
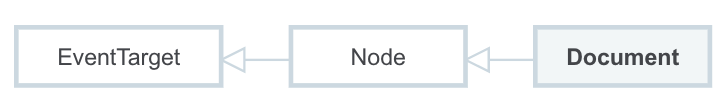
Node 객체, document 객체
Node 추가
Node.appendChild(child)
Node.insertBefore(newElement, referenceElement)
Node 생성
document.createElement(tagename)
document.createTextNode(data)
(createTextNode, appendChild를 하지 않고, element.textContent를 이용해 바로 넣어줄 수 있다.)
문자열로 Node 제어
innerHTML
Syntax
const content = element.innerHTML;
element.innerHTML = htmlString;언제 innerHTML 혹은 createElement를 사용하면 좋을까?
-innerHTML로 태그를 추가하면 DOMTree를 재구성하기 때문에 성능이 떨어질 수 있다.
반복되는 행위라면 createElment를 이용하자.
Node조회
node.parentNode
node.parentElement
node.childNodes
node.childNodes[0] - text
node.childNodes[1] - 첫번째element
node.firstElementChild
node.lastElementChild
node.nextElementSibling
node.previousElementSibling
