySelectorAll('.list-group-item')결과
NodeList(5) [li.list-group-item, li.list-group-item, li.list-group-item, li.list-group-item, li.list-group-item]이미지 출력
2. addEventListener == on
'addEventListener' 대신 on 사용가능
<head>
...
</head>
<body>
<nav class="navbar navbar-light bg-light">
<div class="container-fluid">
<span class="navbar-brand">Navbar</span>
<button class="navbar-toggler" type="button">
<span class="navbar-toggler-icon"></span>
</button>
</div>
</nav>
<ul class="list-group">
<li class="list-group-item">An item</li>
<li class="list-group-item">A second item</li>
<li class="list-group-item">A third item</li>
<li class="list-group-item">A fourth item</li>
<li class="list-group-item">And a fifth one</li>
</ul>
<script>
document.getElementsByClassName('navbar-toggler')[0].addEventListener('click', function() {
document.getElementsByClassName('list-group')[0].classList.toggle('show');
})
</script>
</body>