Emmet(eh·mit/에밋)은 HTML 및 CSS 등의 다양한 파일 종류에 유용한 코드 단축키를 제공한다. 특히 VS Code에 내장되어 있으므로 따로 다운로드할 필요가 없다는 사실. 이제까지 안 써봤다면, 오늘부터라도 사용 시작하길 권장한다.
👇 유용한 단축키 정리
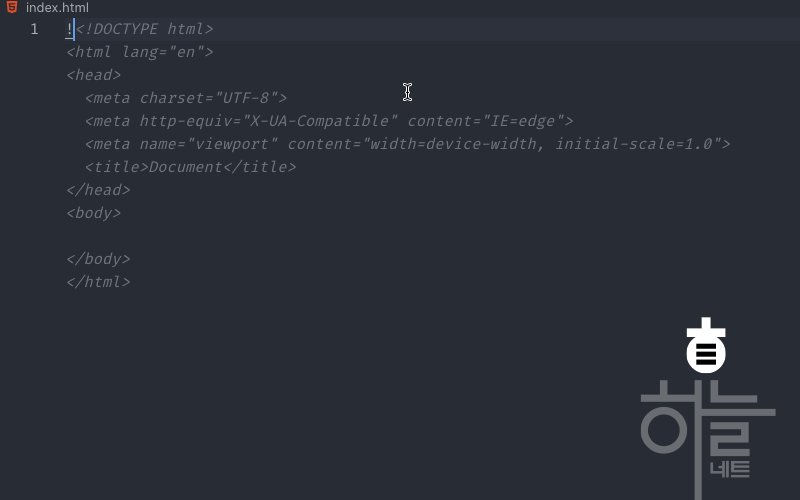
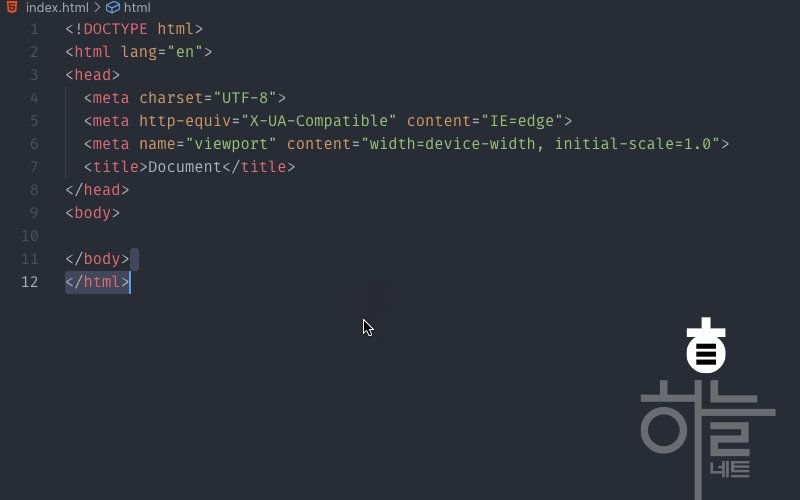
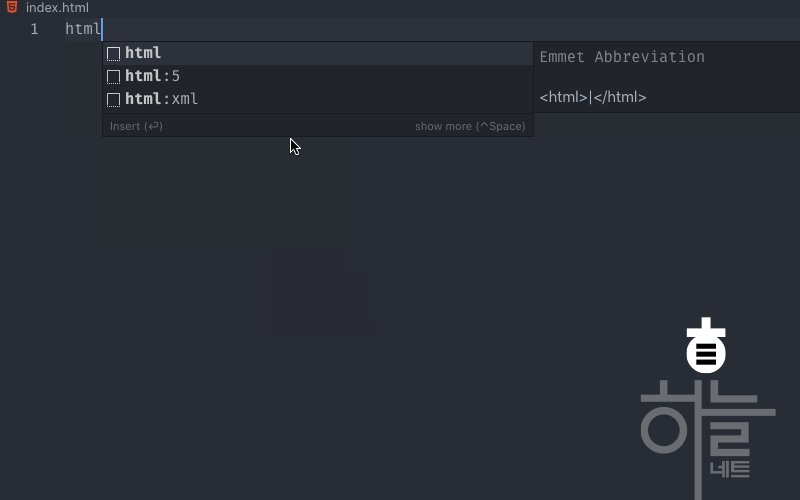
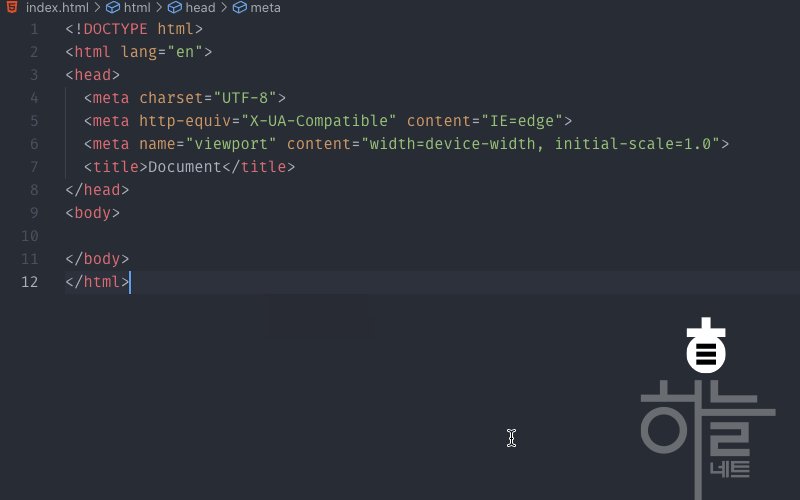
1. HTML5 boilerplate (표준문서): 2가지 방법
“!”치고 “tab”; 또는 “HTML”입력 후 “HTML:5” 선택

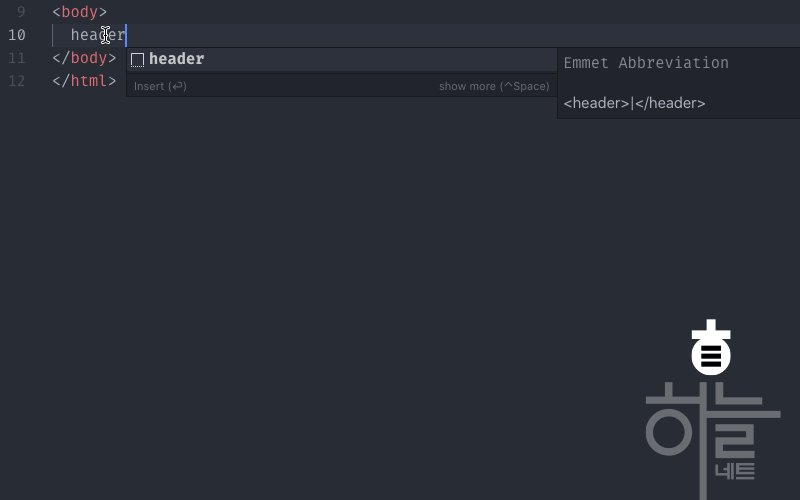
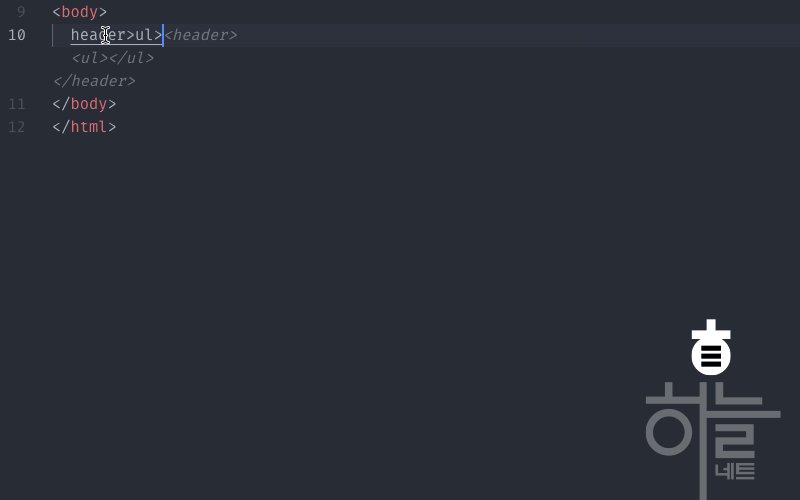
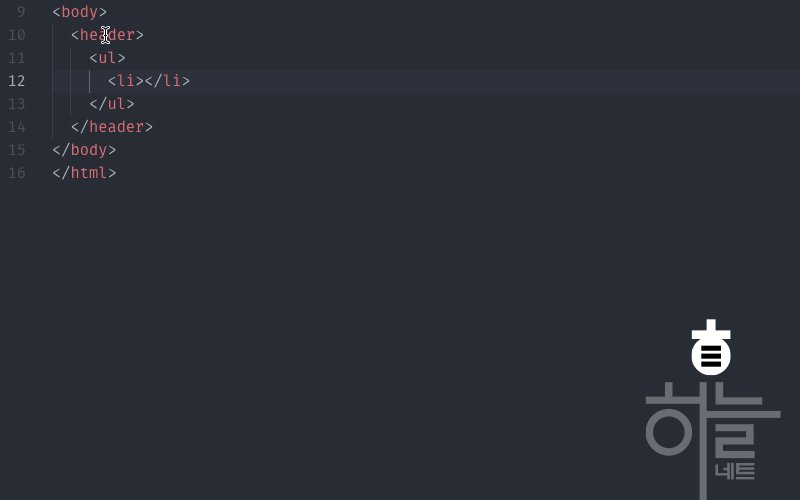
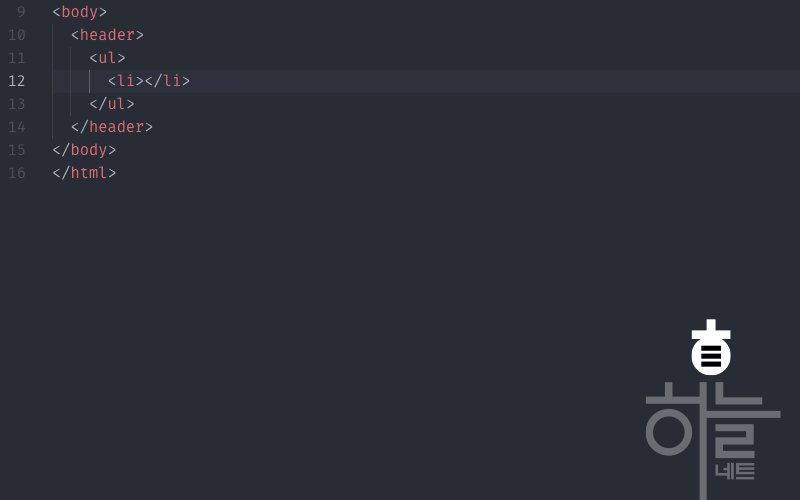
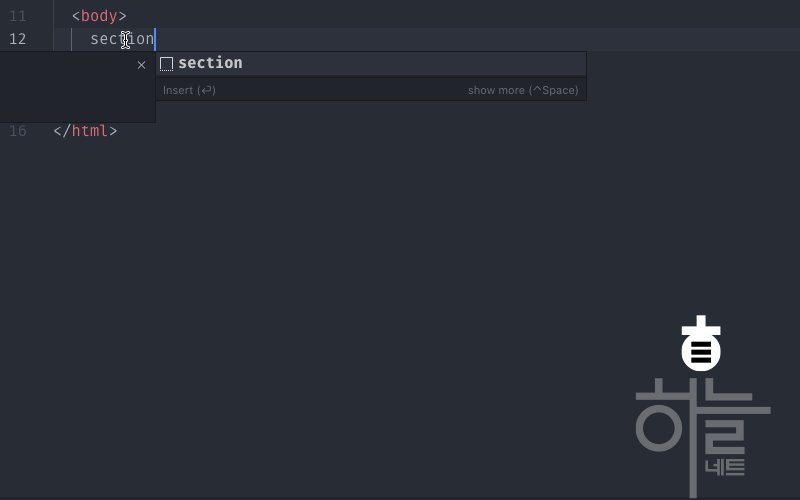
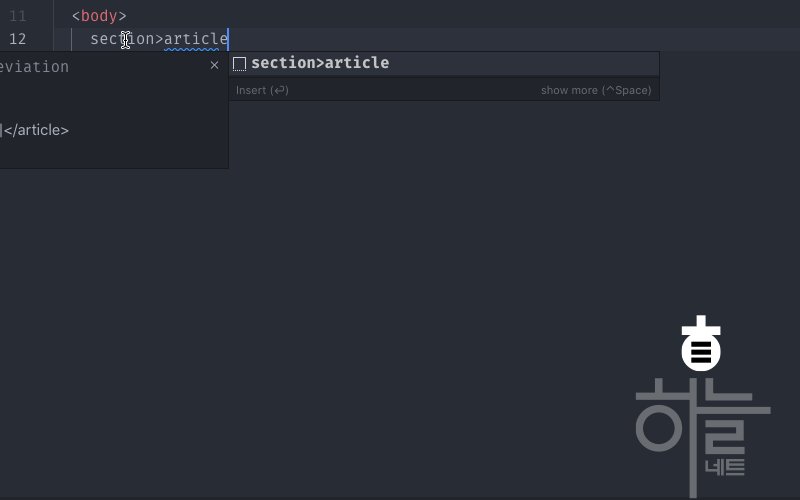
2. 하위 요소 생성: “>” 사용
/* 예: */
header>ul>li
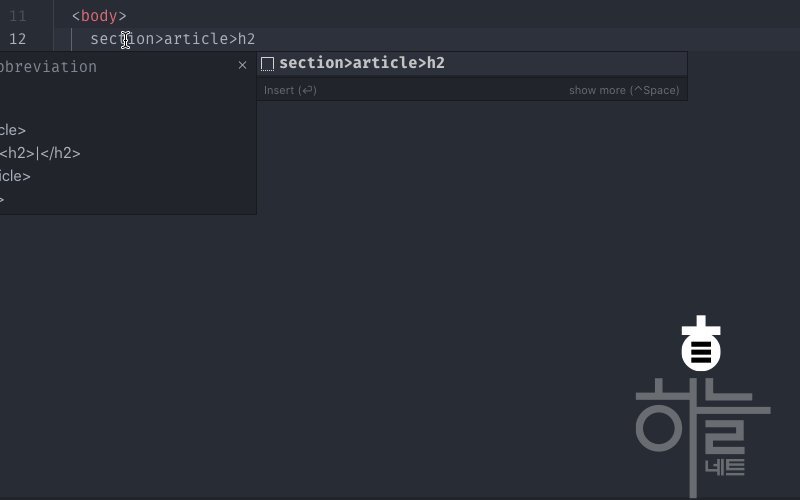
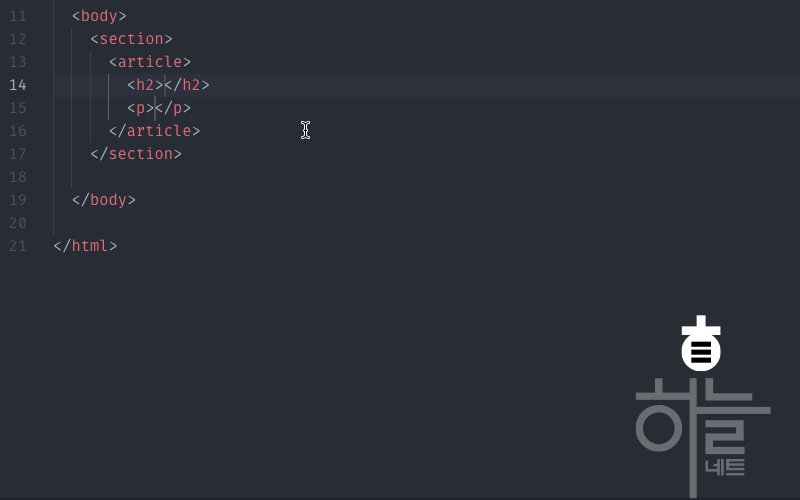
3. 동급 요소 생성: “+” 사용
/* 예: */
section>article>h2+p
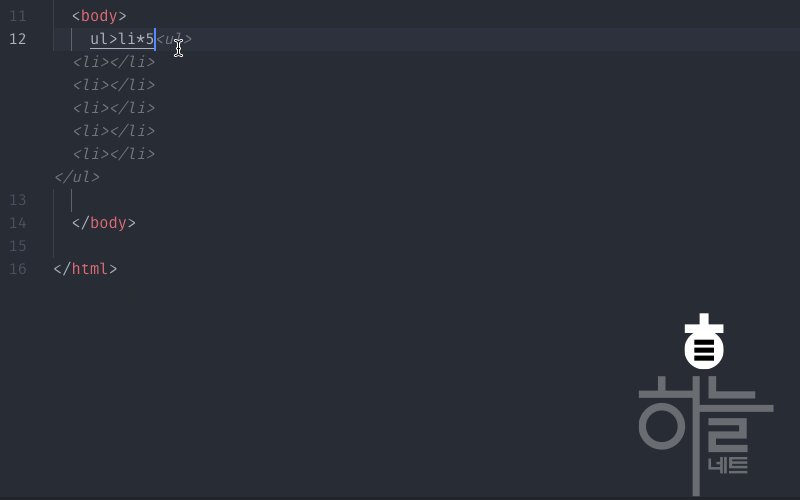
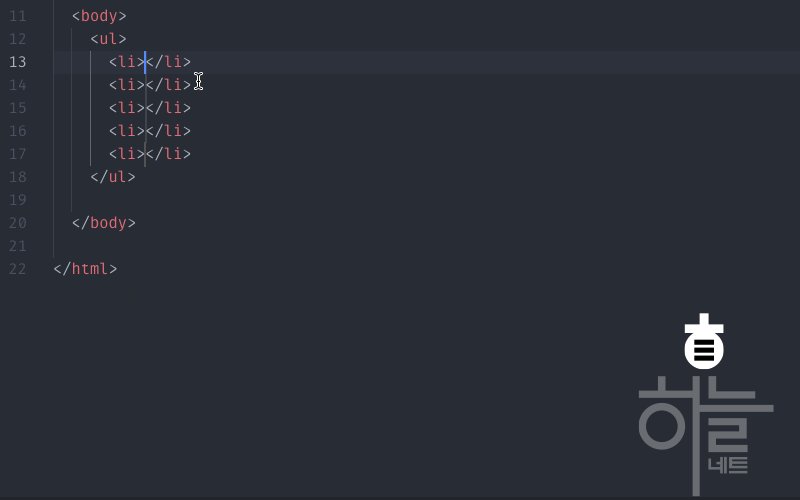
4. 반복 태그 생성: “*” 사용
/* 예: */
ul>li*5
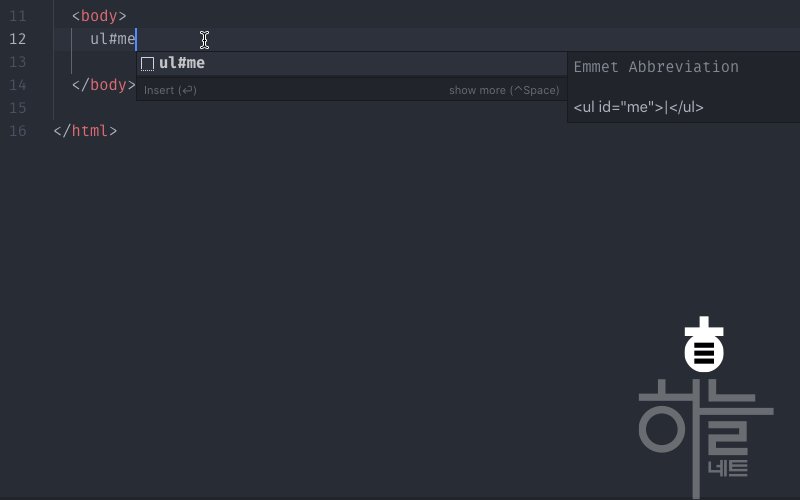
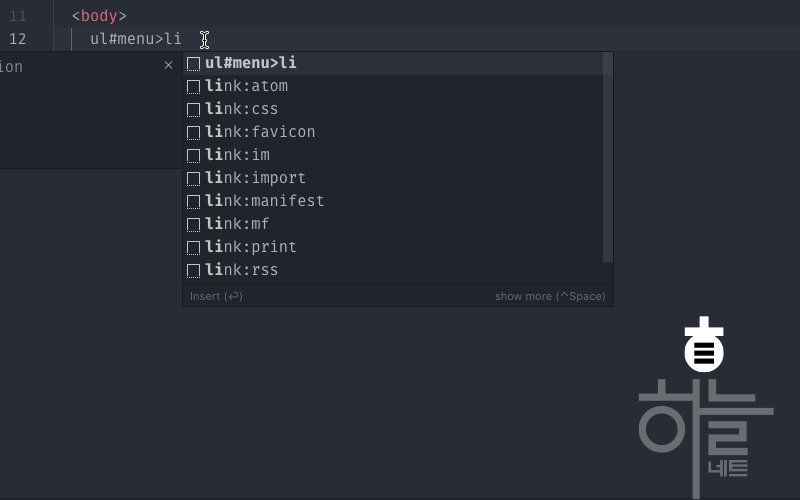
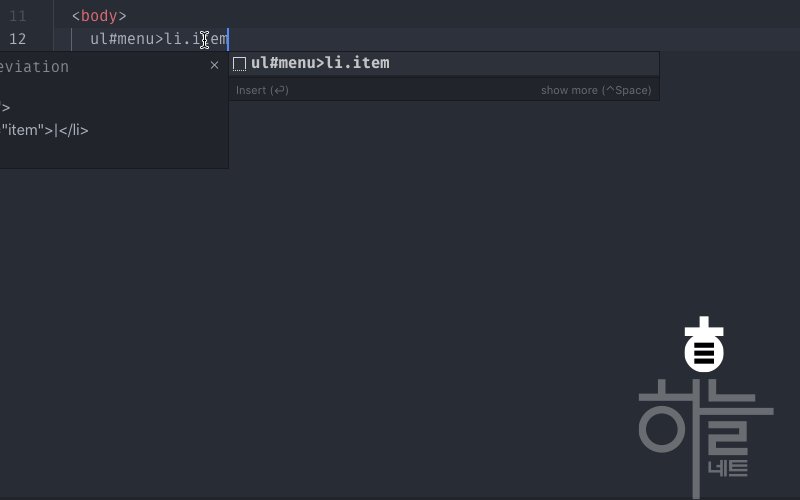
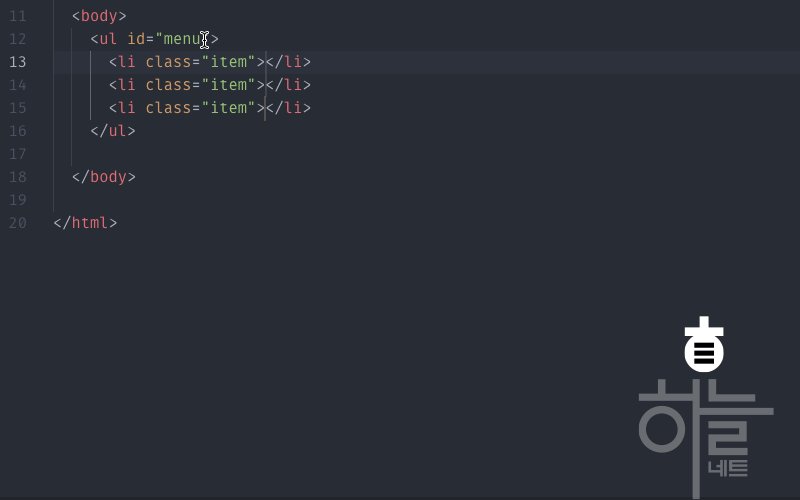
5. CSS class 와 id 설정: “.” 와 “#”사용
/* 예: */
ul#menu>li.item*3