⚠ 주의: 잘 모르는 사람의 주관적인 의견이 다분합니다. 틀렸다면 지적해주세요
Semantic Web & Semantic Tags
코딩이란 무엇일까?
쌩뚱맞지만 본론에 들어가기에 앞서 내가 가장 공감하는 코딩의 정의(Definition)을 말하자면 아래와 같다.
코딩이란 사람의 관점에서 세상의 이치를 컴퓨터에게 가르쳐주는 것
나는 개인적으로 코딩이란 사람과 세상의 이치를 컴퓨터에게 가르쳐주는 것이라는 정의를 좋아한다. 나는 코드를 짜면서 명확하고 자명하다고 생각했던 일상의 상태와 현상, 관념에 대해 다시 한 번 반추하게 된다.
시간은 무엇일까?
사람이란 무엇일까?
걷는다는 것은 무엇일까?
관계란 무엇일까?
컴퓨터가 알아 듣기 쉽게 설명하기 위해선 익숙한 관념을 낯설게 보는 것으로 로직을 구성하기 시작한다. 나는 이 낯선 프로그램의 관점으로 다시 태어난 듯 세상을 재해석하는 과정이 좋다. 그래서 개발자가 하고 싶어진 것 같다. 물론 앞선 표현에 비해 내가 짜는 코드는 단순하지만 말이다.
우리의 너무나 당연한 모든 글과 말, 생각의 맥락에 꼬리표를 달아 컴퓨터의 관점과 우리의 생각을 동일시 하는 것이 의미론(Semantics)의 출발점이 아닐까 생각해본다.
우리는 왜 파이프를 파이프라고 할까?
언어는 약속이다. 우리가 파이프를 파이프라고 부르는 것은, 해당 범주의 형태와 기능을 하는 객체를 파이프라고 명명한 사회적인 약속 때문이다. 물론 언어란 대상의 표상일 뿐 본질은 아니다. 선험적으로 대상을 관념화하여 자연어라는 그릇에 담아 의미를 전달하는 우리의 습성을 컴퓨터의 로직으론 아직까진 자연스럽게 받아들이지 못할 뿐이다. 그래서 컴파일링이라는 과정을 통해 개발자가 손수 가르쳐줘야 한다.

이것은 파이프인가, 물감인가, 그림인가, 캔버스인가
표현하면 당연히 알아듣는 것, 같은 언어 체계와 문화를 공유하고, 언어에 관념과 현상에 대한 설명을 담아서 무수히 많은 케이스를 모아두는 것이 Linked Open Data에 비유될 수 있을까?
그렇다면 각자의 생각과 정의가 사회적으로 합치를 이뤄져서 함께 서서히 가꾸어 나가는 문화적 세계관을 Semantic Web이라고 할 수도 있겠다.
뭐하러 그렇게 해?
결과적으로 우리 자신, 크게 봐서 인류의 편익을 증대하기 위한 컨셉들이라고 생각한다.
우리가 축적하여 공유하는 모든 지식들은 인류의 가장 큰 자산인데, 멋대로 꼽아놓은 도서관 책들처럼 방치할 순 없기 때문에 완전히 새로운 웹이 아닌 개선되어가는 기존 웹의 연장선으로서 이런 개념들이 중요시되는 것 같다.
어지르는 놈 따로있고, 정리하는 놈 따로있고
Semantic Web이란?
정의
시맨틱 웹(Semantic Web)은 "의미론적인 웹"이라는 뜻으로, 기계와 사람이 함께 이해할 수 있는 형태로 제작된 웹을 의미한다.
목적
사람과 기계가 함께 읽고 이해할 수 있는 정보로 데이터베이스를 만든다면 마치 기계가 사람의 말을 듣고 이해하는 것과 같이 정보를 자동으로 처리하는 것이 가능해진다.
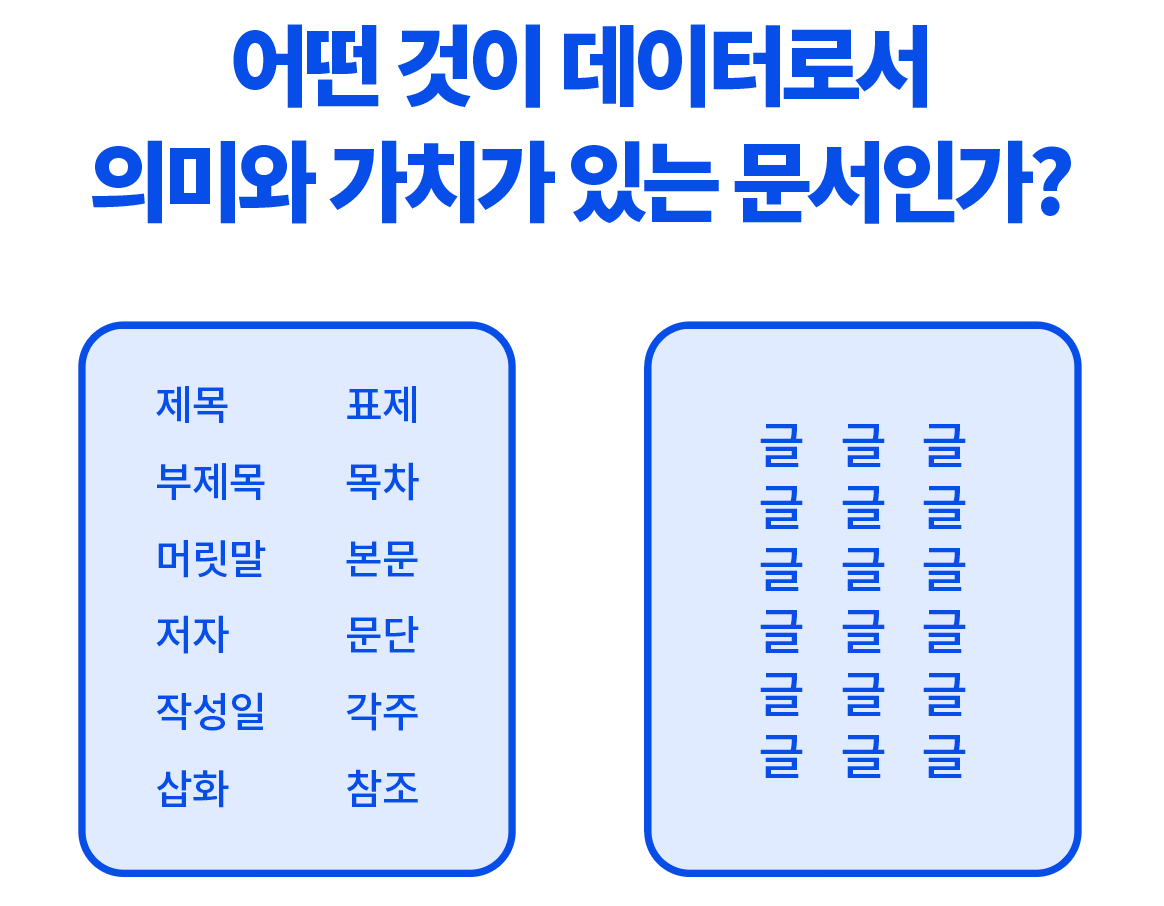
자료란 의미의 단위로 분류되어 저장되고, 언제든지 쉽게 찾아 꺼내 쓸 수 있어야 가치가 있다.
따라서 웹에 개방되는 모든 데이터는 의미와 목적, 활용 범위를 명확히 할 필요가 있다.

최소한의 의미적 단위로 쪼개어 각각의 데이터가 의미를 함유하고 있고, 이를 컴퓨터와 공유할 수 있는 언어로 모든 문서를 구성한다면, 사람의 의도와 문서의 의미를 컴퓨터도 이해하고 활용할 수 있다는 말이 된다. 한마디로 컴퓨터의 입장을 배려해주는 것이라고도 할 수 있다.
만약 모든 문서를 '비어있는 것은 종이요, 까만 것은 글자다.'라는 관점으로만 바라본다면 수억 수만개의 데이터가 있다 한들 무슨 가치가 있을까?
Linked Open Data(LOD)란?
Linked Data + Open Data
LOD란 자유롭게 사용이 가능하며, 저작권 표시 및 변경 허락 조건하에 재배포가 가능한 링크 기반 개방형 데이터이다.
LOD는 사람의 이해와 활용을 전제한 문서 중심의 웹(Web of Documents)을 기계도 또한 사람처럼 이해하고 자동으로 처리할 수 있는 데이터 중심의 웹(Web of Data)으로 구축하는 것이다.
-Wikipedia
사람과 기계가 공통으로 이해할 수 있는 구조화된 웹을 구현하기 위한 방법론을 말한다.
누구나 자유롭게 사용하고 재사용하고 재배포할 수 있는 데이터(Open Data)를 웹이라는 거대 생태계에 연결하고 발행하기 위해 표준화된 기술로 상호 연결(Linked Data)하는 패러다임을 말한다.
Semantics in HTML
내가 무지해서 생소하고 겁나는 곳으로부터 이제 좀 만만해진 HTML 필드로 돌아와본다.
HTML이란 지식과 생각을 글의 형태로 담은 웹의 문서(Page)다. HTML에서의 시맨틱이란 웹의 문서에서 각각의 요소들이 본래 의도한 목적과 의미를 컴퓨터가 이해할 수 있는 언어로 명확하게 명시하는 것을 말한다.
Semantic Tags
제목은 <h1>, 목록은 <li> 또는 <ol> 등등 생각해보면 다 똑같은 글자고, CSS로 스타일을 완전히 바꿔버릴 것인데 일일히 태그를 만들어놓은 이유는, 위에서 누차 언급했듯이 데이터를 가져오고 내보내는 주체가 사람이 아닌 컴퓨터이기 때문이다.
문서의 각 요소별로 맥락상 의미를 분리하기 위해 아래와 같은 태그들이 쓰이며, 그 자체로 의미가 있는 태그를 시맨틱 태그(Semantic Tags)라고 부른다.
<article>
<aside>
<details>
<figcaption>
<figure>
<footer>
<header>
<main>
<mark>
<nav>
<section>
<summary>
<time>다른 무수한 블로그에서 시맨틱 태그들에 대해 아주 깔끔하고 명쾌하게 설명해놓았기 때문에 개념만 정리하고 이번 포스팅은 여기서 마치고자 한다.
References
- Linked data - Wikipedia
- Linked Open Data - W3C eGovernment Wiki
- 다시 보는 시맨틱 웹 그리고 시맨틱 기술 - 한국데이터산업진흥원
- 블로그 - 시각화를 배우고 정리합니다
- 알기 쉬운 Linked Open Data - 미래창조과학부, NIA 한국정보화진흥원
© 그래도 글은 내가 씀
🙏🏻 잘못된 정보가 있다면 지적해주세요



잘 읽고 갑니다. 글을 읽다 보니 왜 시멘틱 태그를 써야 할까? 생각하게 되었습니다. 감사합니다.