오로지 CSS 로만 흐르는 배너 만들기!
유용하게 사용되는 곳이 많아 정리해 본다.
✍️ CODE REVIEW
<div class="rolling-area>
<ul class="rolling-list">
<li class="rolling-item">
<img src="" alt="">
</li>
<li class="rolling-item">
<img src="" alt="">
</li>
<li class="rolling-item">
<img src="" alt="">
</li>
<li class="rolling-item">
<img src="" alt="">
</li>
<li class="rolling-item">
<img src="" alt="">
</li>
</ul>
<ul class="rolling-list">
<li class="rolling-item">
<img src="" alt="">
</li>
<li class="rolling-item">
<img src="" alt="">
</li>
<li class="rolling-item">
<img src="" alt="">
</li>
<li class="rolling-item">
<img src="" alt="">
</li>
<li class="rolling-item">
<img src="" alt="">
</li>
</ul>
</div>
//ul를 클론으로 복사해 주어야 함!//.rolling-area{height: auto;}
.rolling-list{height: auto; animation: rolling 50s linear infinite;}
.rolling-item{}
@keyframes rolling {
0% {
transform: translateY(-50%);
}
100% {
transform: translateY(50%);
}
}
/*height 넣는게 중요하다 없으면 중간에 뚝뚝 끊긴다 ㅠㅠ 이것 때문에 엄청 헤맴...
혹시 그래도 안 된다면 width or height 값을 크게 주기! ex) 400% 처럼
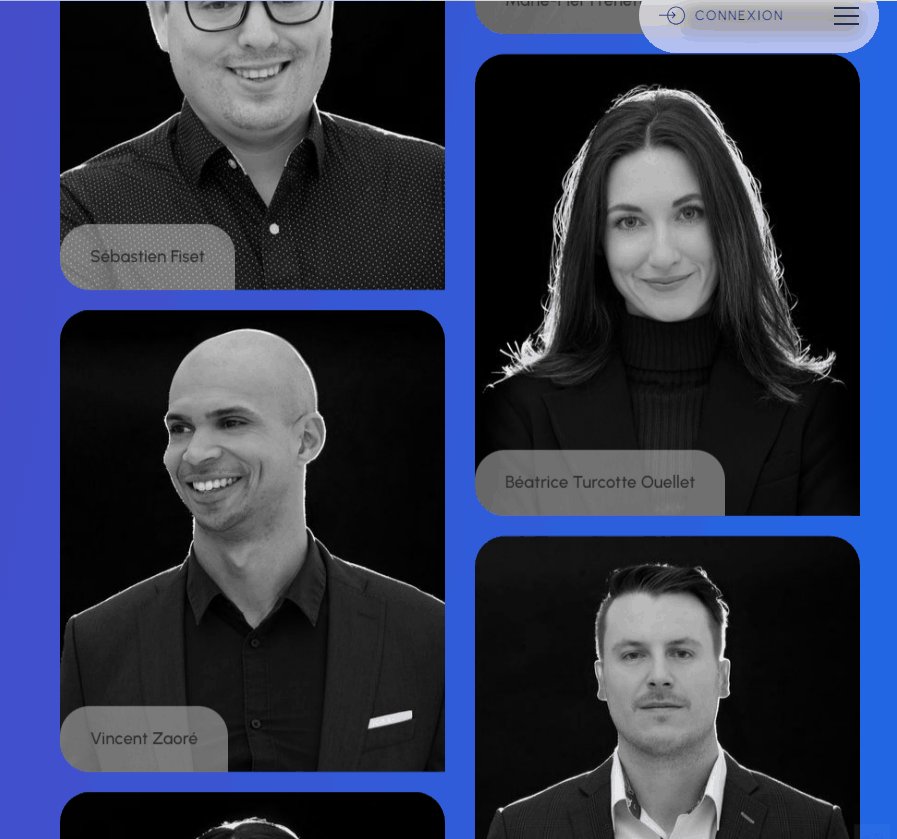
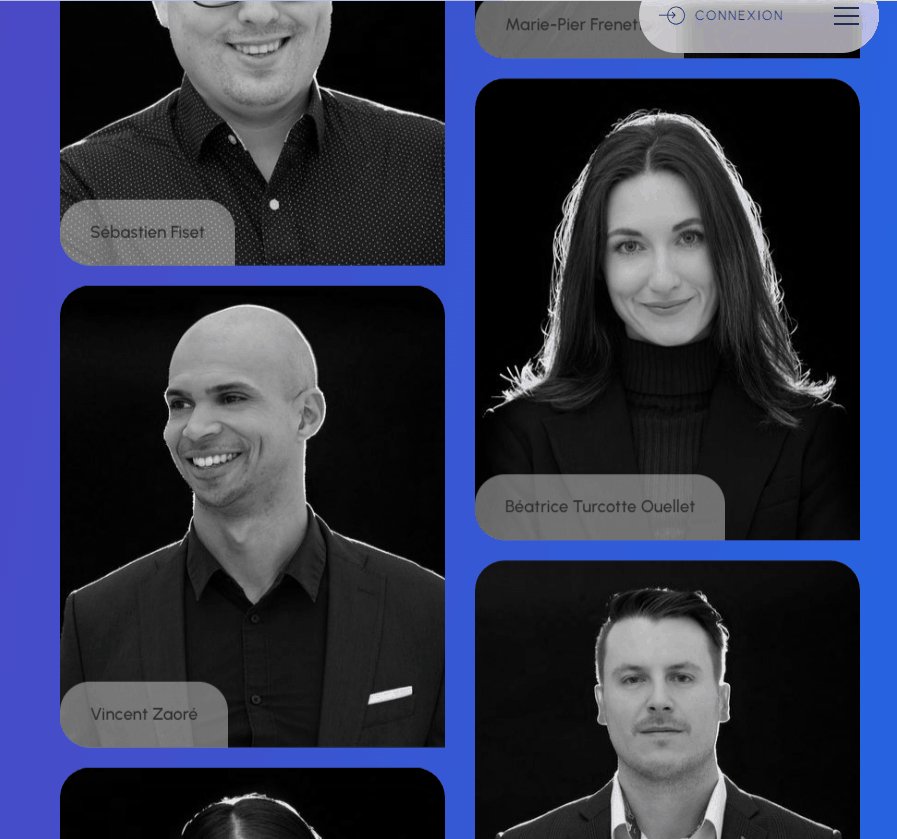
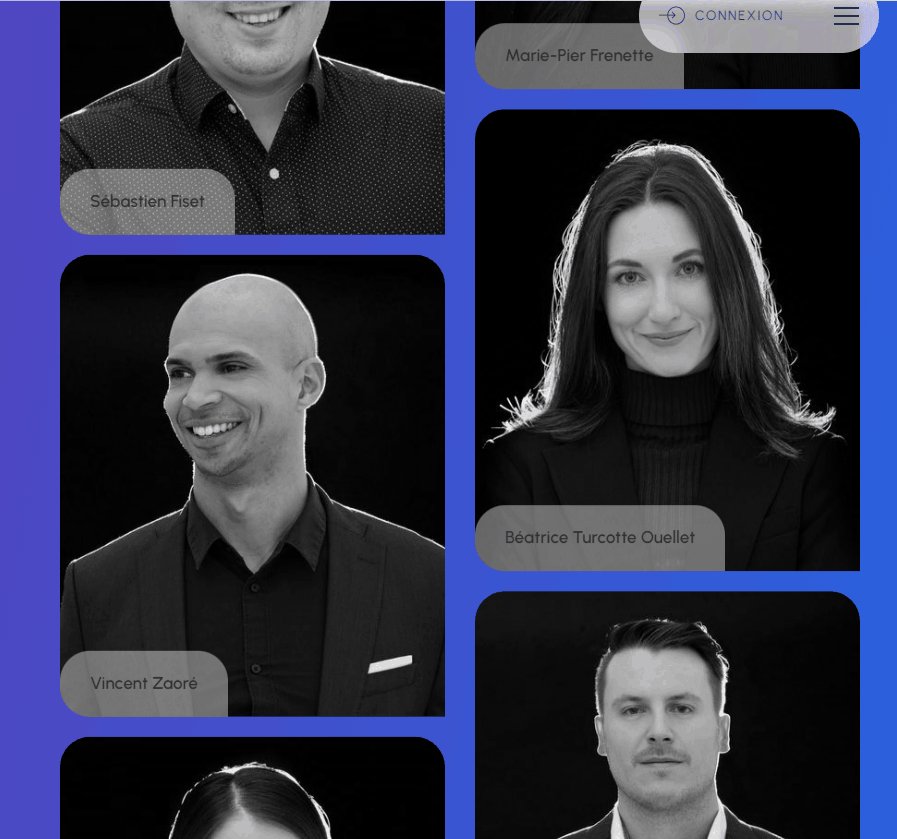
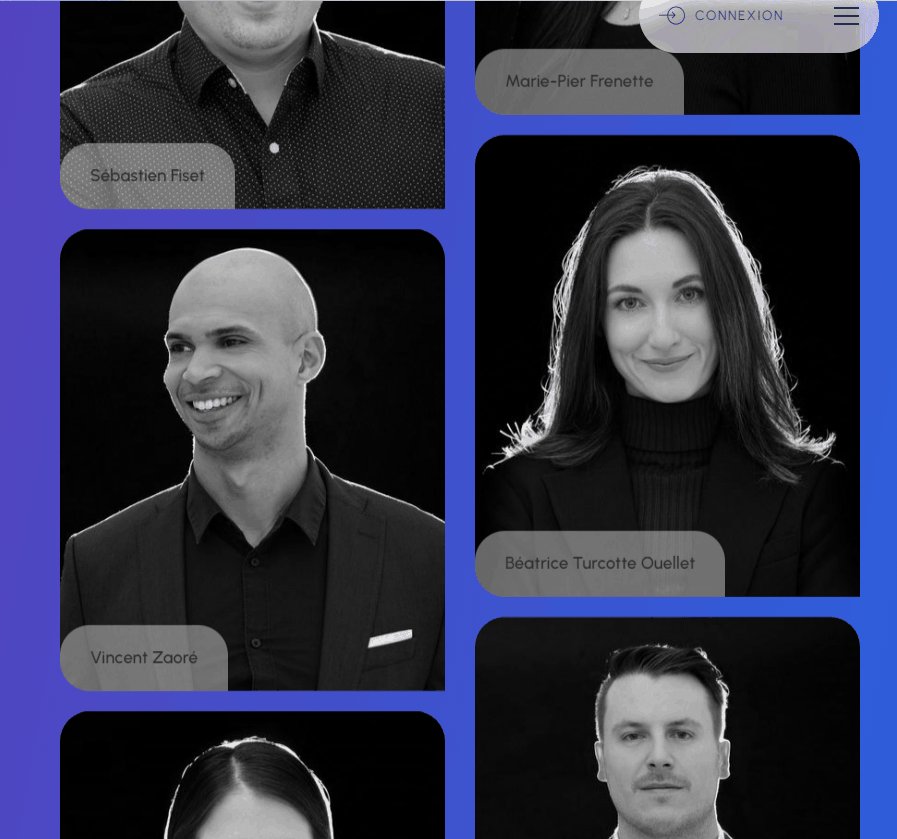
키프레임은 시작점과 끝점을 동일한 수치로 만들어 주는게 중요!*/🖥️ 결과물 // 용량 제한으로 잘렸지만 무한으로 반복 된다!