github
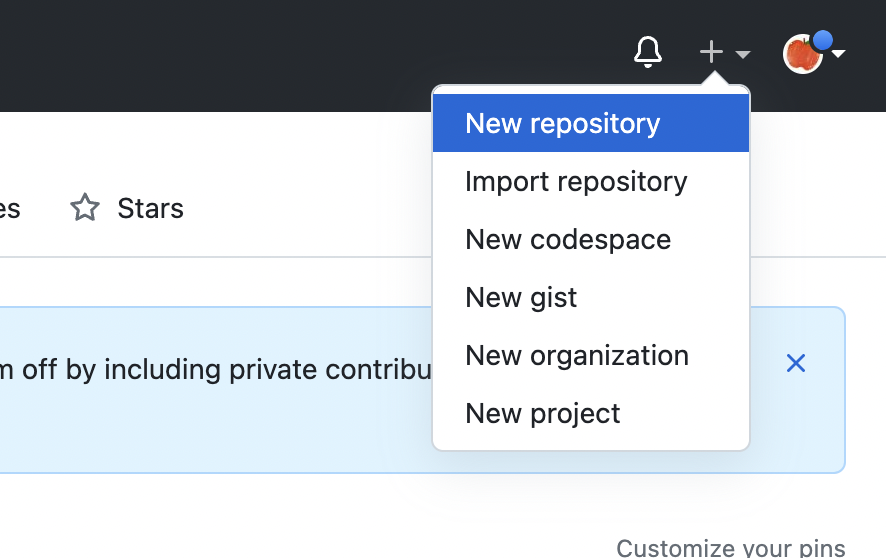
1.github 정적 페이지 배포

파일을 올릴 때 index.html 이어야만 배포가 된다.
2023년 4월 5일
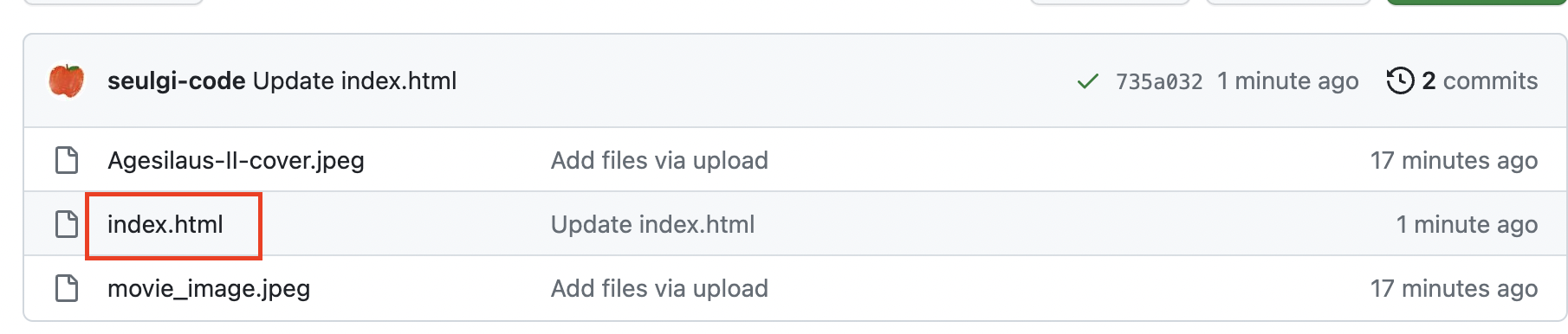
2.github 배포 수정

수정할 index.html을 누른다. 연필 아이콘을 눌러서 코드 수정을 하러 들어간다.
2023년 4월 5일
3.github add commit push

현재 작업한 모든 파일을 모두 추가해 깃허브에 올리기 위한 staging area(무대)에 올립니다. > git status를 입력해 주기적으로 현재 파일의 상태를 확인합니다. > "commit message" 부분에는 이 커밋에 대한 설명을 내가 알아볼 수 있게
2023년 4월 18일
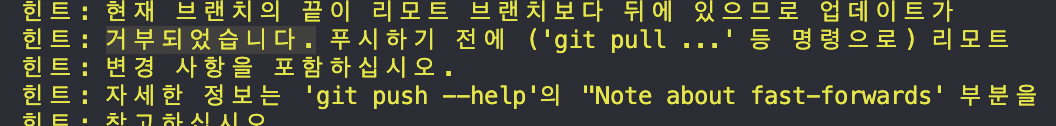
4.현재 브랜치의 끝이 리모트 브랜치보다 뒤에 있으므로 업데이트가 거부되었습니다.

git push를 햇더니 저렇게 뜬다. 힌트는 준다. 귀여운 깃.깃헙에 직접 파일 수정을 했더니 '푸시 하기 전에 git pull... 명령해와... 라고 말해주는 똑똑한 깃. 번거롭지만 똑똑하게 융통성 없는 깃헙 덕분에 git pull ... 시도 후 git pu
2023년 4월 19일