로컬폰트 버전

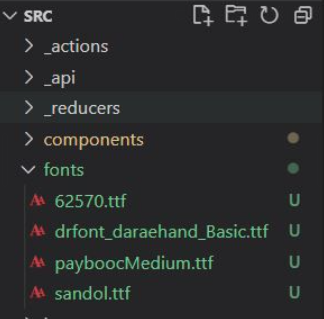
이렇게 폰트를 저장해놓는다
그런다음,
App.css에 얘네들을 입력해준다. (index.css도 무방)
@font-face {
font-family: "62570";
src: url("./fonts/62570.ttf");
}
@font-face {
font-family: "drfont";
src: url("./fonts/drfont_daraehand_Basic.ttf");
}
@font-face {
font-family: "payboocMedium";
src: url("./fonts/payboocMedium.ttf");
}
@font-face {
font-family: "sandol";
src: url("./fonts/sandol.ttf");
}font-family에는 자신이 사용하고싶은 이름
src에는 주소를 적어주면 되겠다

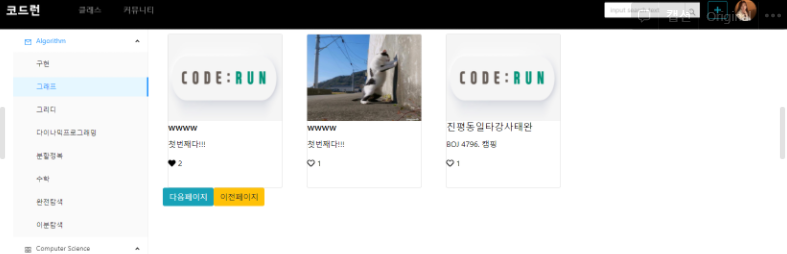
이랬던 폰트가
.classCard {
border: none !important;
border-radius: 30px !important;
font-family: "payboocMedium";
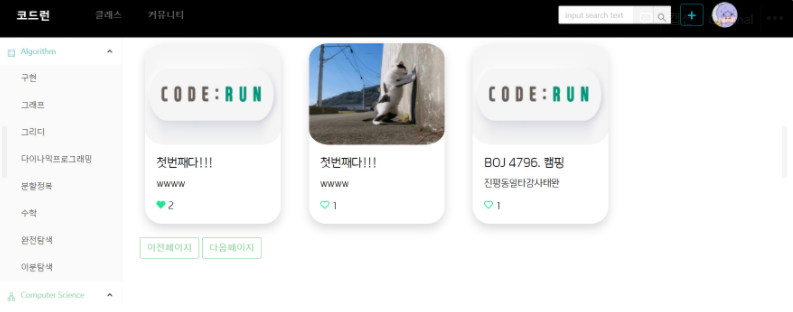
}이렇게 적용해주니

이렇게 변했다 (전체적인 디스플레이가 진화하는 마법;;;)
웹폰트 버전
웹폰트의 경우 더 쉽다.
(물론 웹폰트의 경우 사용할때 저작권 문제가 없는 것을 사용하는 것이 가장 중요하다.)
먼저 App.css(index.css)에 이렇게 입력해주자
보통 웹폰트를 따오는곳에 이 양식이 존재한다.
@font-face {
font-family: 'twayair';
src: url('https://cdn.jsdelivr.net/gh/projectnoonnu/noonfonts_tway@1.0/twayair.woff') format('woff');
font-weight: normal;
font-style: normal;
}그리고 css파일에 적용해주면 완성!
body {
margin: 0;
font-family: "twayair" !important;
}