웹브라우저에서의 전역은 Window를 뜻한다(?)
ES6문법에 대해 다시 익혀가며 Window에 대해 정리해야 할 시간이 필요했다.
전역객체라고 불리는 Window에 대해서 알아보자.
🪟 window❓
자바스크립트로 웹브라우저를 다룰 때 사용되는 가장 최상위의 객체
어디에서든 접근이 가능한 형태를 띄고 있어, '전역객체' 라고 불린다.
📖 Browser로 확인해보기 👀
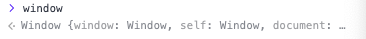
브라우저상의 개발자도구를 오픈해서 console창에 'window' 를 찍어보자.

Window라며 뭐라뭐라 여러 값(프로퍼티)들이 들어있는, Window에 대해서 알려주는 것을 알 수 있다.
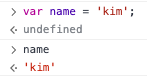
👩🏻💻 1. 변수의 선언과 할당

var name = 'kim' 으로 선언과 할당을 한 후 name을 치니 'kim'이 출력된다.

window.name 을 치자 동일하게 'kim'이라는 값이 출력된다.
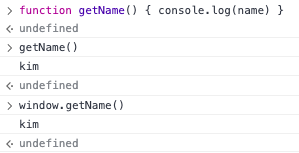
👩🏻💻 2. 그렇다면 함수는?

getName()이라는 함수를 선언 후 getName() 과 window.getName() 을 출력했을 때 역시나 'kim'이라는 동일한 결과가 나온다.
이말은 즉 우리가 웹브라우저에 변수를 선언하고 메서드를 할당하는 모든 것의 최상위는 Window 라는 객체임을 알 수 있다.
마무리
우리는 웹브라우저에서 변수와 함수를 선언할 때 굳이 window를 붙이지 않는다.
말 그대로 Window는 전역객체이기 때문에 웹브라우저 페이지의 모든 변수와 함수가 Window에 들어있고, 이는 생략이 가능하다는거 👏🏻
전역함수, 전역변수를 생성하는것은 window라는 객체에 properties, method를 만드는 것과 동일하다