웹퍼블리싱 강의가 들어왔다.
알고리즘은 잠시 휴식하고 웹퍼블리싱 강의를 들어보자
전에 알던 내용은 생략하고 모르는 내용들만 작성하겠다.
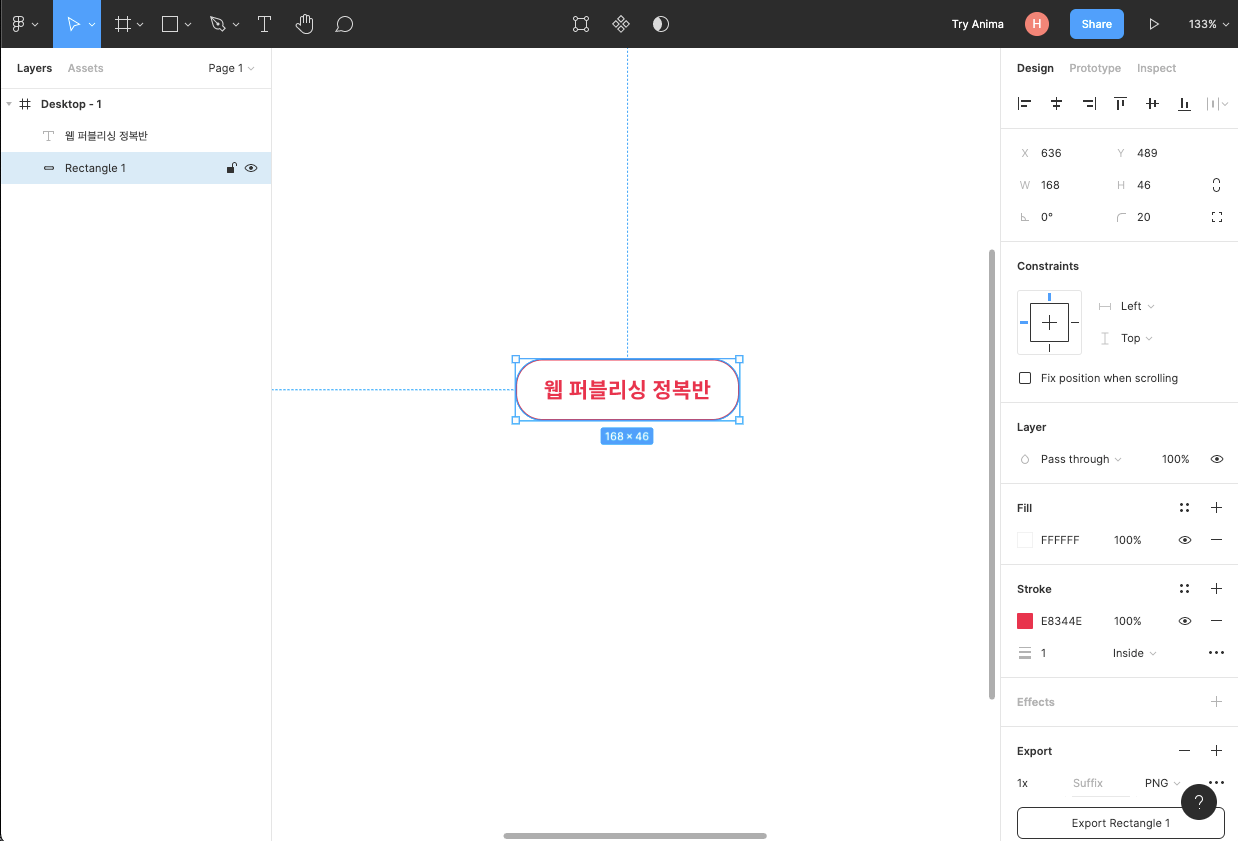
figma
Sketch + Zeplin 과 더불어 많이 사용되는 디자인/프로토타이핑 툴이다.
Figma는 하나의 툴로 기획, 와이어프레임, 디자인, 프로토타이핑까지 수행할수 있는 장점.

디자이너가 피그마에 작성하면 css까지 다 보여서 편하다.
그대로 복붙하면 된다. 개꿀!
css미디어 쿼리
반응형 디스플레이라고 생각하면 된다.
스마트폰 크기나 피씨 화면 크기가 다 제각각이니까
그거에 맞게 알아서 조절해주는 장치다.
미디어 쿼리는 @media (max-width: 700px) { ... } 형태로 스타일 코드를 감싸야 한다.
근데 최근 현업에서는 미디어 쿼리를 사용하지 않고 각 디바이스(PC, TABLET, MOBILE)을 완전히 분리해 만드는 방식으로 점점 변화하고 있다.
lable 감싸기
<label><input type="checkbox" id="checkbox"/> 아이디 패스워드 저장</label>이렇게 감싸면 체크박스말고, 글씨만 클릭 해도 체크가 활성화 된다.
hover
css. reset code
/* reset */
body,
button,
dd,
dl,
dt,
fieldset,
form,
h1,
h2,
h3,
h4,
h5,
h6,
input,
legend,
li,
ol,
p,
select,
table,
td,
textarea,
th,
ul {
margin: 0;
padding: 0;
}
em {
font-style: normal;
}
button,
input {
border-radius: 0;
border: 0;
}웹퍼블리싱 강의다. 그놈의 제이커리좀안나오면 좋겠따.

ㅎㅎ제이쿼리 기피현상~
그래도 알고리즘보다 할만하시죠!?