이름 바꾸었다! 왜냐,,! 이제야 이 프로젝트의 방향성을 잡았기 때문이다,, 팀이 그립고,, 협업이 그립다,, 매번 나혼자만 고민하고 ㅠㅠ 너무 힘들구만,, 😢
실시사항🫥
새로운 미니 프로젝트다!
다이어리 꾸미기 프로젝트
1. 캘린더
일반적으로 아는 캘린더이다. 그런데, 날짜 칸에 썸네일이 들어간다!
무슨 썸네일? 바로 다이어리의 썸네일!!
썸네일 클릭 시 해당 일의 다이어리를 적을 수 있게 된다.2. 다이어리
캘린더 썸네일을 통해서 들어온 다이어리를 보여준다.
다이어리에는 사용자가 입력한 그 날의 기록들을 보여준다!3. 다이어리 CRUD
썸네일 눌렀을 때 다이어리가 없으면 바로 추가하는 과정에 들어간다.
여기에 이제 PPT 만들 때 처럼 자유롭게 형식에 구애받지 않고
사용자가 마음껏 꾸밀 수 있게 만들다.
여기서 이제 썸네일도 수정가능,,일단 간단해 보이지만,, ㅠㅠ 백엔드도 건들여야 한다,,,
백엔드 공부 내일부터 시작,, 그리고 express 를 어제 썼었는데, spring 을 활용할 생각이다,,
물론 내가 만드는 것이 많은 연산이 필요한 것도 아니고 그냥 I/O 작업으로 express 가 유리하겠지만, 아무래도 이왕 시작하는거 제대로 배우고 시작하고, 많은 사람들이 사용하는 spring으로 시작 할 생각이다.
화이팅!,,
이미 미니 프로젝트는 아니지만,, 프로젝트안 프로젝트로 쳐서 그렇다고 하자!
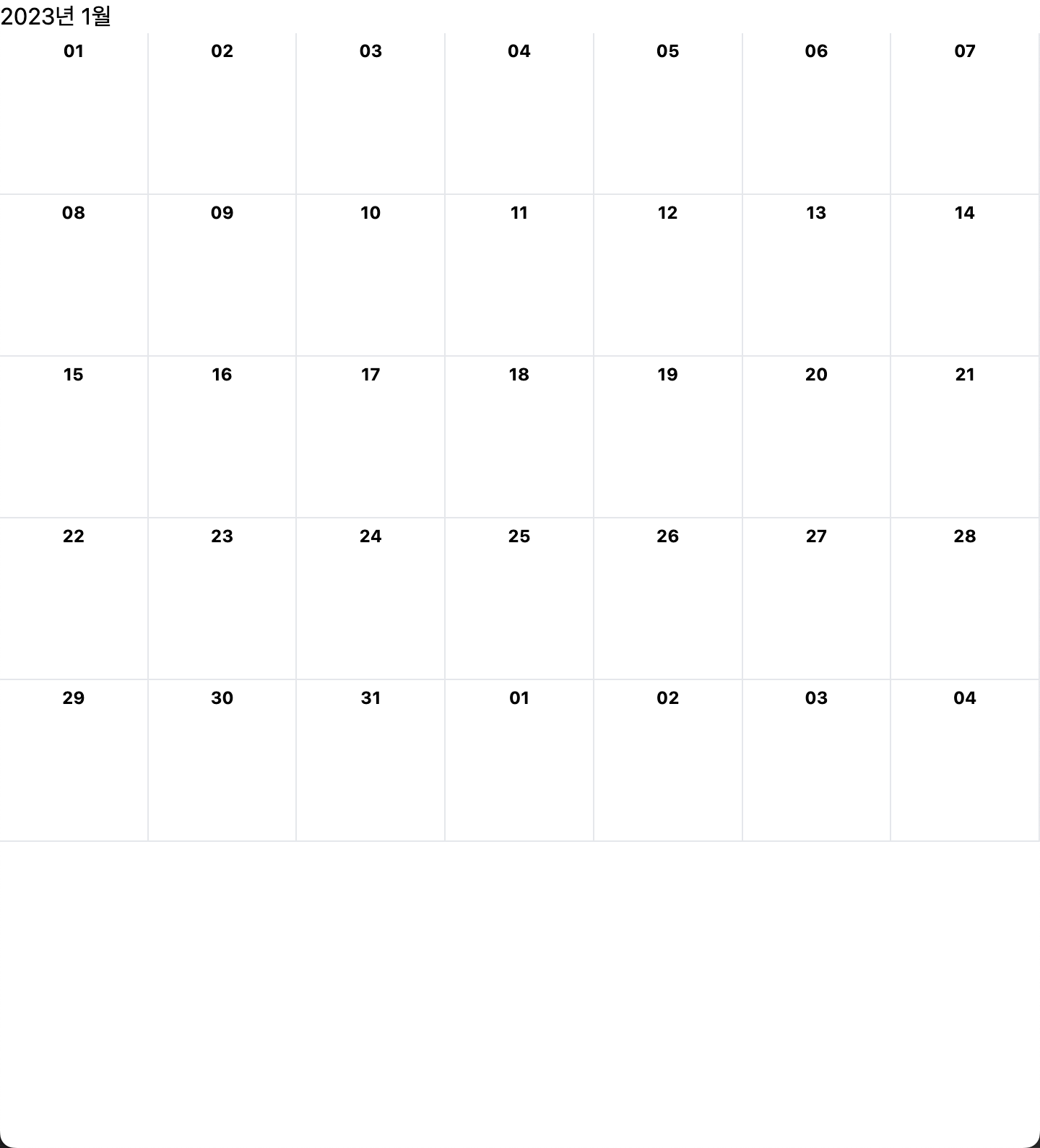
calendar page

date-fsn 라이브러리 활용하여서 제작하였고, 이분이 잘 만들어주셨음
일단 코드가 맘속으로는 이해하는데 머리로는 이해가 안된다 ㅠㅠ 내일 하나씩 써보고 콘솔 찍어보면서 해봐야겠다.. 왜 함수 return 함수 인지,, 이게 ES6 문법인지 아닌지,, 이부분은 주석을 꼭 달아야겠다! 다른 것도 마찬가지지만!
diary page