
Study 를 한 이유
그 동안 취업을 하고싶어 중요한 개발은 하지않고 너무 면접준비만 한다고 느꼈습니다. 개발자에게 가장 중요한 공부는 실습인걸 잊어버리고.. 그래서 다시 기본부터 기억을 한다는 느낌으로 간단하게 만들어보았습니다.
지도서비스를 만들어 본 이유
요즘 가장 큰 이슈는 코로나이고 관련 된 지도서비스 들이 많이 개발되고 있다는걸 알고있었고, 부트캠프 시절 첫 프로젝트로 지도서비스를 만든 기억을 다시 찾고 싶었습니다.
무엇을 사용했나 ?
hook 을 사용하여 함수형 컴포넌트로 제작하였고 , css 는 Styled-component를 사용하였습니다.

제작방식
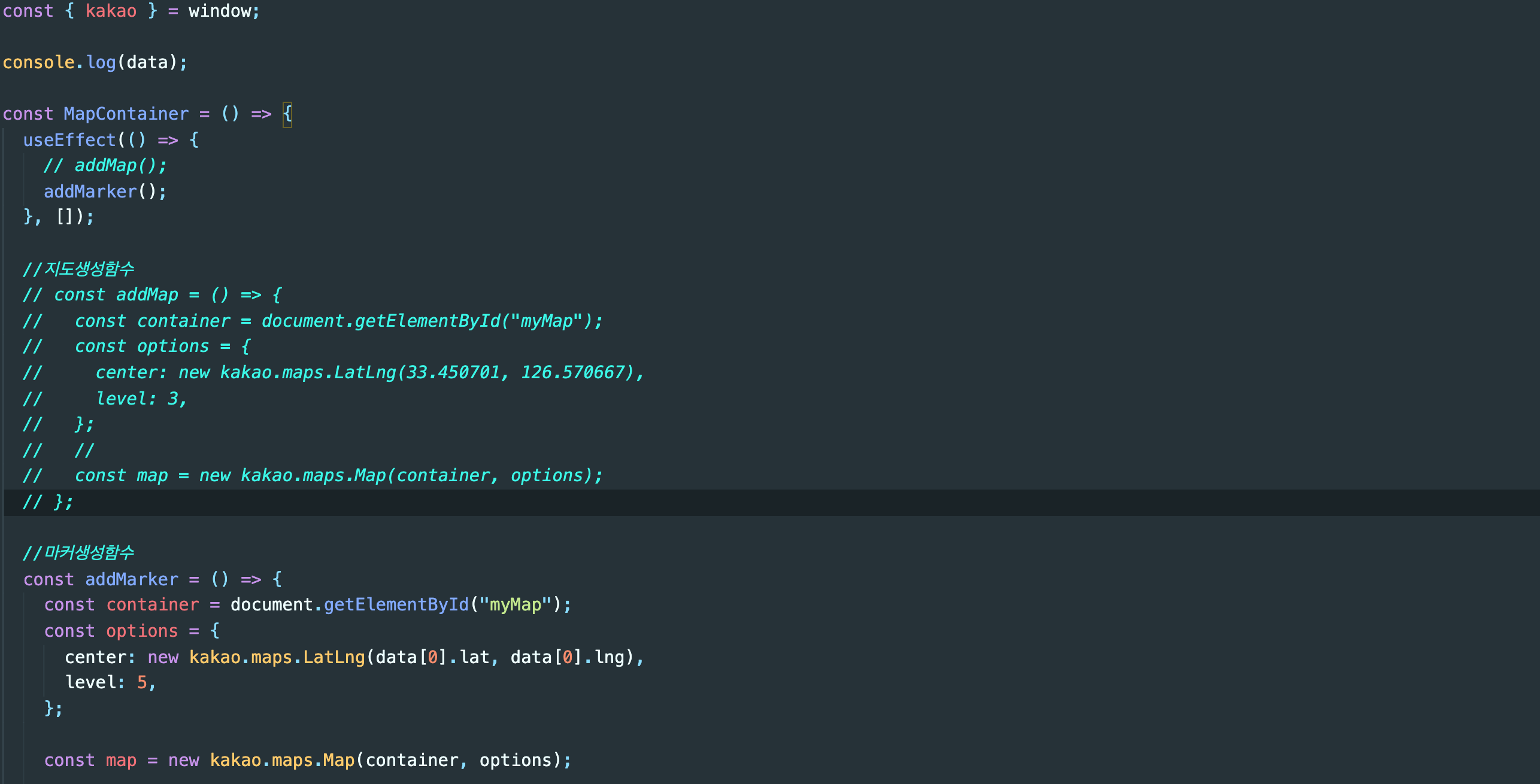
우선 kakao api 를 HTML 파일에서 불러왔고 전역생성자를 kakao 변수에 할당해줘서 사용했습니다.
그리고 처음엔 addMap()이란 함수에서 지도를 만들어주고 addMarker() 라는 마커를 만들어주는 함수를 사용하였는데 중복코드가 생겨 addMarker() 함수만으로 대체하였고 useEffect 를 사용하여 처음 렌더링될때 불러오도록 하였습니다. 그리고 반복적으로 렌더링이 되지않도록 [] 를 넣어주었습니다.
 이것으로 마커와 맵을 불러왔습니다.
이것으로 마커와 맵을 불러왔습니다.
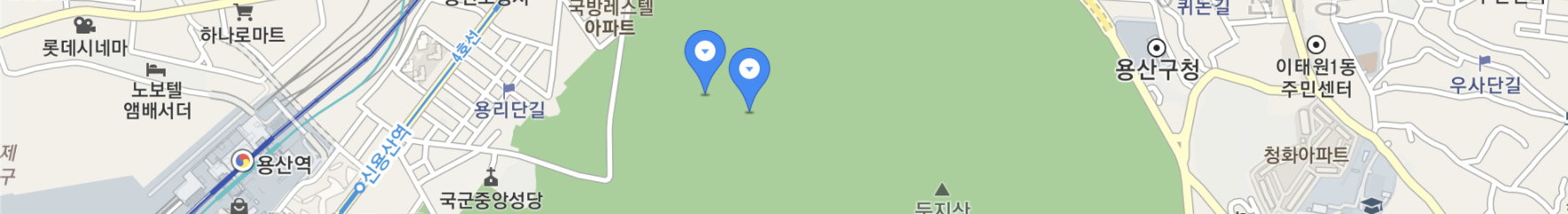
마커
마커를 찍기위해선 위치 데이터가 필요하였는데 fakeData로 간단하게 구현하였습니다.
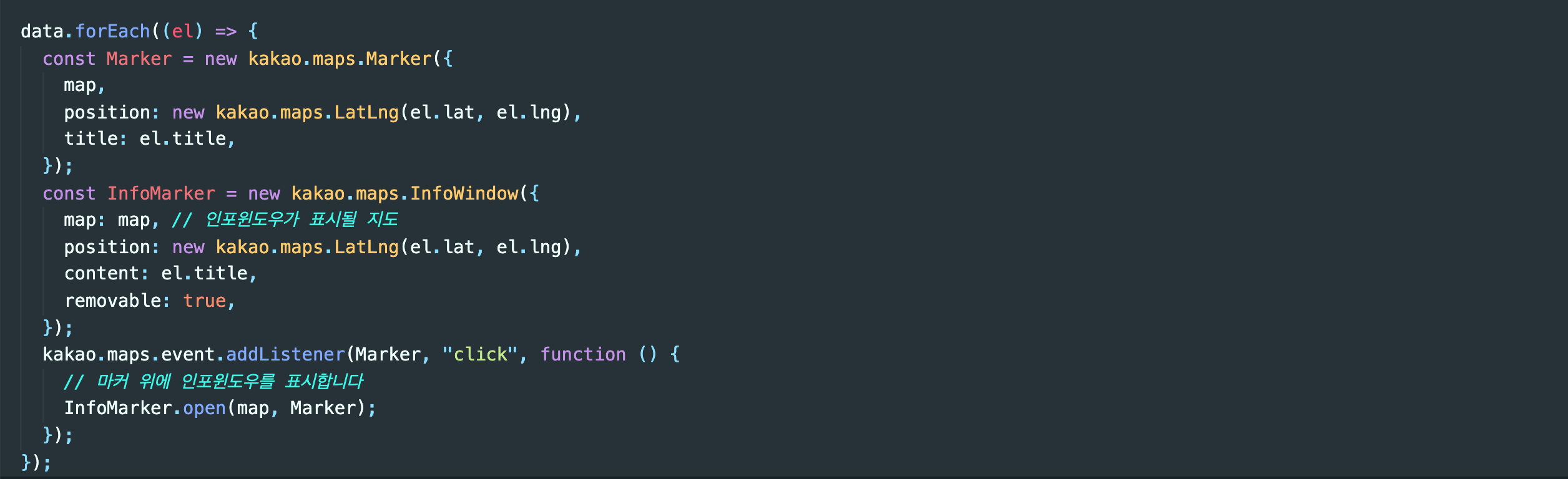
 데이터의 좌표로찍는 마커는 반복문을 이용하여 들어온 데이터수 만큼 마커를 찍을 수 있게 구현하였고 만약 데이터가 코로나감염자의 위치데이터라면 코로나서비스와 비슷하게 만들 수 있을거라고 생각합니다.
데이터의 좌표로찍는 마커는 반복문을 이용하여 들어온 데이터수 만큼 마커를 찍을 수 있게 구현하였고 만약 데이터가 코로나감염자의 위치데이터라면 코로나서비스와 비슷하게 만들 수 있을거라고 생각합니다.
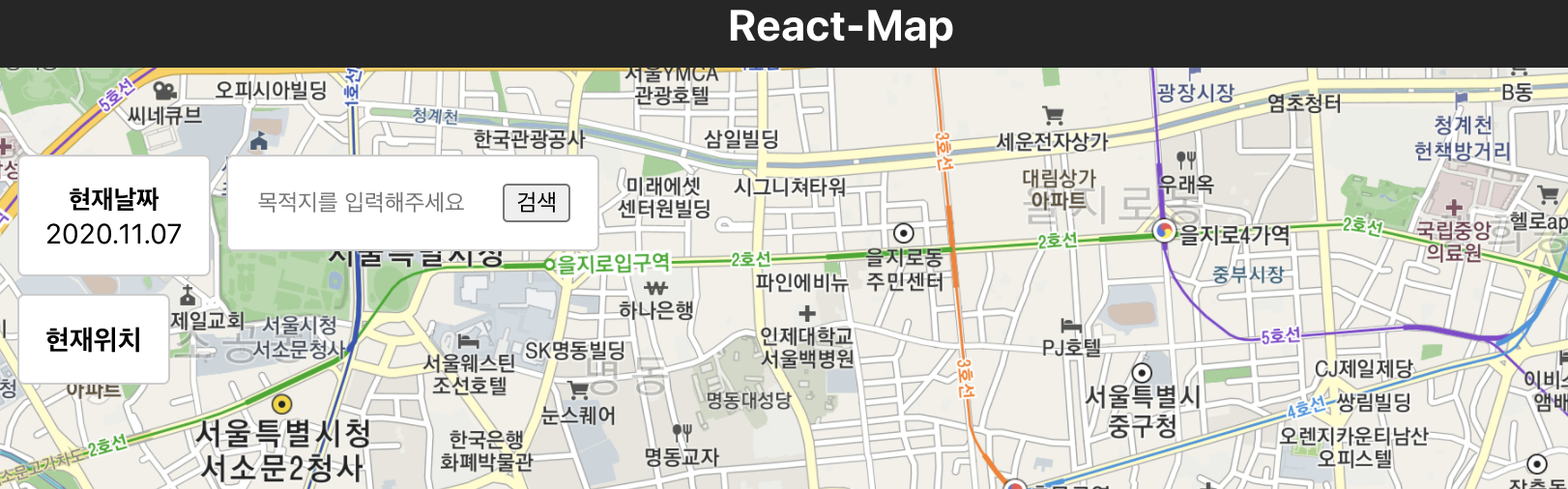
현재위치로 이동
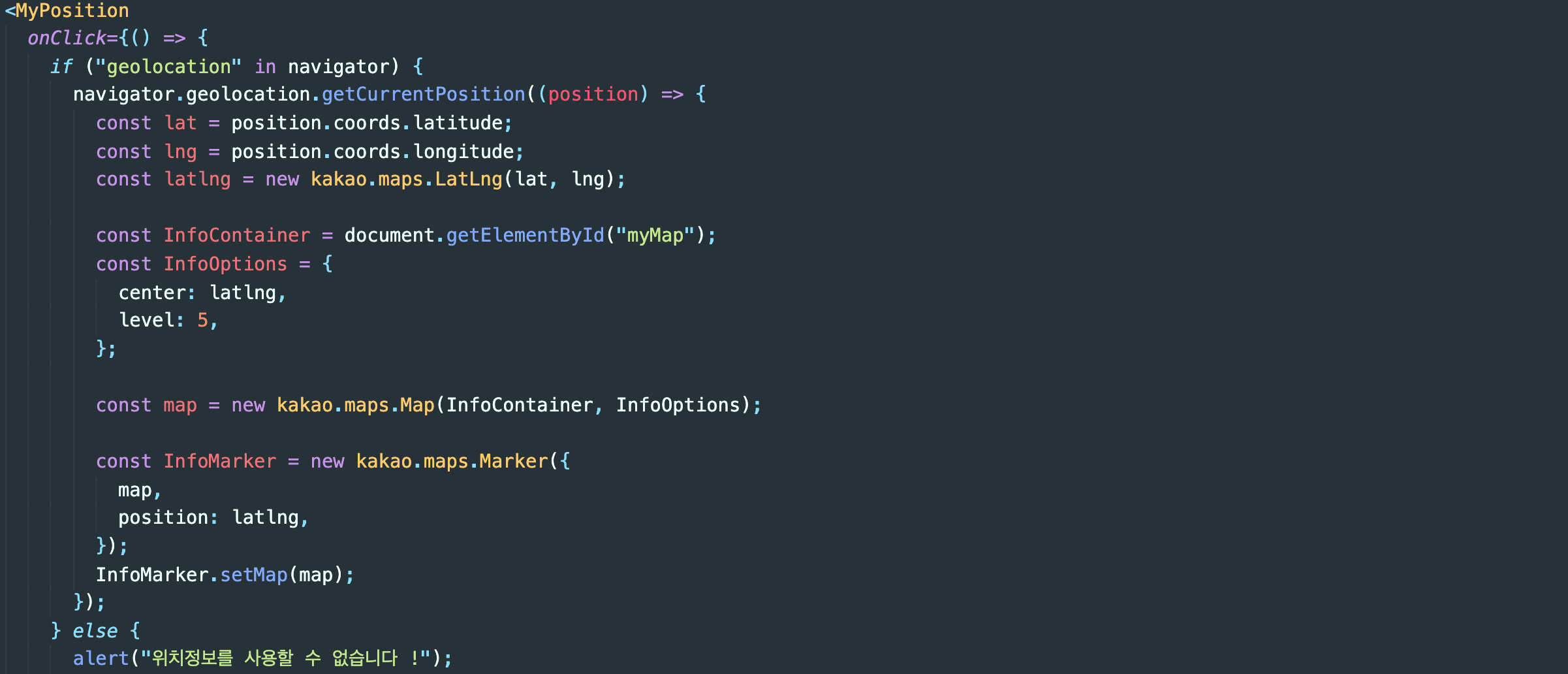
지도서비스에서 현재 자신의위치를 보여줄 수 있는 기능은 꼭 있어야 한다고 생각합니다.
 버튼을 클릭스 온클릭 이벤트를 걸어주고 네비게이터 함수를 이용하여 자신의 위치를 가져왔습니다.
버튼을 클릭스 온클릭 이벤트를 걸어주고 네비게이터 함수를 이용하여 자신의 위치를 가져왔습니다.
추가할 기능
 검색을 통하여 검색위치를 보여주는 기능을 만드려고 합니다.
검색을 통하여 검색위치를 보여주는 기능을 만드려고 합니다.
사실 그런데 이 글은 고민거리가 생겨 쓰게 되었습니다.
페이지의 구조는 app.js 에서 컴포넌트별로 렌더시켜주고있는 구조인데 만들다보니 맵 컨테이너에서 이미맵을 뛰워주고있는데, infoBox는 검색이나,현재날짜,위치 등을 보여주는 컴포넌트인데 여기서 또 한번 맵을 뛰워주고 각종처리를 하는건 중복이 너무많다는 생각이 들어 잠시 멈추고 효율적인 렌더링 방식을 생각하게 되었고 정리할겸 글을 쓰게되었습니다. 이 블로그는 제 TIL 이니깐요!!
마무리
개발을 생각나는대로 하는게아닌 하기전에 전체적인 구상을 한번 해보고 순차적으로 해야된다는걸 느꼈습니다. 그리고 개발공부는 직접 해보는게 역시 최고입니다.