문제
회사에서 신규 앱을 런칭하게 되면서, 새로운 디자인에 맞춘 컴포넌트를 구성하게 되었다.
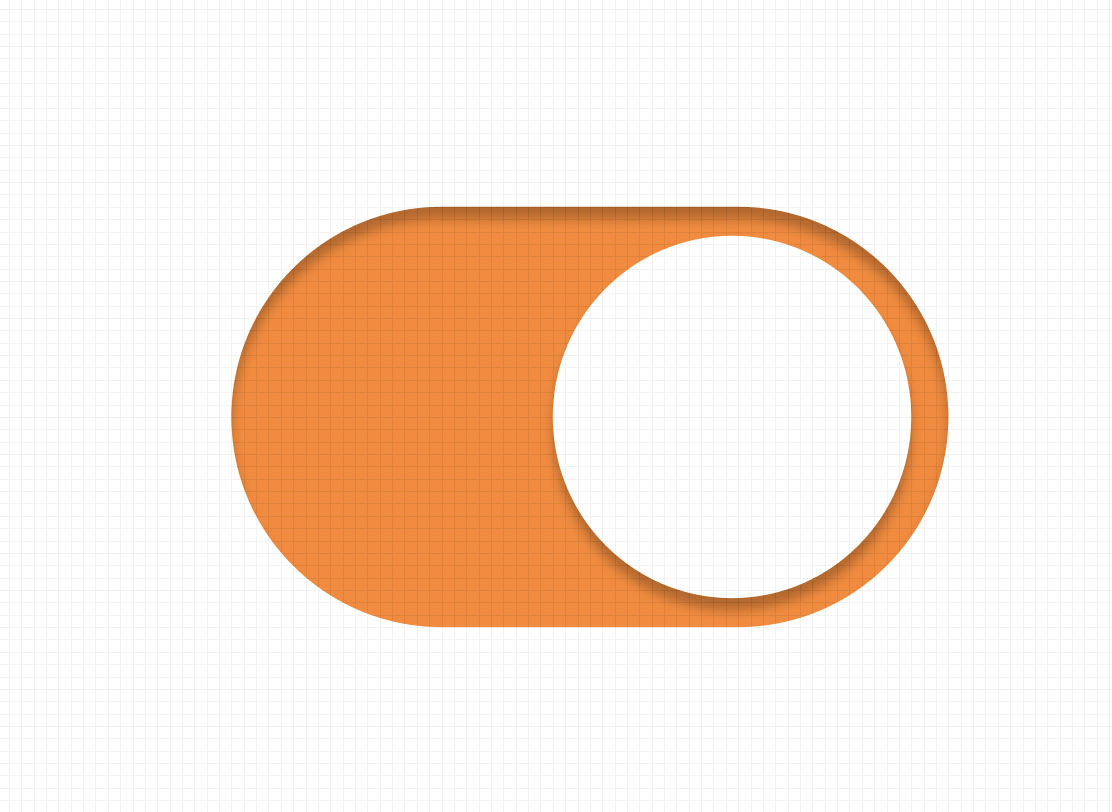
스위치도 그중 하나였다.

처음 스위치를 보고 든 생각은 두가지였다.
React-Native 구조상 스위치는 근본적으론 Android / iOS 스위치를 쓰게 되는데, 안드로이드는?
컴포넌트 내부에 그림자가 있는데, 어떻게 구현하면 되나?
해결법
React-Native 구조상 스위치는 근본적으론 Android / iOS 스위치를 쓰게 되는데, 안드로이드는?
이 문제는 컴포넌트를 새로 구현하는 식으로 해결했다.
스위치는 구현 예제도 웹에 많고, RN 자체 Animation을 사용해도 쉽게 구현할 수 있다.
컴포넌트 내부에 그림자가 있는데, 어떻게 구현하면 되나?
구글링을 통해서 해답을 찾을 수 있었다.
투명한 View + 그림자 + overflow: hidden을 주면 내부 그림자가 생긴다.
왜인지는 모르겠지만 borderWidth / borderColor를 줘야 내적 그림자가 생긴다
{/* inner shadow */}
<View
style={{
position: 'absolute',
width,
aspectRatio,
borderRadius: pixel(44),
backgroundColor: 'transparent',
borderWidth: 0.2,
borderColor: theme.white_L_black_D,
overflow: 'hidden',
shadowOffset: { width: 1, height: 1 },
shadowColor: color,
shadowOpacity: 0.2,
elevation: 1,
}}
/>