폰트 설정방법
- link - html head에 하단 코드 삽입
<link href="https://fonts.googleapis.com/css2?family=Noto+Sans+KR:wght@300&display=swap" rel="stylesheet">- import - css에 삽입
@import url("https://fonts.googleapis.com/css2?family=Noto+Sans+KR:wght@300&display=swap");- font-face - css에 삽입
@font-face {
font-family: 'Pretendard-Regular';
src: url('https://cdn.jsdelivr.net/gh/Project-Noonnu/noonfonts_2107@1.1/Pretendard-Regular.woff') format('woff');
font-weight: 400;
font-style: normal;
}
body{
font-family: Pretendard-Regular, "Times New Roman", Dotum, "돋움", sans-serif;
}폰트를 지정할 때 한글은 한글 폰트로, 영문은 영문폰으로 나오길 원한다면,
영문폰트명, 한글폰트명 순으로 작성한다.
font-size 글꼴 크기
px: 절대단위em: 현재 요소의 부모 요소에 설정된 글꼴 크기 상대 단위rem: 루트요소(html)에 설정된 글꼴 크기 상대 단위
rem을 자주사용 %는 font-size로는 사용할 수 없다!
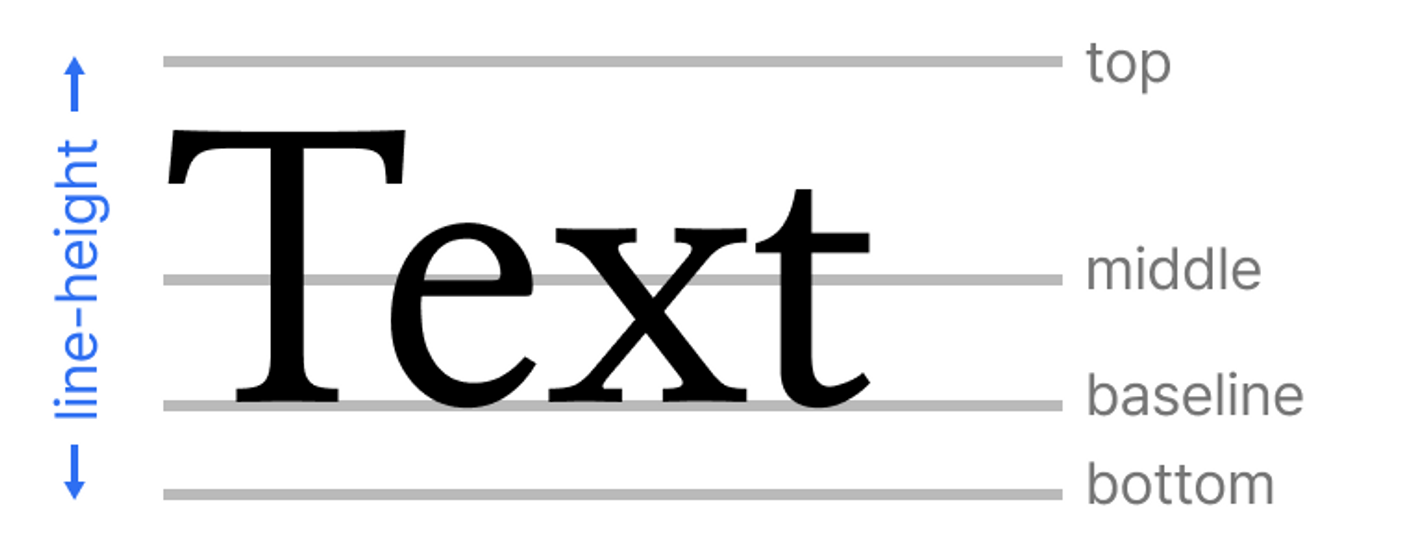
vertical-align
인라인, 인라인 블록 및 테이블 셀 요소에만 적용된다!
-> 이미지 태그에도 적용된다!

word-break 줄바꿈 여부
normal: 기본 줄 바꿈 규칙을 사용한다.break-all: 글 넘침을 방지하기 위해서 단어도 깨져서 줄바꿈이 적용된다. (영문)keep-all: 한중일 텍스트에서 줄을 바꿀 때 단어를 끊지 않습니다. (영문에서는 기본과 동일)
text-overflow 문단 말줄임처리
텍스트가 넘칠 때 말줄임표로 표시하는 방법
- 1줄일 경우
.ellipsis{
white-space:nowrap;
overflow:hidden;
text-overflow:ellipsis;
}- 1줄 이상일 경우
.multi-ellipsis{
overflow:hidden;
display: -webkit-box;
-webkit-box-orient: vertical;
-webkit-line-clamp: 3;
}