
랜딩페이지
탭 디자인
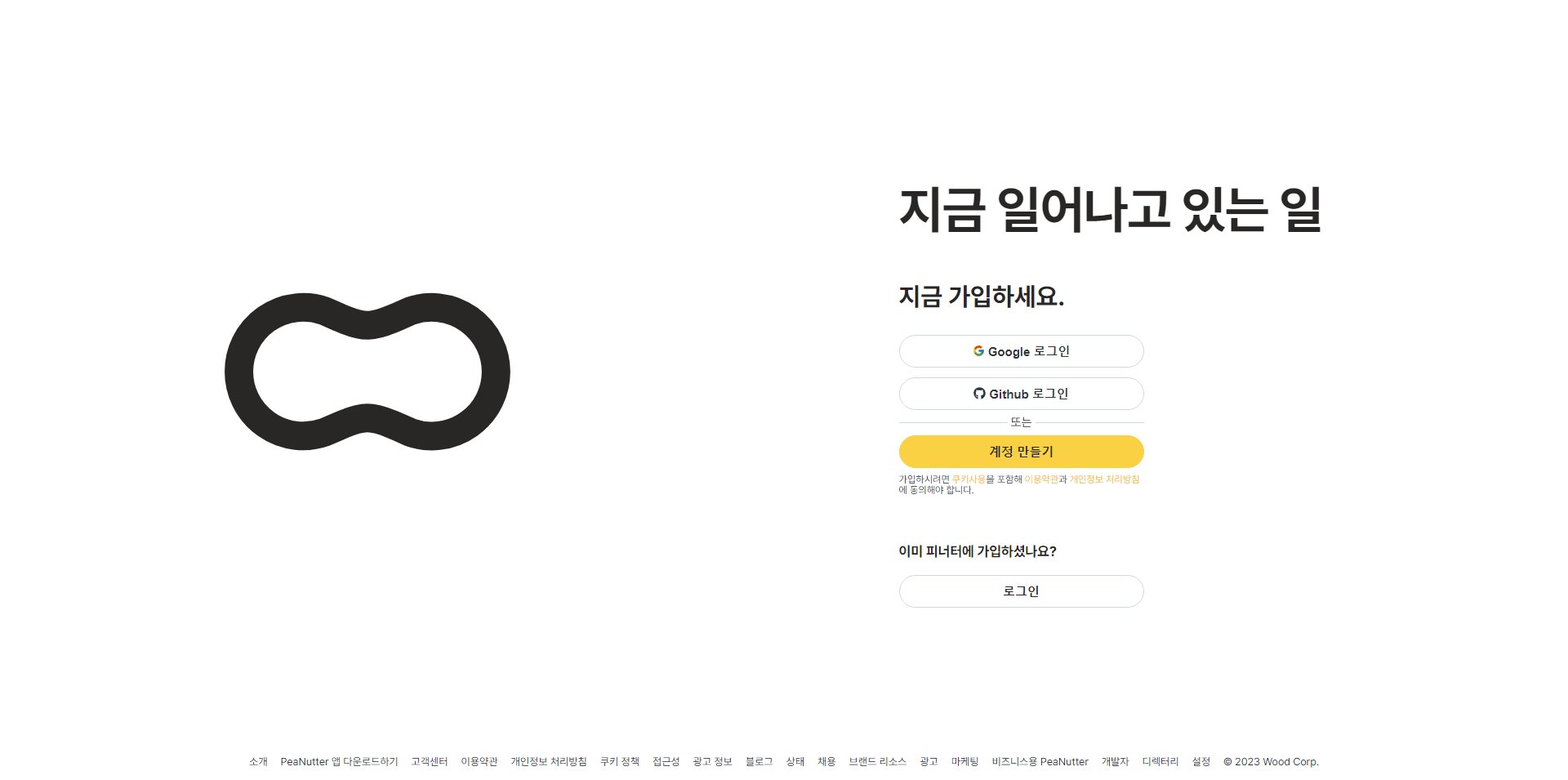
프로젝트 PeaNutter를 상징하는 노란색과 땅콩 아이콘을 로고로 사용했습니다.

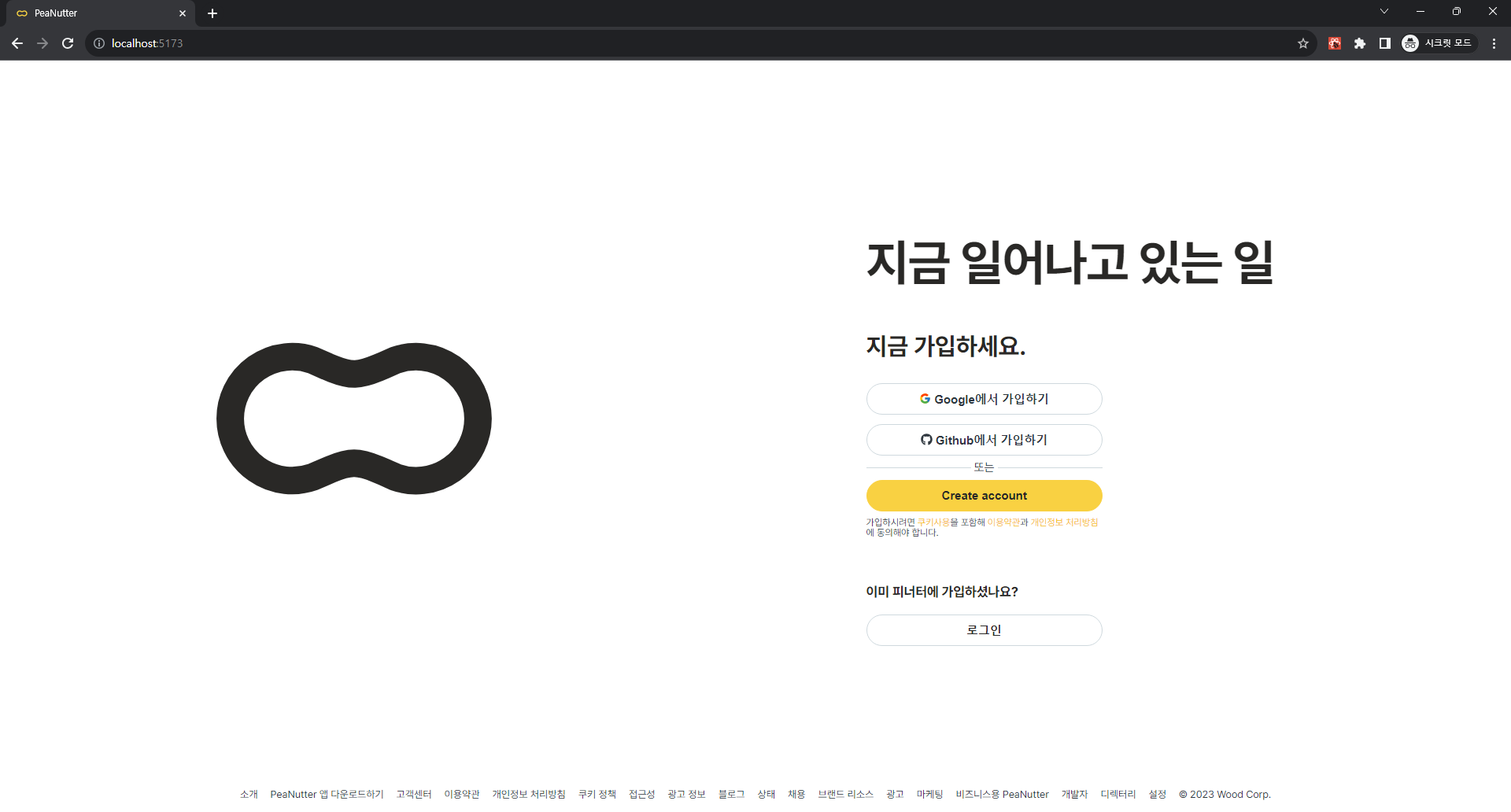
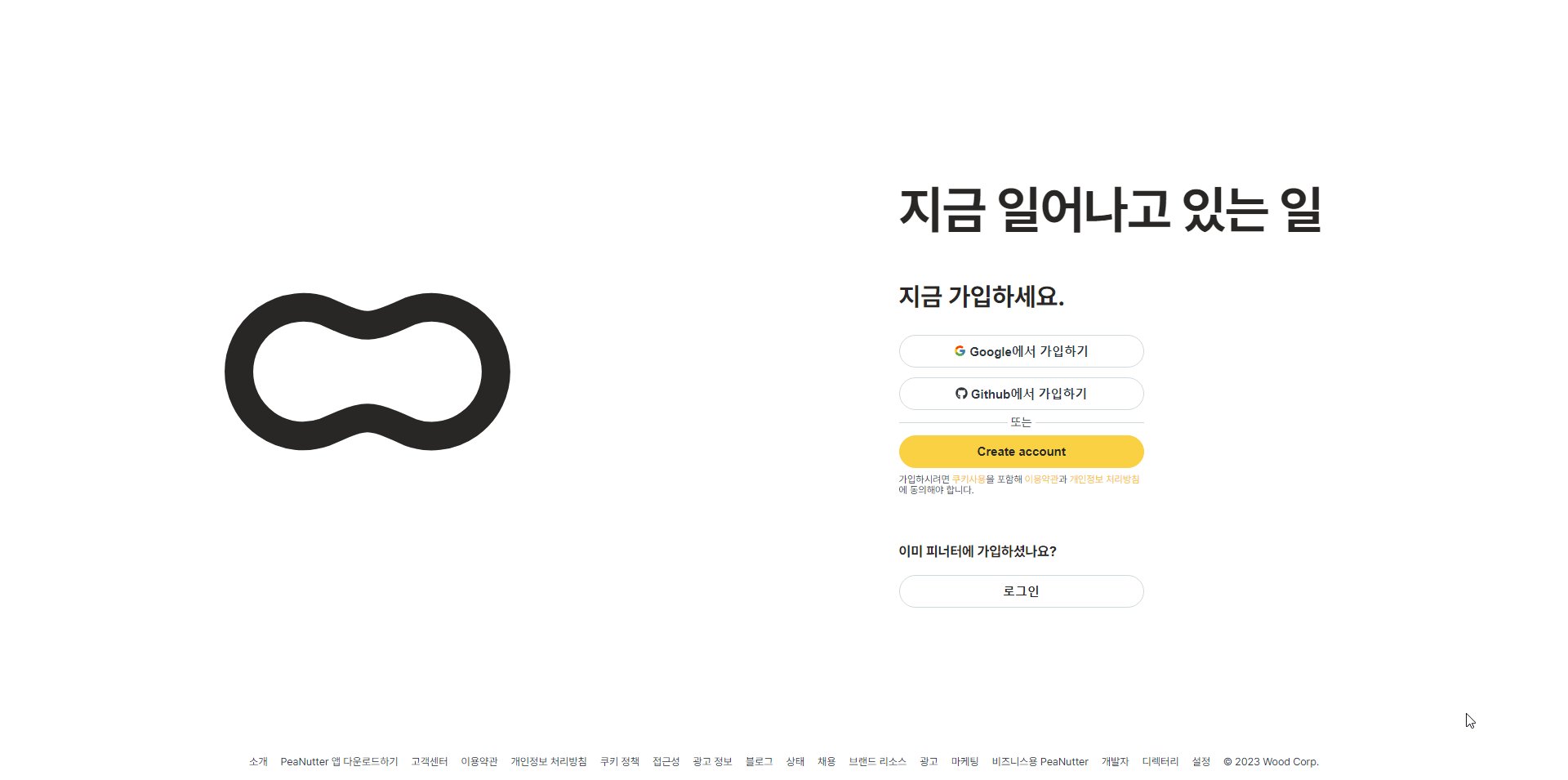
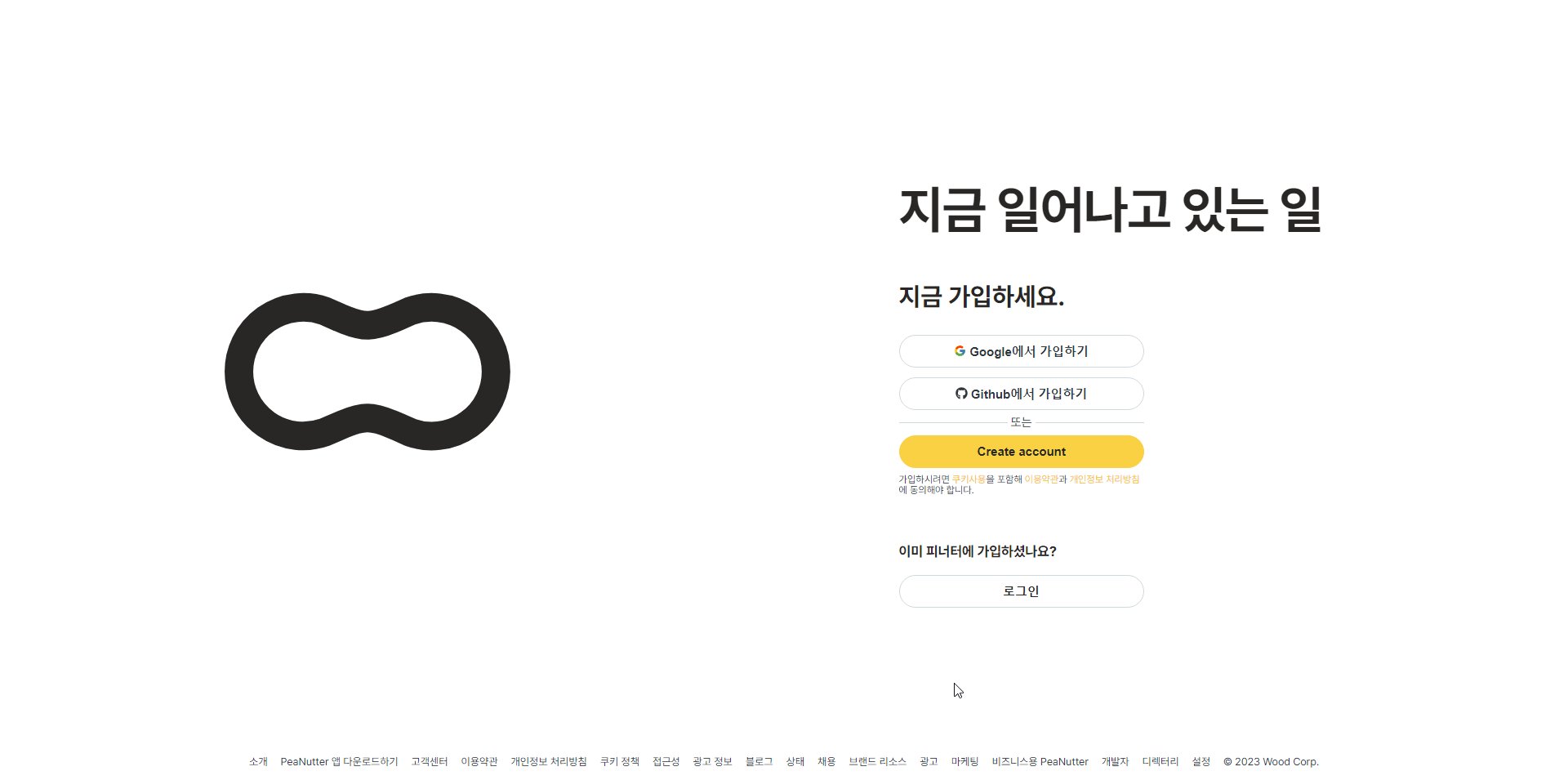
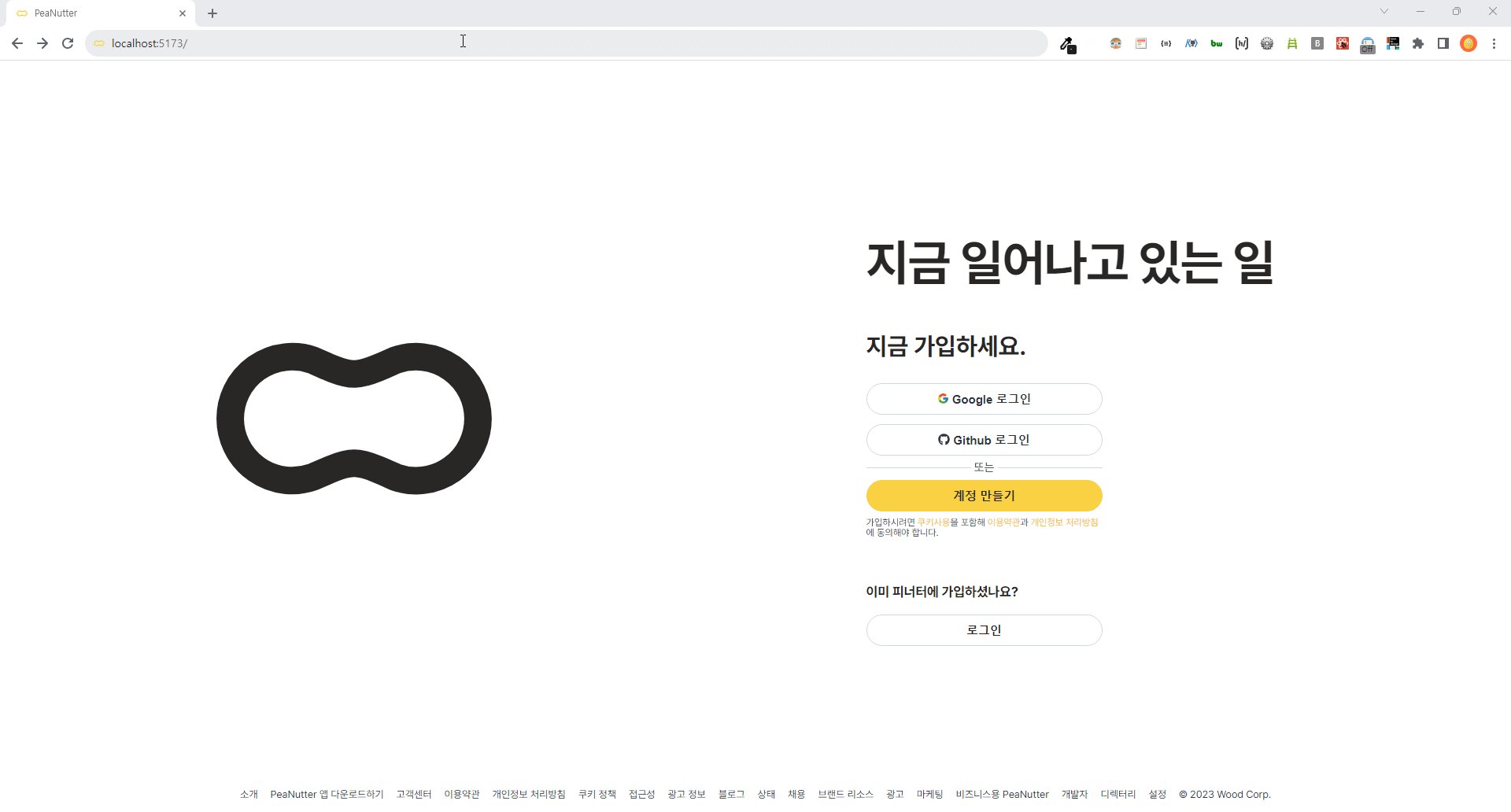
뷰
완성된 랜딩페이지 뷰입니다.



구현 기능
로그인 및 접근 권한 관리 (Protected Routes)
'Protected Routes' 방식을 도입하여 웹사이트의 특정 부분에 대한 접근을 제한했습니다.
Protected Routes란?
'로그인 여부'와 같은 특정한 조건에 따라 페이지 접근 권한을 제한하는 라우팅 방식
사용자가 특정 페이지의 접근을 시도하면 로그인 상태를 확인 합니다.
로그인이 되어있다면 해당 페이지에 접근하게 되고, 그렇지 않으면 랜딩페이지로 리다이렉트 됩니다.
PeaNutter에서는 로그인되지 않은 사용자의 접근을 랜딩페이지로 제한하여 가입 및 로그인에 관련된 기능만을 이용할 수 있도록 구현하였습니다.

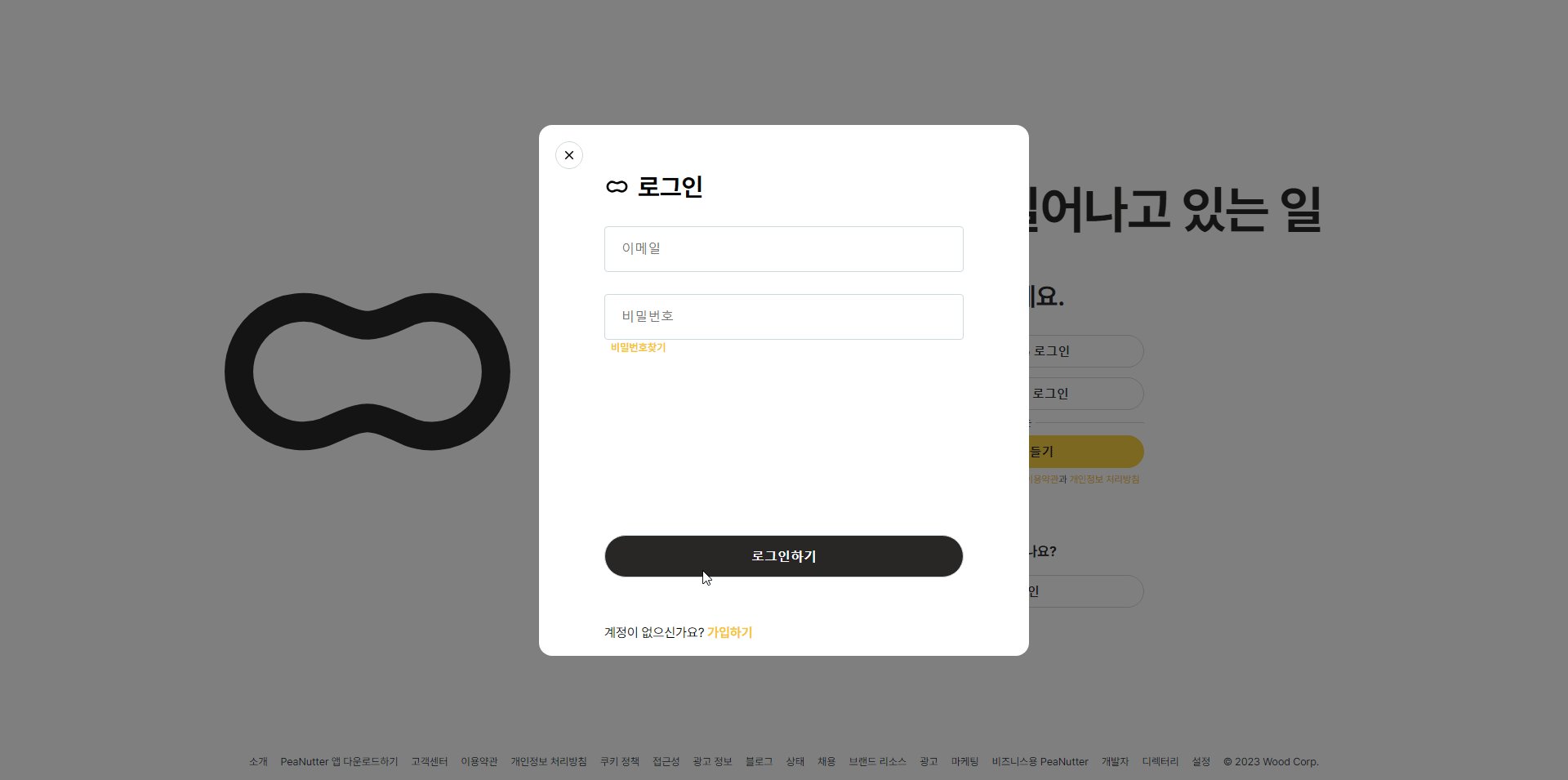
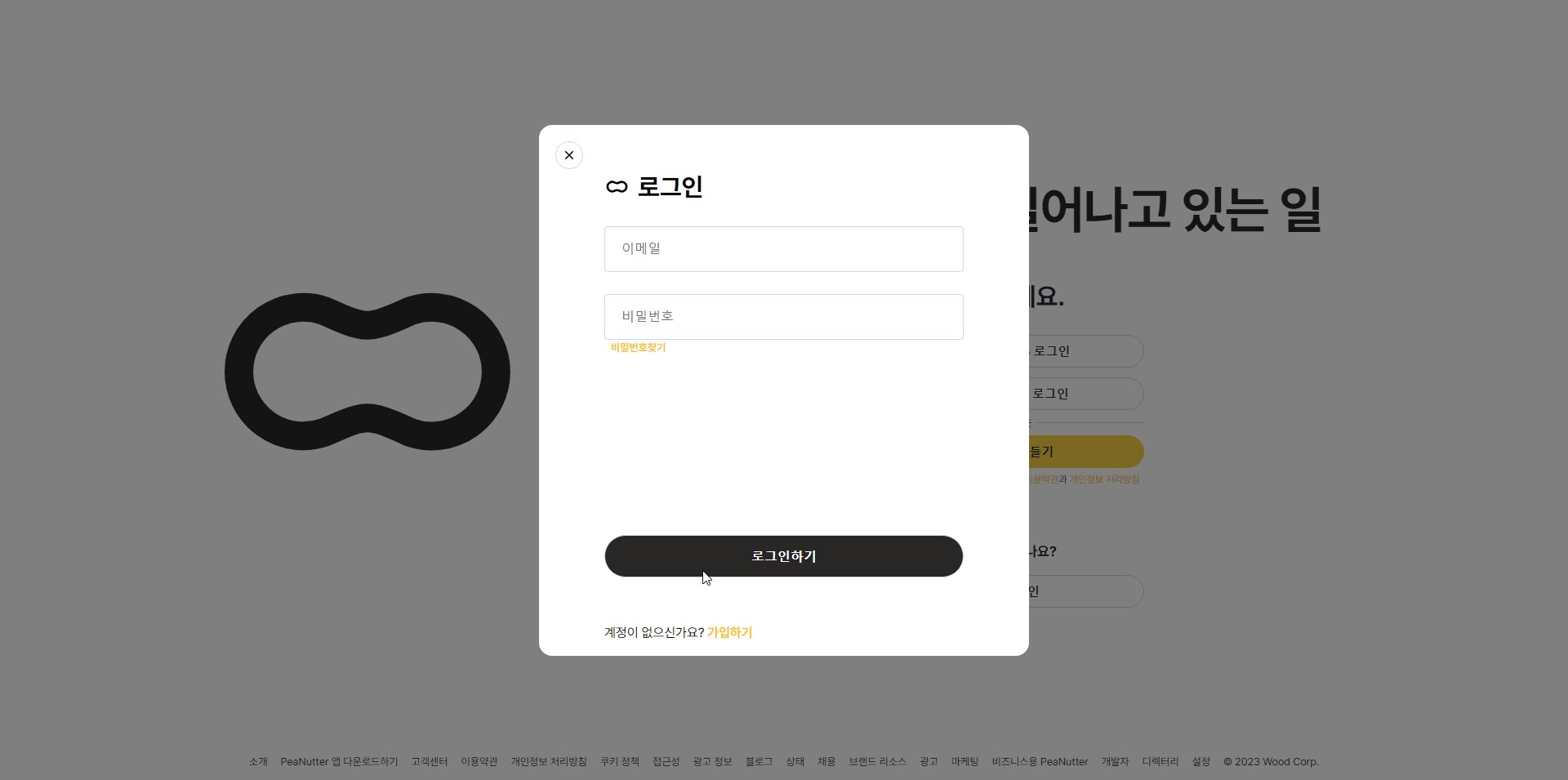
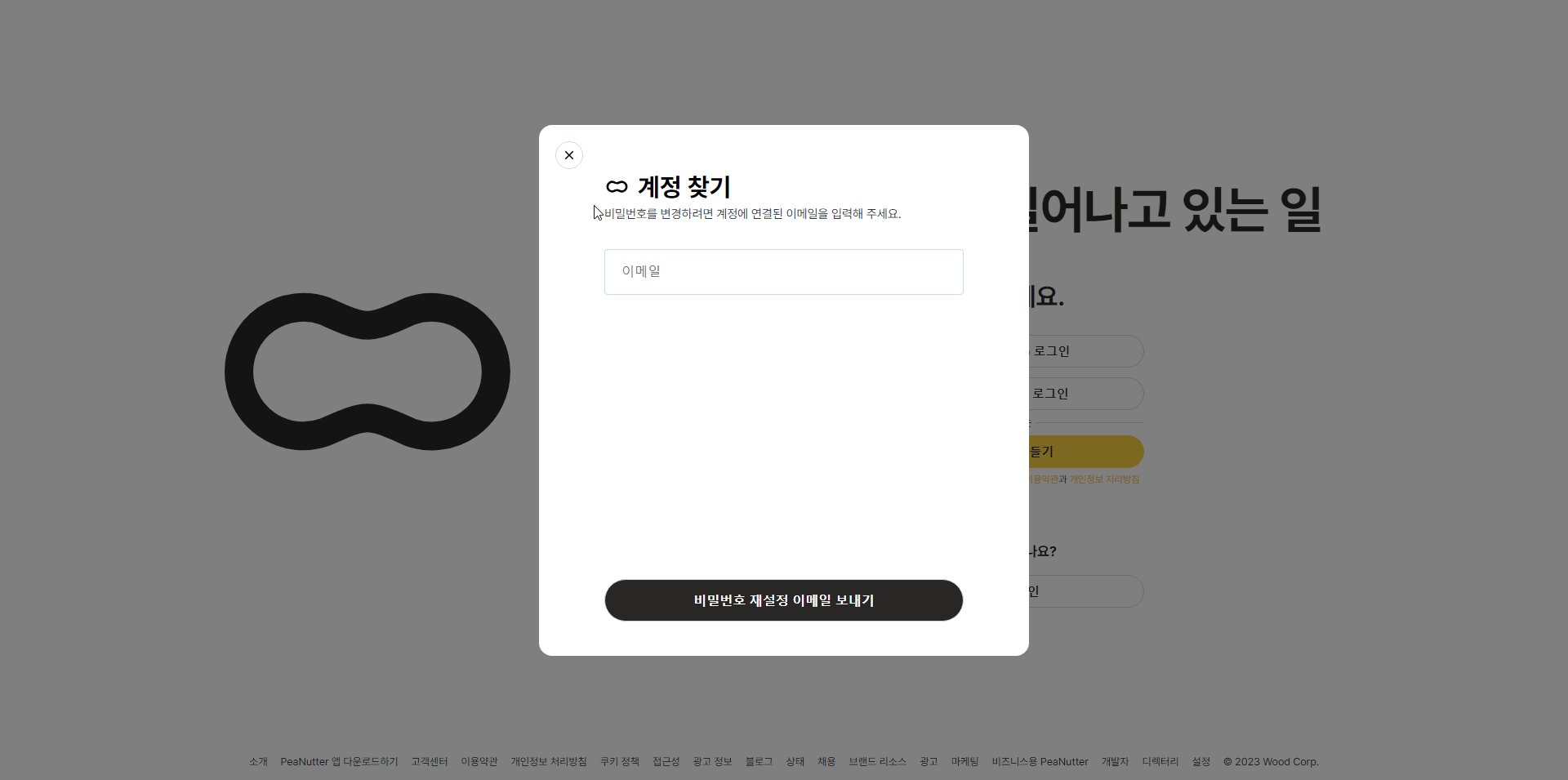
모달 활성화
랜딩페이지에서 계정만들기'와 로그인버튼을 클릭하면 관련된 모달창이 활성화 됩니다.
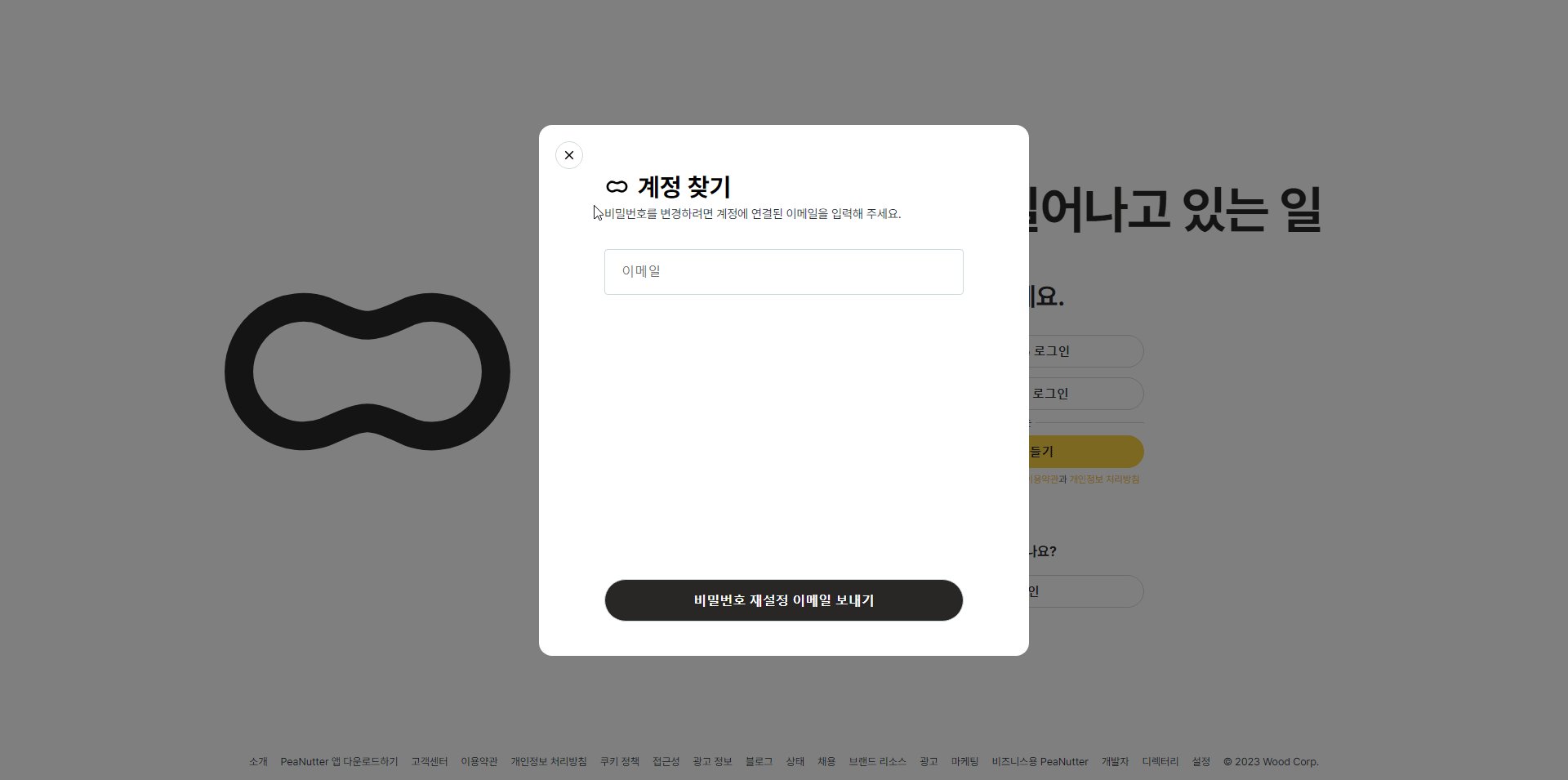
로그인 모달에서 접근 가능한 비밀번호 재설정 창 또한 모달로 구현했습니다.

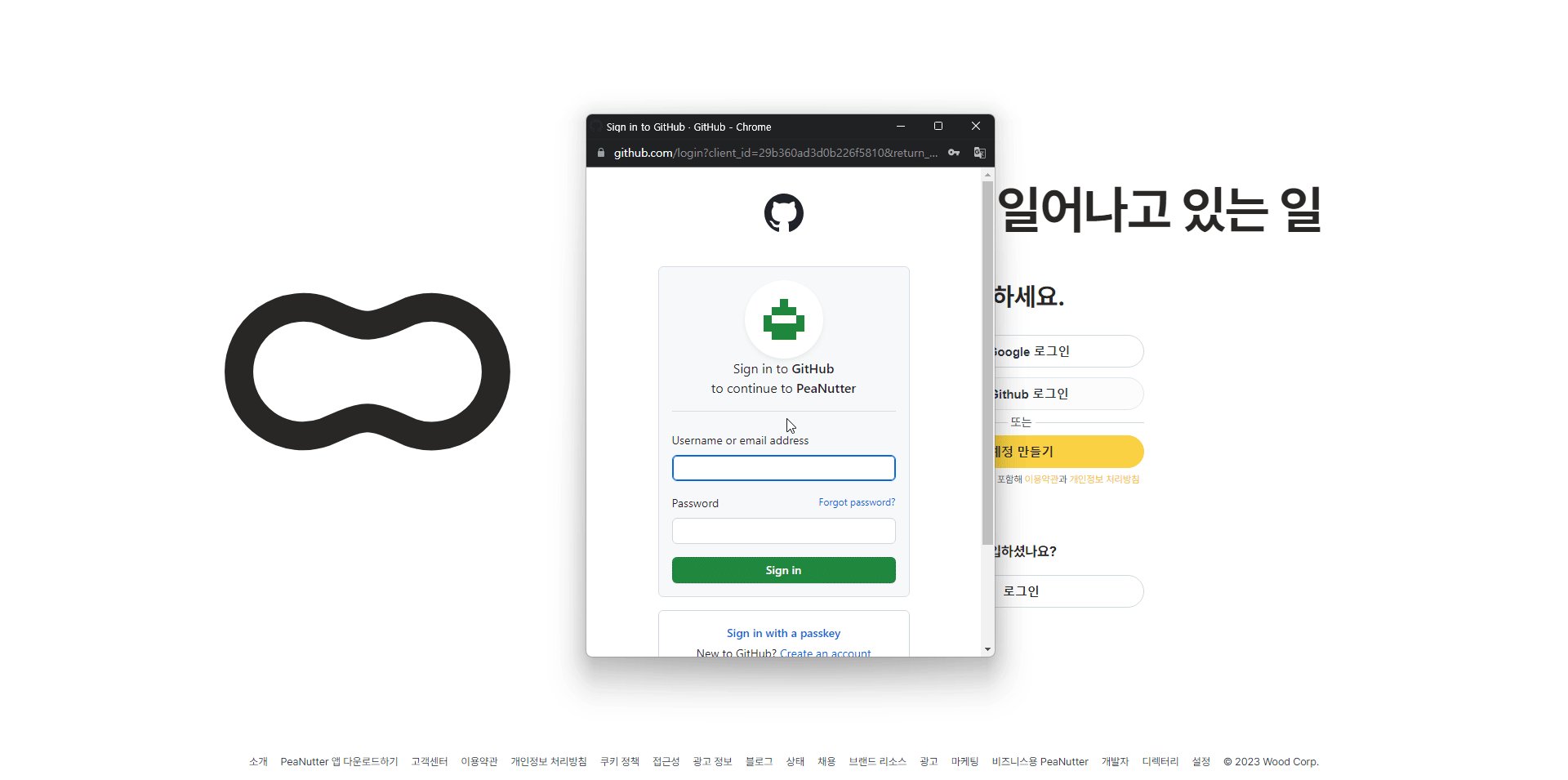
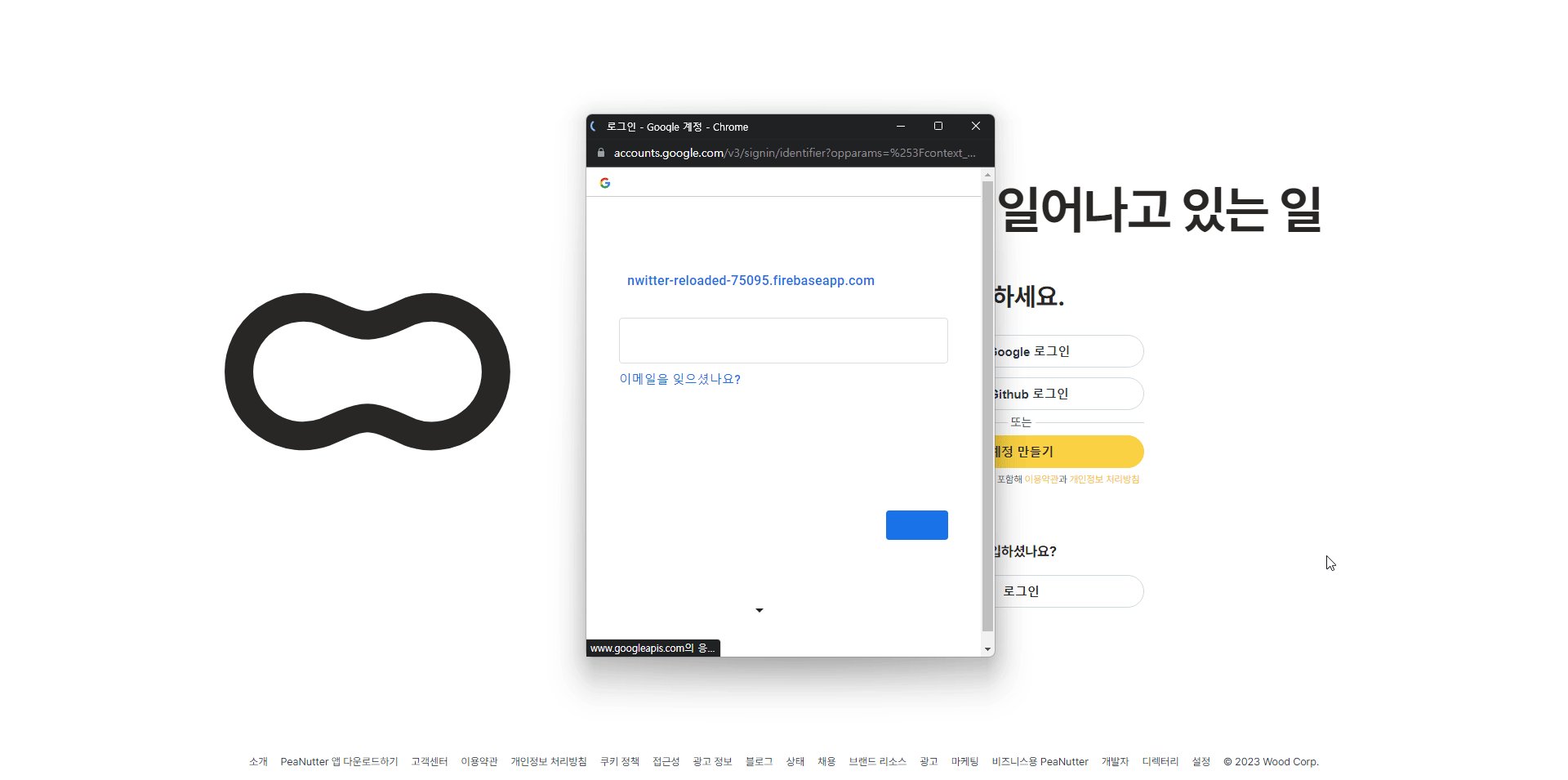
소셜로그인
Firebase를 이용하여 Github과 Google 계정으로 로그인하는 기능을 구현했습니다.