
안녕하세요, 주인장입니다.
오늘은 프론트 개발자들이 PM,디자이너와 협업시 많이 듣게 되는 웹사이트 메뉴 5단계 구조에 대해 알아보려고 합니다.
웹 사이트 계층 구조의 이해
PM이 웹 사이트를 기획할 때 가장 먼저 하는 일은 무엇일까요? 바로 웹 사이트의 전체적인 구조를 잡는 것입니다. 기획자가 구조를 잘 잡아두어야 개발자가 개발을 어떻게 할지 기반을 잡기 때문에 웹 서비스의 구조를 이해하는 것은 매우 중요합니다.
기본적으로 웹 사이트의 구조는 GNB(상위)-LNB-SNB-CONTENTS-FNB(하위) 순으로 구분되며 이들은 상하 계층 구조를 가집니다.

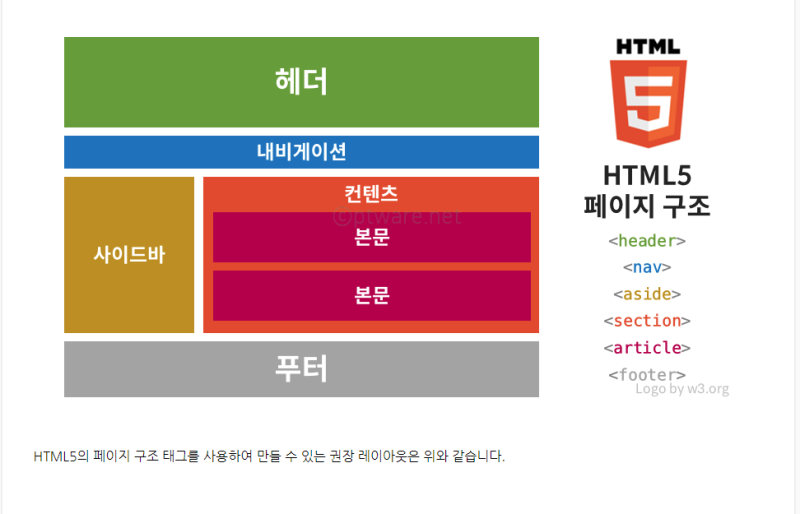
이 사진에서 메뉴와 레이어의 구조를 함께 살펴보겠습니다.
- [5 레이어] Foot Navigation Bar : 기업의 정보나 저작권, 사이트맥, 법률 정보 등을 표기하는 용도임.
- [4 레이어] Contents : 웹 사이트 화면의 콘텐츠 영역임.
- [3 레이어] Side Navigation Bar: GNB와 LNB를 제외한 나머지 메뉴들을 지칭할 때 사용함.
- [2 레이어] Local Navigation Bar : GNB의 아래 단계인 서브 메뉴들을 구성하는 역할
- [1 레이어] Global Navigation Bar : 웹 사이트에서 가장 최상위 메뉴를 정의하는 역할
웹 사이트에서 가장 중요한 것은 각 메뉴들의 위계입니다. GNB,LNB,SNB 은 메인으로 모든 화면에서 공통적으로 다 적용되는 공통의 영역이기 때문에 이들을 변경하면 모든 페이지에 일괄적으로 적용됩니다. 웹 사이트 서비스 구조에서 가장 신경써야하는 부분이 GNB,LNB,SNB 입니다!

좋은 글이네요. 공유해주셔서 감사합니다.