
기업협업 프로젝트
- 코드스테이츠의 마지막 프로젝트로 기업협업 프로젝트를 하였습니다.
- 플라잉 캣 이라는 기업의 쇼핑몰의 장바구니 페이지와 배너페이지를 리팩토링 하였습니다.
- 프론트엔드 개발을 맡았습니다.
그리드
- Zeplin 을 사용하여 UI-UX 디자이너와 협업을 했습니다.
- 디자이너의 가이드라인에 맞춰 Material-ui를 사용하여 그리드를 나눴습니다.
React
- 함수형 컴포넌트로 제작하였습니다.
- React-Hooks 를 사용하여 useState,useEffect를 사용해보았습니다.
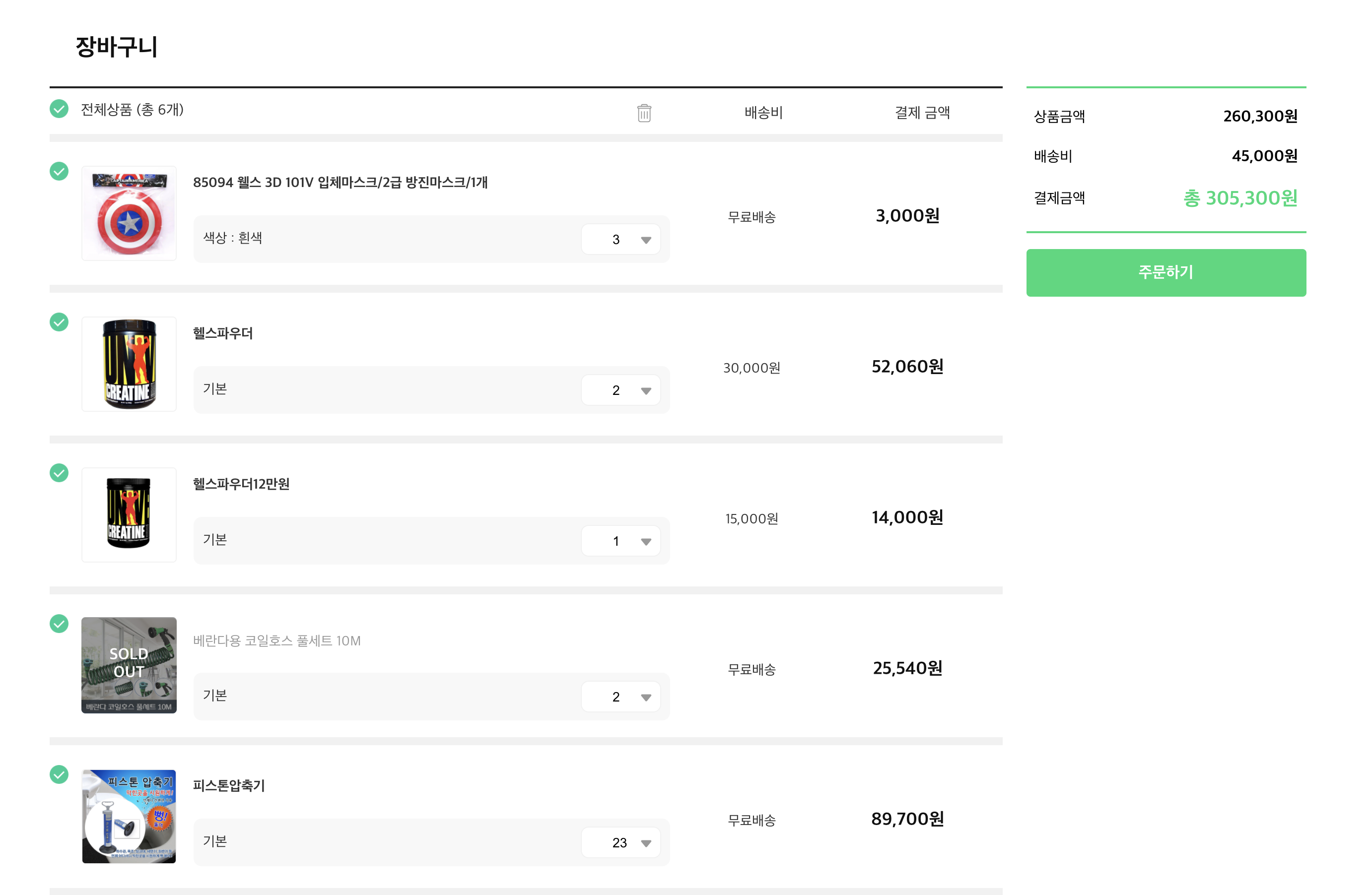
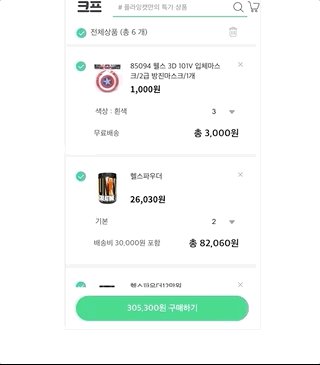
장바구니 구현
- PC, Tablet, Mobile 에 맞는 반응형 웹으로 제작 하였습니다.
- CSS 는 CSS - in - JS 라이브러리인 styled-componets를 활용하였습니다
-> React는 JSX를 사용해서 이미 JavaScript가 HTML을 포함하고 있는 형태를 취하고 있는데, 여기에 CSS-in-JS 라이브러리만 사용하면 CSS도 손쉽게 JavaScript에 삽입할 수 있었습니다. - CSS postion: sticky 속성을 사용하여 계산서가 사용자의 시각에 맞도록 움직이게 제작
- 장바구니에 담긴 정보를 사용하여 정보를 뛰우도록 제작
-> 데이터는 장바구니 페이지에서 react에 props 로 가져왔습니다 .
-> 기존 장바구니 정보는 기업에서 구현해논 코드입니다.

상품가격 정보

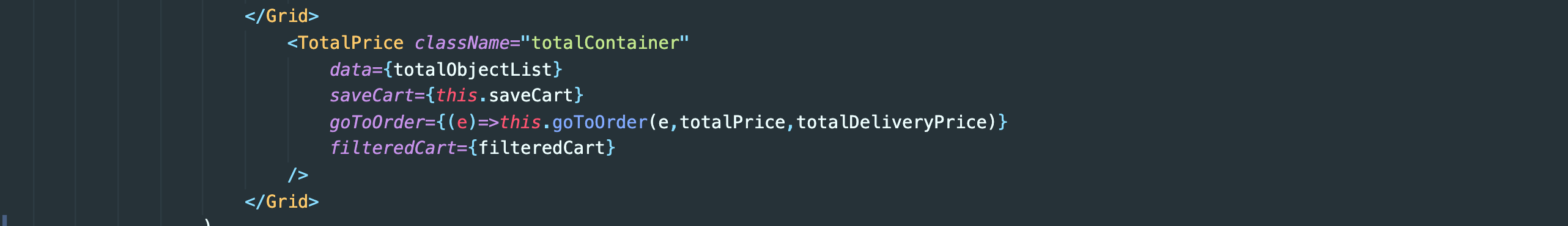
- 상품가격정보는 상위컴포넌트인 장바구니에서 하위컴포넌트인 계산서 컴포넌트에 props로 넘겨주었습니다
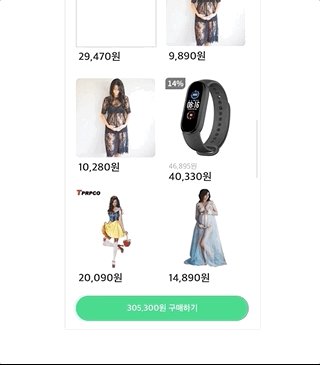
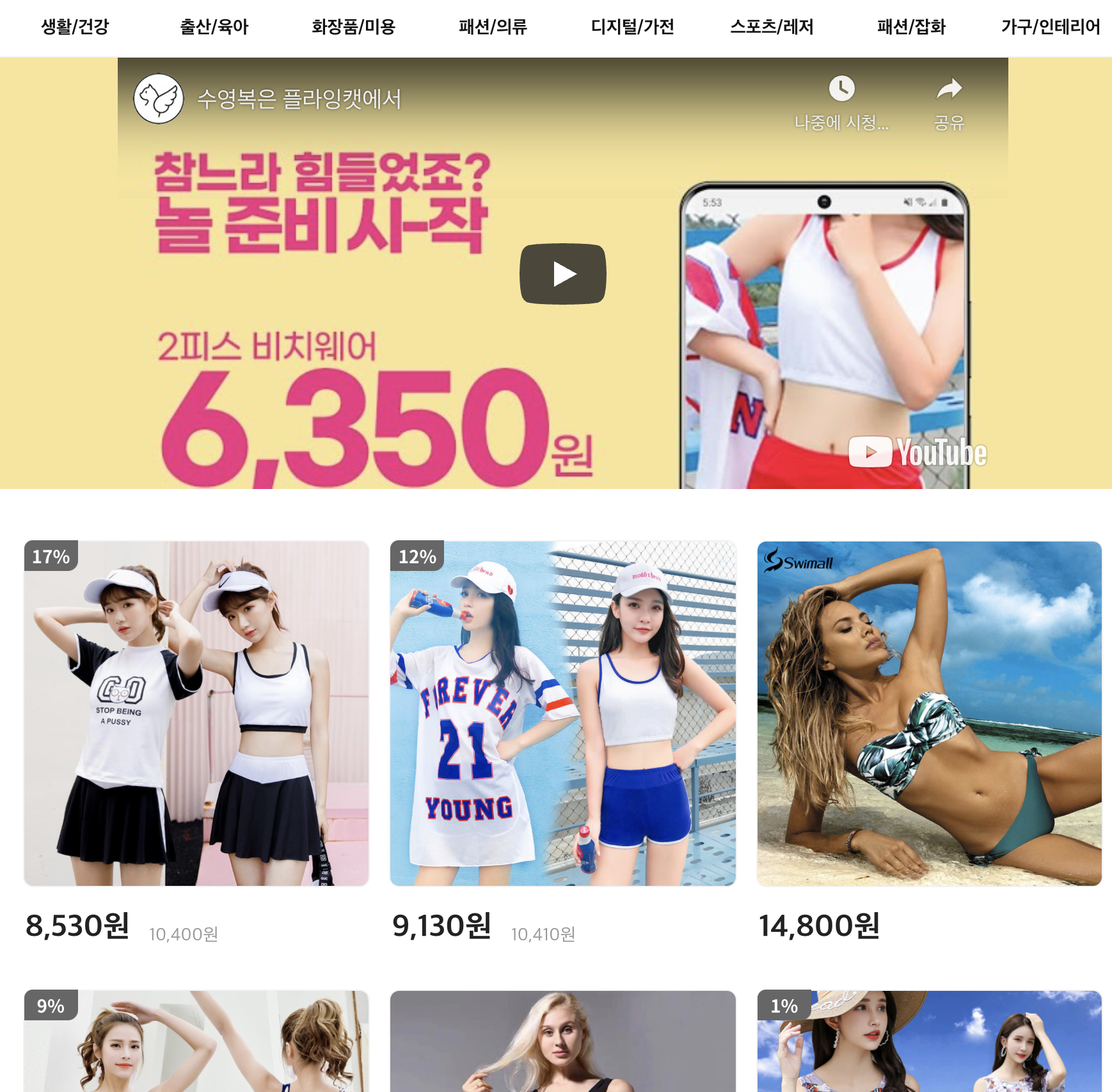
배너 구현
- Axios를 사용하여 기업에서 제공한 배너 API를 호출하였습니다.
- API에 영상이 담겨있으면 영상이 나오도록 하였습니다.
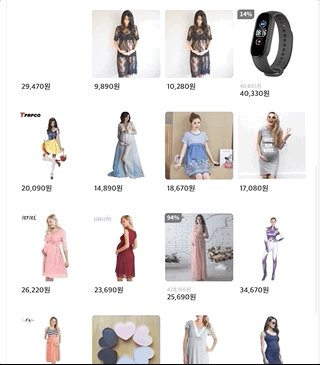
- 추천상품 목록을 반응형으로 제작하였습니다.

추천상품 목록

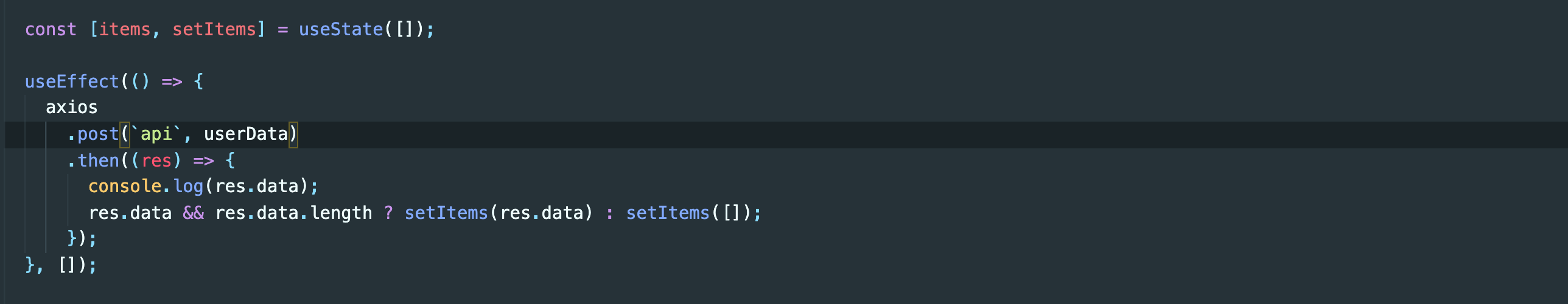
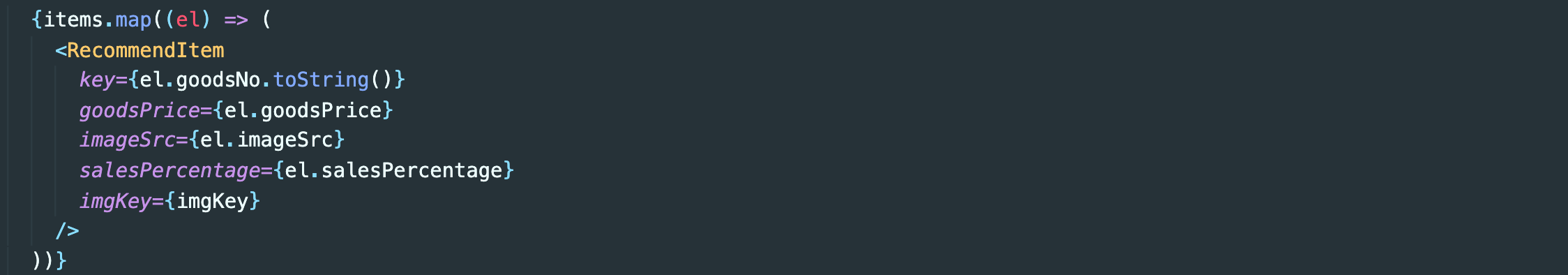
- useEffect로 api요청을 한뒤 useState 를 사용하여 상품 data 를 받아주었습니다

- 데이이터를 받은 items 를 가지고 map 을 사용하여 데이터양만큼 정보에맞게 가공을 해주었습니다.
Review
개발을 이제 막 시작한 저에겐 기업프로젝트 라는 말은 굉장히 많은 의미가 있었습니다. 그중 하나는 내가 경험해보지 못한 엄~청난 기술들을 경험해보겠구나 라는 생각도 있었지만 그런건 개인공부를 하며 경험을해봐야겠구나라는 생각이 들었습니다. 기업은 검증된 안전한 코드로 개발을 해야한다는걸 느꼇기 때문입니다.그리고 오히려 다행이였습니다. 프로젝트를 진행할 기존코드를 보는것만으로도 힘들었으니까요..
다른사람이 쓴 코드를 본다는게 쉽지가 않았습니다 이 경험은 추후 제가 기업에 들어갔을때 좋은 경험이 될거라고 생각이듭니다.
저는 개발공부를 프론트엔드 개발자를 목표로 하였습니다.
- 애플사이트같은 인터랙티브한 웹이 정말 좋았습니다.
- 백엔드의 기능을 시각화 시켜줄수 있는점이 좋았습니다.
- 디자인 공부를 하진않았지만 교양으로 들었던 UI-UX 수업이 굉장히 흥미로웠습니다.
이러한 이유로 프론트엔드 를 공부하던중 디자이너와의 그 차이점을 종종 생각했었는데 그 의문을 같이 협업하게된 ui-ux 디자이너를 보며 궁금증을 해소하였고 좀더 실무에서의 프론트 엔드 개발자의 업무를 어!느정도는 이해할수 있었습니다.