OpenWeather API
Weather API
참고 사이트
[JavaScript] 날씨 API 사용하기 - 1
1. OpenWeather 회원가입
- 회원가입 후 내 이름에서 My API keys 를 클릭하면 나의 API key를 볼 수 있다.
2. API 선택
- 현재 날씨를 받을 수 있는 Current weather data를 선택한다.
- Current weather data 호출 방식 중 도시 이름으로 API call 은 아래와 같다.
api.openweathermap.org/data/2.5/weather?q={도시이름}&appid={API key}
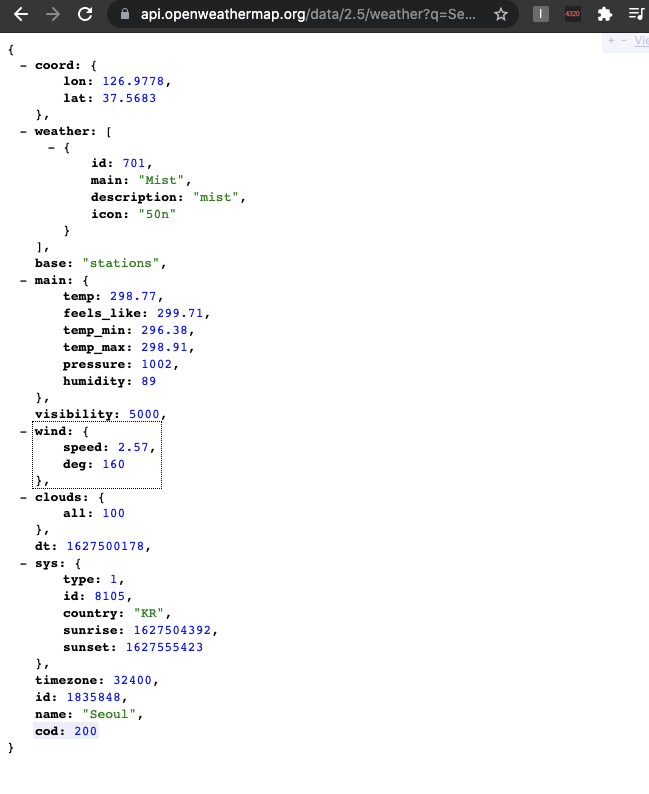
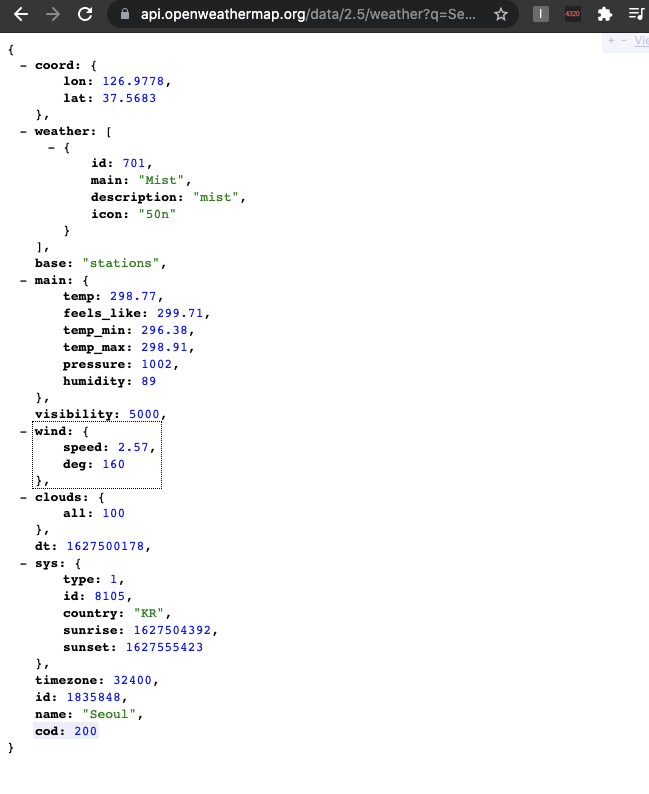
3. 데이터 호출해보기

4. 코드 작성
- index.html
<!DOCTYPE html>
<html>
<head>
<title>현재 날씨는?</title>
<script src="main.js">
</script>
</head>
<body>
</body>
</html>
- main.js
const getJSON = function(url, callback) {
const xhr = new XMLHttpRequest();
xhr.open('GET', url, true);
xhr.responseType = 'json';
xhr.onload = function() {
const status = xhr.status;
if(status === 200) {
callback(null, xhr.response);
} else {
callback(status, xhr.response);
}
};
xhr.send();
};
getJSON('http://api.openweathermap.org/data/2.5/weather?q=seoul&appid=1eb1d18602c0e2dde562cdc2005a4495&units=metric',
function(err, data) {
if(err !== null) {
alert('예상치 못한 오류 발생.' + err);
} else {
alert(`현재
온도는 ${data.main.temp}°
풍속은 ${data.wind.speed}m/s
습도는 ${data.main.humidity}%
입니다.
오늘의
최고기온은 ${data.main.temp_max}°
최저기온은 ${data.main.temp_min}°
입니다.`)
}
});
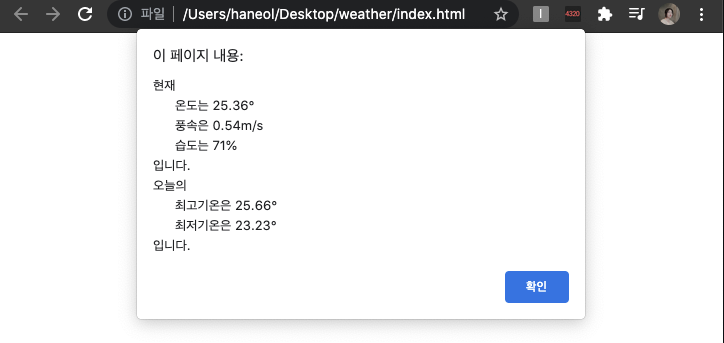
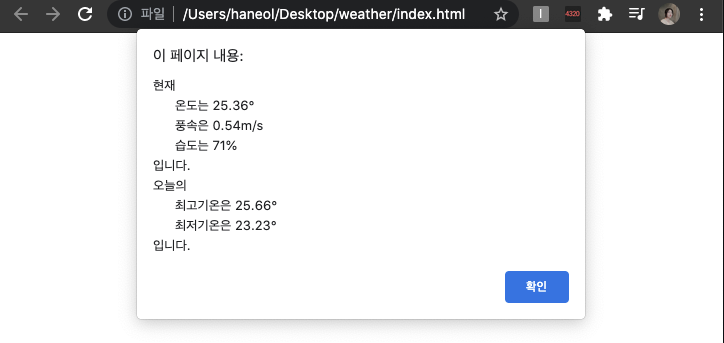
- 결과창

4. 페이지 향상
getJSON('([http://api.openweathermap.org/data/2.5/weather?q=seoul&appid=1eb1d18602c0e2dde562cdc2005a4495&units=metric](http://api.openweathermap.org/data/2.5/weather?q=seoul&appid=1eb1d18602c0e2dde562cdc2005a4495&units=metric))',
function(err, data) {
if(err !== null) {
alert('예상치 못한 오류 발생.' + err);
} else {
loadWeather(data);
}
});
function loadWeather(data) {
let location = document.querySelector('.location');
let currentTime = document.querySelector('.current-time');
let currentTemp = document.querySelector('.current-temp');
let feelsLike = document.querySelector('.feels-like');
let minTemp = document.querySelector('.min-temp');
let maxTemp = document.querySelector('.max-temp');
let icon = document.querySelector('.icon');
let weatherIcon = data.weather[0].icon;
let date = new Date();
let month = date.getMonth() + 1;
let day = date.getDate();
let hours = date.getHours();
let minutes = date.getMinutes();
location.append([data.name](http://data.name/));
currentTemp.append(`${data.main.temp}°`);
feelsLike.append(`${data.main.feels_like}°`);
maxTemp.append(`최고: ${data.main.temp_max}°`);
minTemp.append(`최저: ${data.main.temp_min}°`);
icon.innerHTML = `<img src='<http://openweathermap.org/img/wn/${weatherIcon}.png>'>`;
currentTime.append(`${month}월 ${day}일 ${hours}:${minutes}`);
}