
안녕하세요, 주인장입니다.
React 프로젝트에 주로 사용되는 아이콘들을 포함하고 있는 react-icons를 사용하는 방법에 대해 알아보겠습니다.
저는 지금까지 디자이너가 참여한 팀프로젝트에서는 모든 아이콘을 png로 받아 이미지로 넣었는데,
제가 디자인까지 참여하는 프로젝트에서는 react-icons를 써보려고 했기 때문에 사용방법을 간단히 정리합니다.
React-Icons 설치
- npm 이용
npm install react-icons --save- yarn 이용
yarn add react-icons- 만약, React 프로젝트의 크기가 커질 경우 아래 명령어를 사용할 수 있다. MeteorJS, Gatsbyjs 등에 적합하지만 설치가 오래 걸린다.
//npm
npm install @react-icons/all-files
//yarn
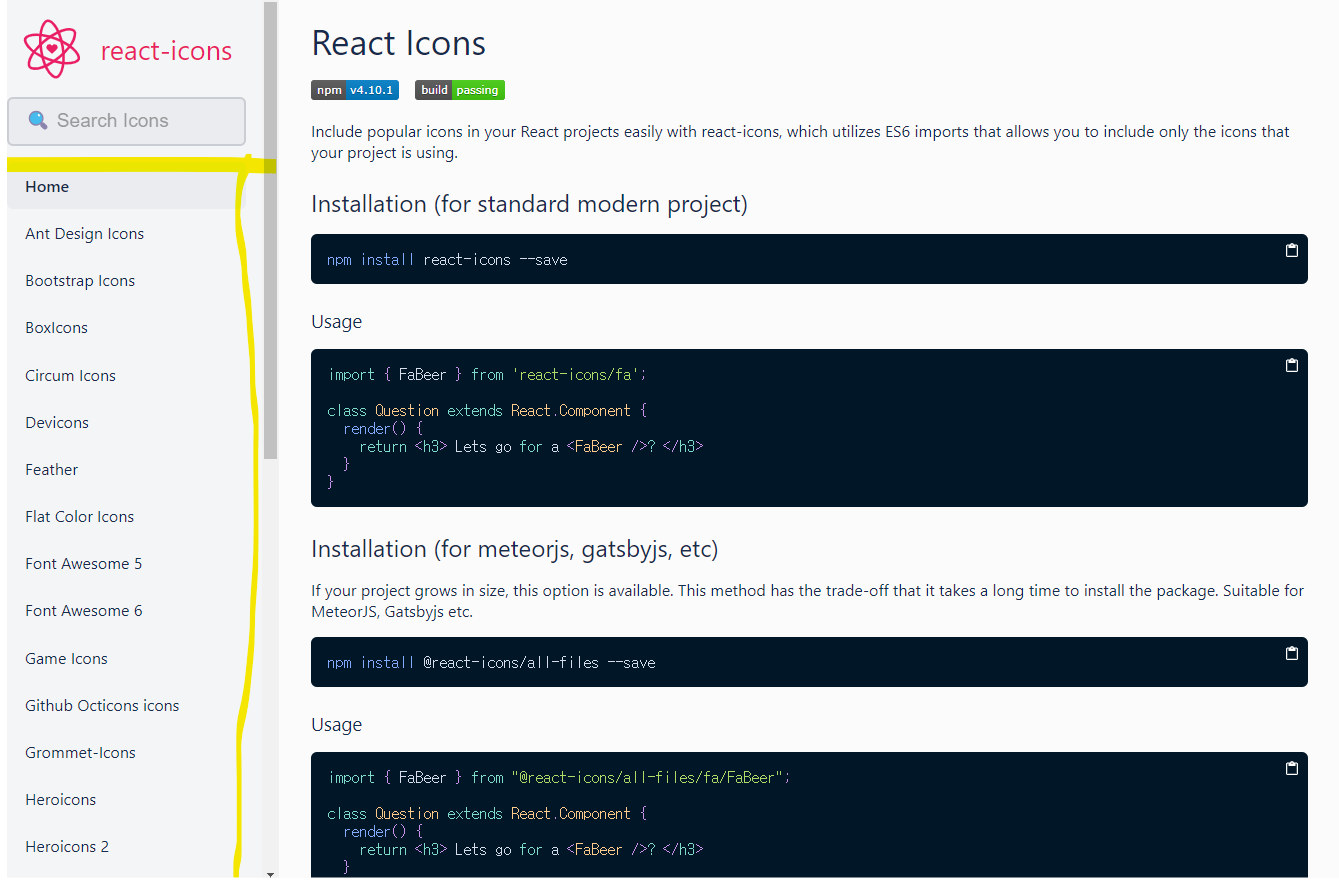
yarn add @react-icons/all-filesReact-Icons 공식 홈 방문
사이트 좌측에는 아이콘을 검색하고, 종류들을 확인할 수 있습니다.

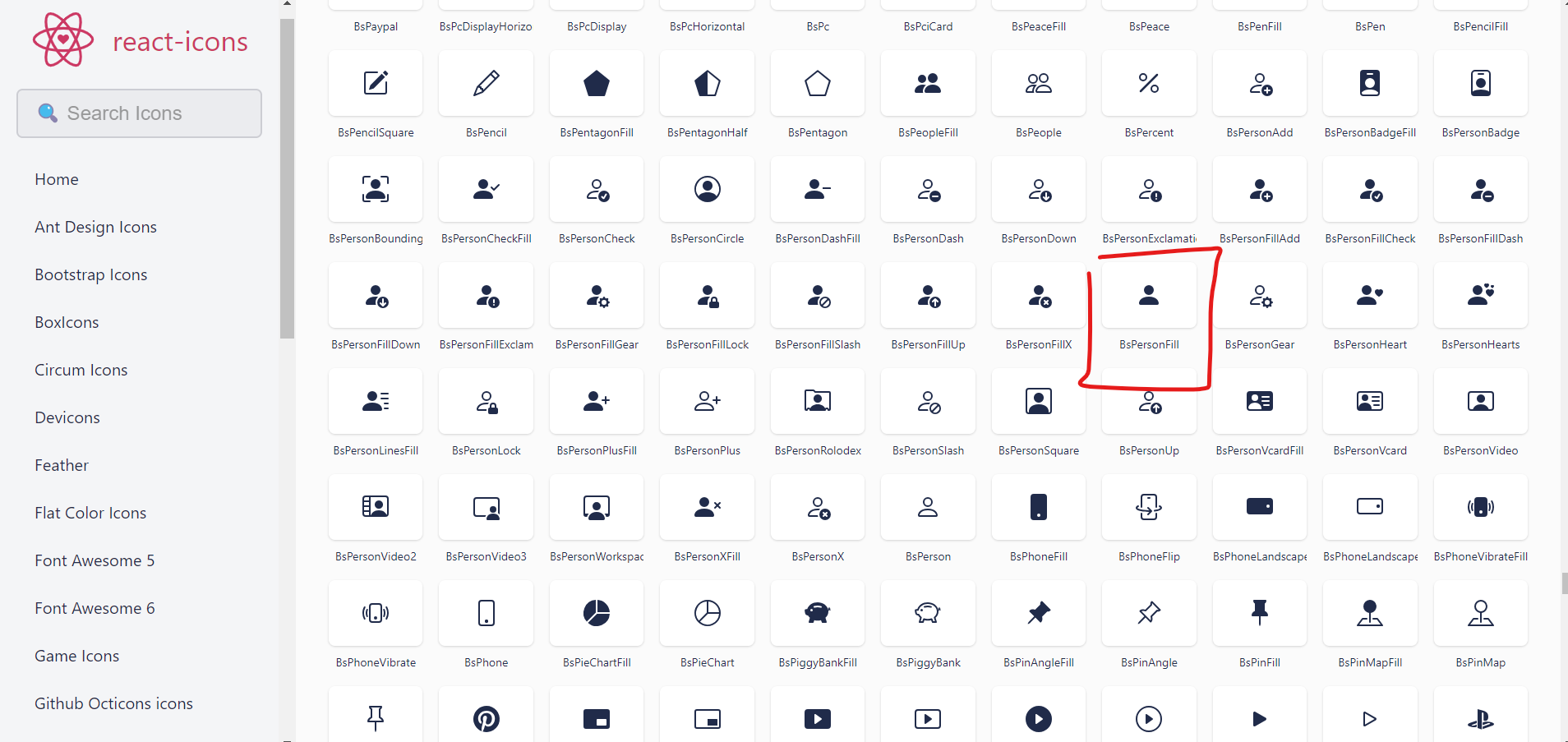
저는 부트스트랩의 사람 아이콘을 선택했습니다.

위의 아이콘을 쓰려면 아래와 같이 코드를 작성해주어야합니다.
import { IconName } from "react-icons/bi";저는 제가 선택한 아이콘을 제 프로젝트에 적용해보았습니다.
import { BsPerson } from "react-icons/bs";
...
return(
..
<BsPerson className="inputIcon" size={24} />
..
);
저렇게 클래스로 지정해 스타일을 줄 수도 있습니다!

이런 유용한 정보를 나눠주셔서 감사합니다.