문제발생
기존 바닐라 자바스크립트로 페이지를 만들때, a태그의 이동을 막는 방법으로
<a href="#">
<a href="javascript:;">
<a href="javascript:void(0)">위와 같은 방식으로 사용을 해오다가
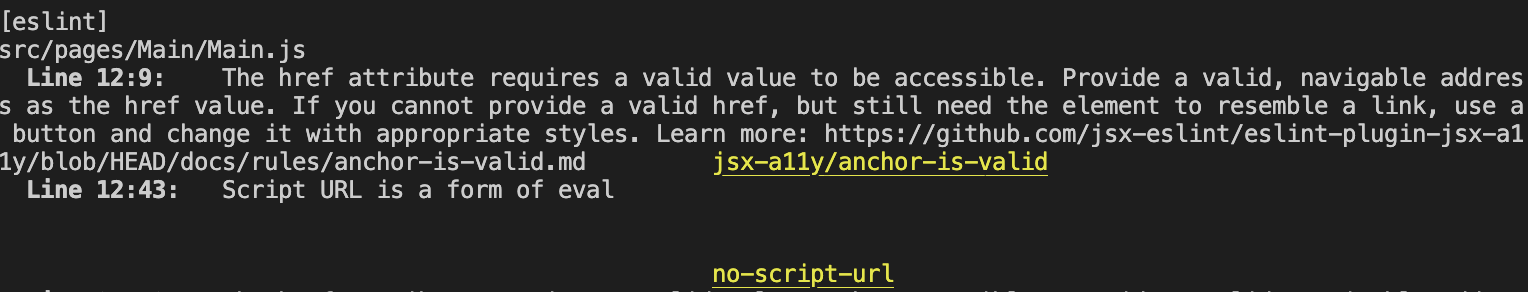
React로 넘어오면서 아래와 같은 에러에 맞닥드렸다.

a 태그 사용시 유효한 값의 href 속성이 필요하다.
이런 태그는 strict mode에서 걸리게 되는데 href 속성이 없어도 안되고 유효하지 않아도 문제가 된다.
문제해결
<a href="#!">해결 방법 1</a>
<a href="{()=>false}">해결 방법 2</a>
<a href="#" onClick={e => e.preventDefault}>해결 방법3</a>위와같은 방법으로 해결할 수 있다
