
1. Tools 설치하기
npm i -g firebase-tools2. Login 하기
로그인
firebase login로그아웃
firebase logout3. Init 하기
firebase initFirebase에서 App 생성 했다면
Use an existing project선택하기
4. 로컬서버 실행
firebase serve --only hosting5. 배포하기
전체
firebase deploy호스팅만
firebase deploy --only hosting여러 설명들
- Firebase Hosting은 최초에 init 후 생성된 index.html를 엔트리 포인트로 사용한다.
엔트리 포인트 바꾸는 방법
{
"hosting": {
"public": "public", // 바라보게 할 디렉토리 기입 ex) "public" : "app"
******************************************************************
"rewrites": [
{
"source": "**",
"destination": "/page.tsx" 엔트리 포인트 바꾸는 코드
}
]
******************************************************************
}
}-
"public": Firebase Hosting이 정적 파일을 찾을 디렉토리를 설정한다. 일반적으로 Next.js의 정적 파일은 public 디렉토리에 위치합니다. 만약 다른 디렉토리를 사용하고 있다면 이 부분을 해당 디렉토리로 수정해야함.
-
"rewrites": 모든 요청을 page.tsx로 리라이트하도록 설정합니다. "source"는 요청 경로를 지정하고, "destination"은 실제로 요청을 처리할 파일을 지정한다.
위의 엔트리 포인트를 next.js의 동적인 파일로 변경 할 경우 Firebase Hosting은 정적만 지원해서 코드가 노출됨.
6. 커스텀 도메인 설정하기
1. 도메인 판매하는 곳에서 구입하기
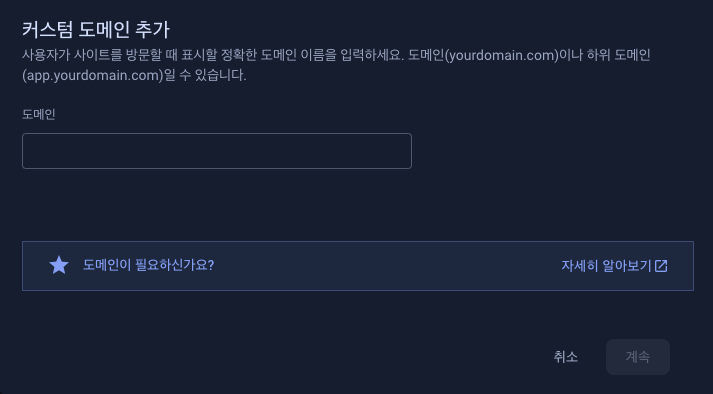
2. Firebase Hosting에 접속 후 해당 프로젝트의 커스텀 도메인 추가 버튼 클릭하기
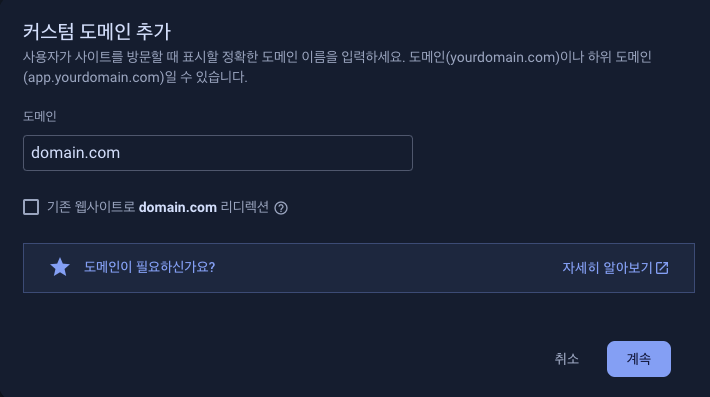
3. 구입한 도메인 기입한 후 계속 버튼 클릭
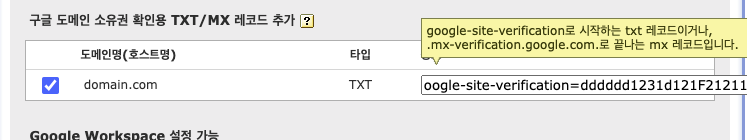
4. 도메인 구입한 페이지에 들어가서 외부 서비스 연동 들어가서 Firebase에서 받은 TXT 값을 작성해서 본인 것임을 알려주기

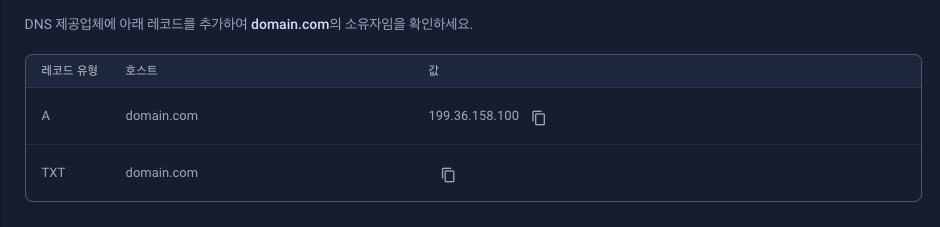
5. 위의 작업 후 TXT, A레코드 값도 작성해서 본인 것임을 알려주기
네임서버 고급설정 => TXT, A레코드 값 입력해주기
7. Multiple Hosting
firebase.json
{
"hosting": {
"site": "SITE_NAME",
}
}위처럼 수정 후 배포하면 된다.
