const : constant (변하지 않는 값)
1. 선언/할당/재할당 의 의미
var 이름 = 'Kim';1. 선언
var 이름
2. 할당
이름 = 'Kim';
3. 재할당
var 이름 = 'Kim'; 이름 = 'Park';
2. var : '재선언' O '재할당' O
(1) 재선언이 가능하다.
<div></div> <script> var 이름 = 'Kim'; console.log(이름) var 이름 = 'Park'; console.log(이름) </script>kim park
(2) 재할당이 가능하다.
<div></div> <script> var 이름 = 'Kim'; 이름 = 'Park'; </script>kim park
3. let : '재선언' X '재할당' O
(1) 재선언이 불가하다.
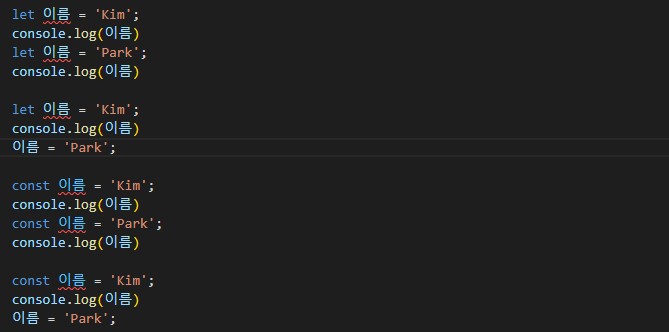
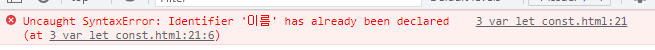
<div></div> <script> let 이름 = 'Kim'; console.log(이름) let 이름 = 'Park'; console.log(이름) </script>
(2) 재할당이 가능하다.
<div></div> <script> let 이름 = 'Kim'; console.log(이름) 이름 = 'Park'; </script>kim park
4. const : '재선언' X '재할당' X
(1) 재선언이 불가하다.
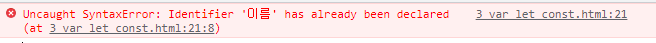
<div></div> <script> const 이름 = 'Kim'; console.log(이름) const 이름 = 'Park'; console.log(이름) </script>
(2) 재할당이 불가하다.
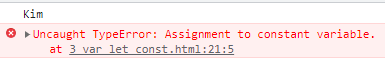
<div></div> <script> const 이름 = 'Kim'; console.log(이름) 이름 = 'Park'; </script>
5. const로 오브젝트를 만들게 될 경우
(1) 오브젝트 내의 변수 변경이 가능하다.
<div></div> <script> const 책상 = { 물건 : '노트북' } console.log("책상.물건 : "+책상.물건) 책상.물건 = '마우스'; console.log("책상.물건 : "+책상.물건) </script>책상.물건 : 노트북 책상.물건 : 마우스
6. 변경 불가능한 오브젝트를 만들고 싶을 경우
Object.freeze(이름);
<div></div>
<script>
const 책상 = { 물건 : '노트북' }
console.log("책상.물건 : "+책상.물건)
Object.freeze(책상);
책상.물건 = '마우스';
console.log("책상.물건 : "+책상.물건)
</script>책상.물건 : 노트북
책상.물건 : 노트북