모든 HTML 태그는 객체이다. 태그내의 문자 역시 객체이다.
DOM이란 ? Document Object Model로 웹페이지를 자바스크립트로 제어하기 위한 객체 모델을 의미한다.
DOM은 원본 HTML, XML 문서의 객체 기반 표현 방식(인터페이스)이다. 문서의 구조화된 표현을 제공한다. 둘은 서로 비슷하지만, DOM이 갖고 있는 근본적인 차이는 단순 텍스트로 구성된 HTML 문서의 내용과 구조가 객체 모델로 변환되어 다양한 프로그램에서 사용될 수 있다는 점이다.
DOM 구조
DOM의 객체 구조는 노드들이 트리 구조로 표현된다. 하나의 부모 줄기가 여러 개의 자식 나뭇가지를 갖고 있고, 또 각각의 나뭇가지는 잎들을 가질 수 있는 나무와 같은 구조로 이루어져 있다. 이 케이스의 경우, 루트 요소인 <html> 은 부모 줄기, 루트 요소에 내포된 태그들은 자식 나뭇가지 그리고 요소 안의 컨텐츠는 잎에 해당한다
예시
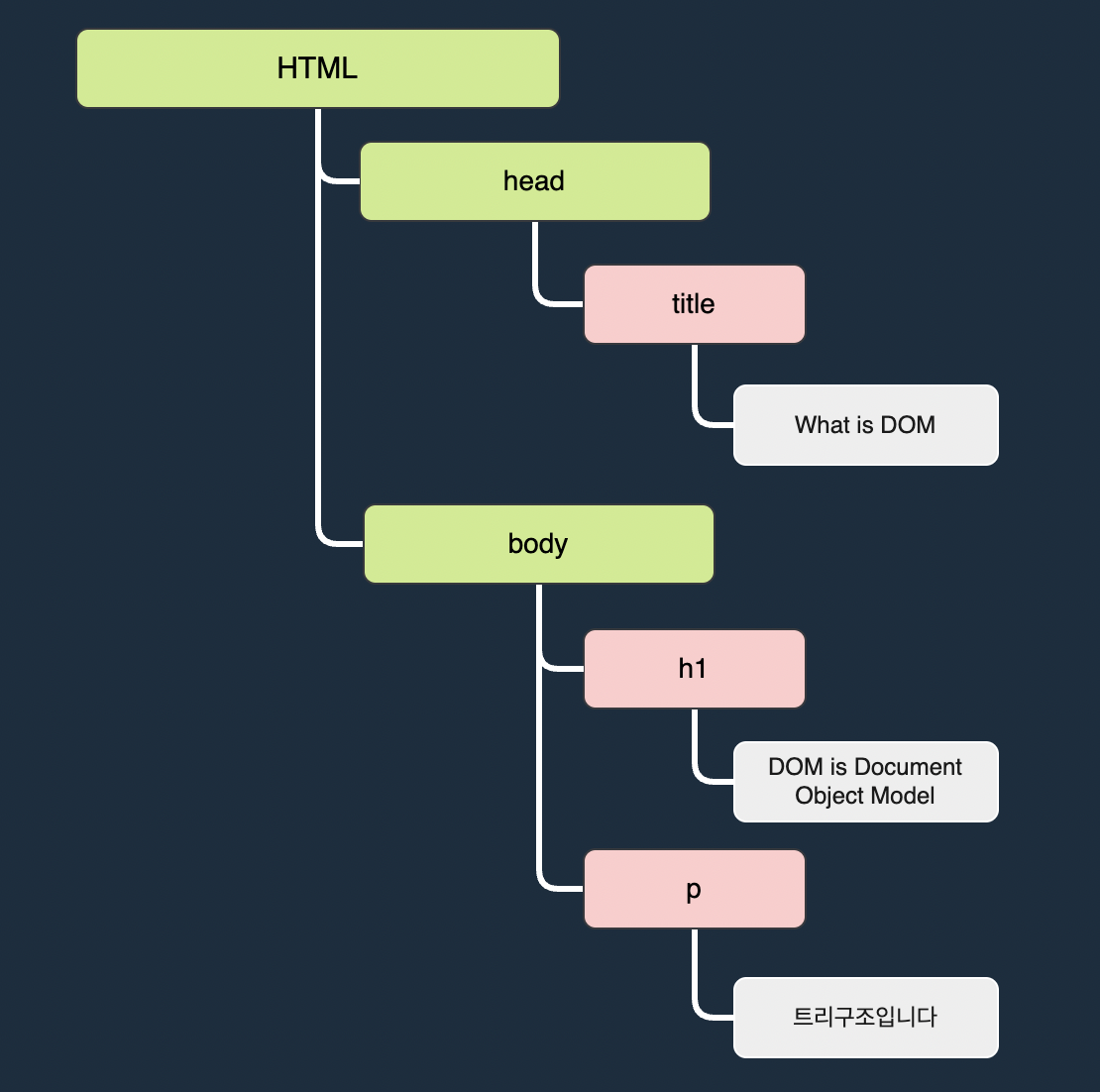
<!DOCTYPE HTML> <html> <head> <title>What is DOM</title> </head> <body> <h1>DOM is Document Object Model</h1> <p>트리구조입니다</p> </body> </html>
위의 코드를 DOM구조를 그림으로 보면

html은 루트 노드 head, body는 그 자식 노드 > 요소 내의 문자는 텍스트 노드 > 텍스트노드는 자식노드를 가질수 없다.
줄바꿈과 공백도 텍스트 노드이다. 주석도 노드이다.
document노드 : DOM의 진입점이 되는 노드element노드 : 태그 같은 문서를 구성하는 요소인 노드text노드 : 텍스트 노드comment노드 : 주석 노드
DOM에 대한 오해
1. DOM은 HTML이 아니다
DOM은 HTML 문서로부터 생성되지만 항상 동일하지는 않다. DOM이 원본 HTML 소스와 다를 수 있는 두 가지 케이스가 있다.
-
작성된 HTML 문서가 유효하지 않을 때
DOM은 유효한 HTML 문서의 인터페이스다. DOM을 생성하는 동안, 브라우저는 유효하지 않은 HTML 코드를 올바르게 교정한다.
아래의 코드 처럼 HTML 규칙의 필수 사항인<head>와<body>요소가 빠져있더라도 생성된 DOM 트리에는 올바르게 교정되어 나타난다.<html> Hello DOM </html> -
자바스크립트에 의해 DOM이 수정될 때
DOM은 HTML 문서의 내용을 볼 수 있는 인터페이스 역할을 하는 동시에 동적 자원이 되어 수정될 수 있다.
예를 들면, 자바스크립트를 사용해 DOM에 새로운 노드를 추가할 수 있습니다.
아래의 코드는 DOM을 업데이트한다. 하지만 HTML 문서의 내용을 변경하진 않는다.
2. DOM은 브라우저에서 보이는 것이 아니다
브라우저 뷰 포트에 보이는 것은 렌더 트리로 DOM과 CSSOM의 조합이다. 렌더 트리는 오직 스크린에 그려지는 것으로 구성되어 있어 DOM과 다르다.
달리 말하면, 렌더링 되는 요소만이 관련 있기 때문에 시각적으로 보이지 않는 요소는 제외된다. 예를 들면, display: none 스타일 속성을 가지고 있는 요소.
<p style="display:none"> 는 DOM에서는 포함되지만 렌더 트리에 해당하는 뷰 포트에 표시되는 내용에서는 이 요소를 포함하지 않는다.
2. DOM은 개발도구에서 보이는 것이 아니다
개발도구의 요소 검사기는 DOM과 가장 가까운 근사치를 제공한다. 그러나 개발도구의 요소 검사기는 DOM에 없는 추가적인 정보를 포함한다.
가장 좋은 예는 CSS의 가상 요소인데, ::before 과 ::after 선택자를 사용하여 생성된 가상 요소는 CSSOM과 렌더 트리의 일부를 구성한다.
하지만, 기술적으로 DOM의 일부는 아니다. DOM은 오직 원본 HTML 문서로부터 빌드 되고, 요소에 적용되는 스타일을 포함하지 않기 때문이다.
이러한 이유로 가상 요소는 DOM의 일부가 아니기 때문에 자바스크립트에 의해 수정될 수 없다.
DOM 탐색
DOM의 모든 연산은 document 부터 시작한다.
html = document.documentElement
body = document.body
head = document.head
document.body 는 null 일수도 있다. (body가 로드되기 전에 스크립트에서 불러올 경우)
1. childNodes : 자식 노드
특정 엘리먼트의 하위 노드인 자식 노드에 접근 하고 싶을 때 사용한다.
childeNodes[index]를 이용해 index순서로 접근도 가능하다. (몇번째 자식인지)
firstChild: 첫번째 자식 노드childNode[0]lastChild: 마지막 자식 노드childNode[childNode.length - 1]hasChildNode: 자식 노드 존재여부 검사
childNodes특징
- 배열이 아닌 유사 배열인 collection(컬렉션)
- for ~ of 사용 가능
- 배열이 아니기 때문에 배열함수 사용 불가능(map,filter,reduce...) >> But!!
Array.from을 사용해 진짜 배열로 만들 수 있다
- 읽기만 가능. 자식 노드 값 업데이트 불가능
- DOM의 현재 상태를 반영 (DOM에 새로운 노드가 참조되거나 삭제시 변경사항이 자동으로 컬렉션에 들어옴)
2. parentNode : 부모노드
특정 엘리먼트의 부모노드에 접근할 때 사용한다.
document.body.parentNode 는 <html>
3. nextSibling & previousSibling : 형제노드
previousSibling : 이전 형제 노드,
nextSibling : 다음 형제노드에 접근
